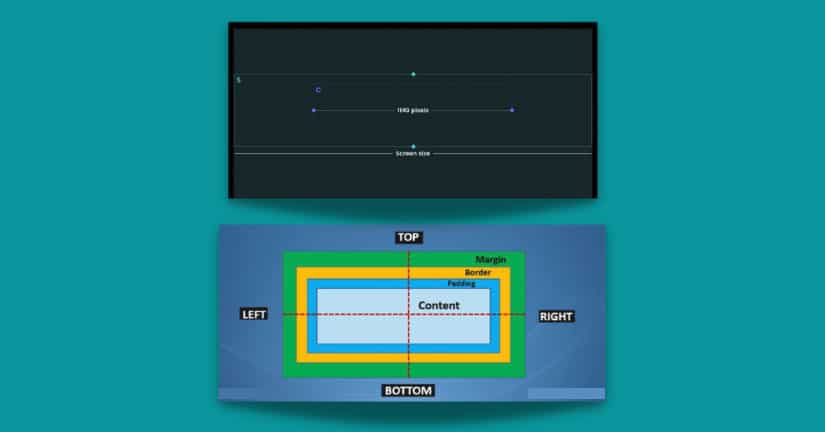
I am trying to create a flexible layout in CSS that will wrap according to the client's resolution. For example, on an ipad in landscape (1024px wide), i would like to display the following: But

javascript - Space-between elements (inline-flexbox css) does not actually apply - Stack Overflow

html - How can I put space between flexbox elements? - Stack Overflow

html - align different image ridimension and delete margin - Stack Overflow

html - Static Padding Between CSS Flex Items - Stack Overflow

html - CSS unecessary space in main when in mobile mode - Stack Overflow

html - Put the image above the information - Stack Overflow

css - Flexbox: centered element with space-around elements on either side - Stack Overflow

css - Text breaking out of flexbox container - Stack Overflow

html - Fluid width with equally spaced DIVs - Stack Overflow

html - flex space between elements - Stack Overflow

justify-content CSS-Tricks - CSS-Tricks

html - How to handle events on the extra space in a flexbox? - Stack Overflow

html - Flex items with different heights leave empty spaces - Stack Overflow

html - Make flex items stack next to each other - Stack Overflow