
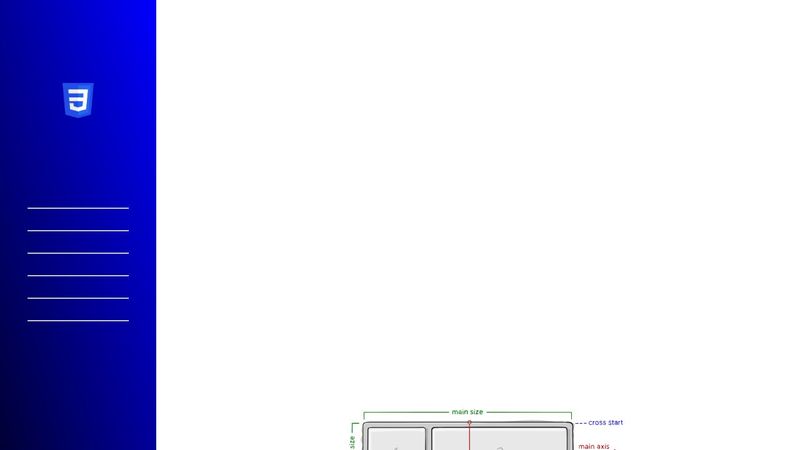
One of the reasons that flexbox quickly caught the interest of web developers is that it brought proper alignment capabilities to the web for the first time. It enabled proper vertical alignment, so we can at last easily center a box. In this guide, we will take a thorough look at how the alignment and justification properties work in Flexbox.
.png)
How to Align Last Row to Grid in Flexbox ? - GeeksforGeeks

Last Row Of Flex Elements Not Starting At The Beginning Hotsell
CSS Flexbox: The Best Tutorial To Understand Flex Model

Cascading Style Sheets (CSS)

CSS Flexible Box Layout Module Level 1
align-items CSS-Tricks - CSS-Tricks
A Complete Guide to Flexbox

Suggestions for the new Twitter Embed - Twitter for Websites - X Developers

CodePen - FCC: Technical Documentation







