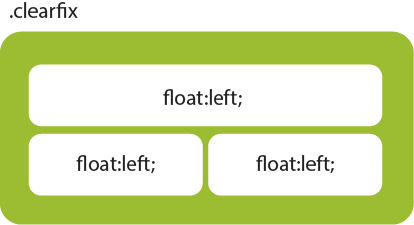
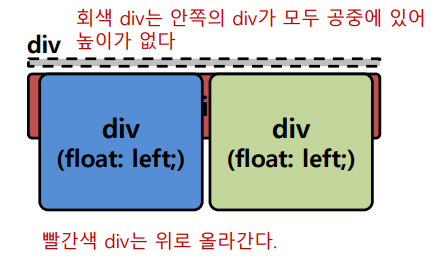
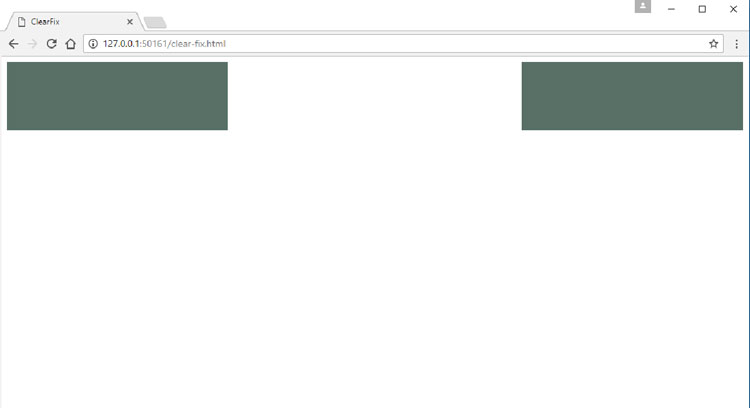
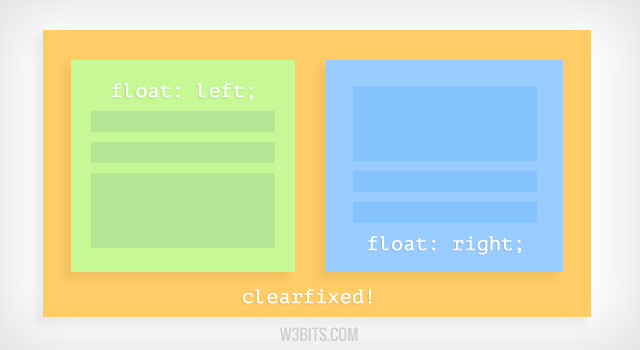
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS Clearfix Sean C Davis, 46% OFF

다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그

html - CSS Clearfix not working, even with after element - Stack Overflow

css] 2021, this is the latest clearfix setting!

css의 clearfix 기능으로 float 문제점 해결하기
apply: clearfix missing & !important not working · Issue #527 · tailwindlabs/tailwindcss · GitHub

css .clearfix,网页CSS中的.clearfix是什么意思-CSDN博客

CSS】clearfixについて #CSS - Qiita

Clearing Floats: Overflow Hidden & Clearfix

CSS floats and Clearfix - DEV Community

CSS Clearfix for `admin-contents` - part deux - bug - Discourse Meta

CSS Clearfix: Three Lines and a Breakdown - SkillForge

How to clear floats with the clearfix? - Studytonight

CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA

Techniques to clear floats in CSS