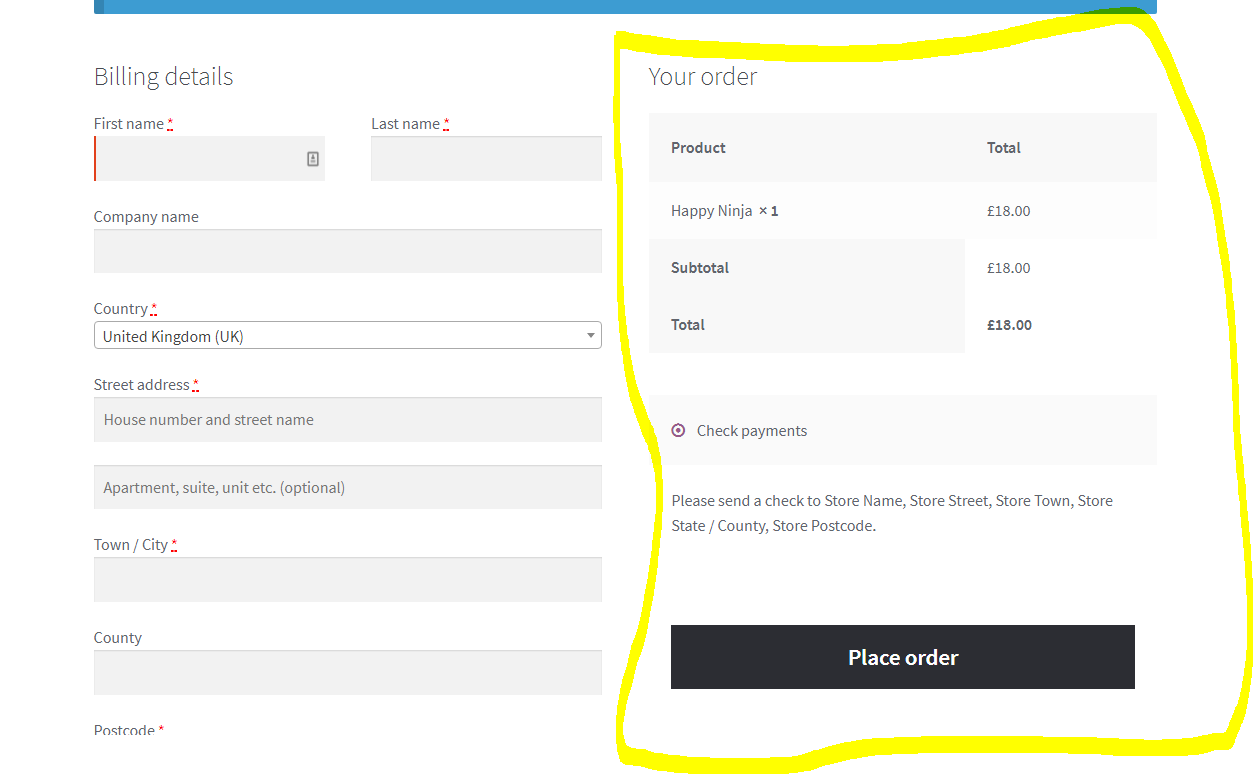
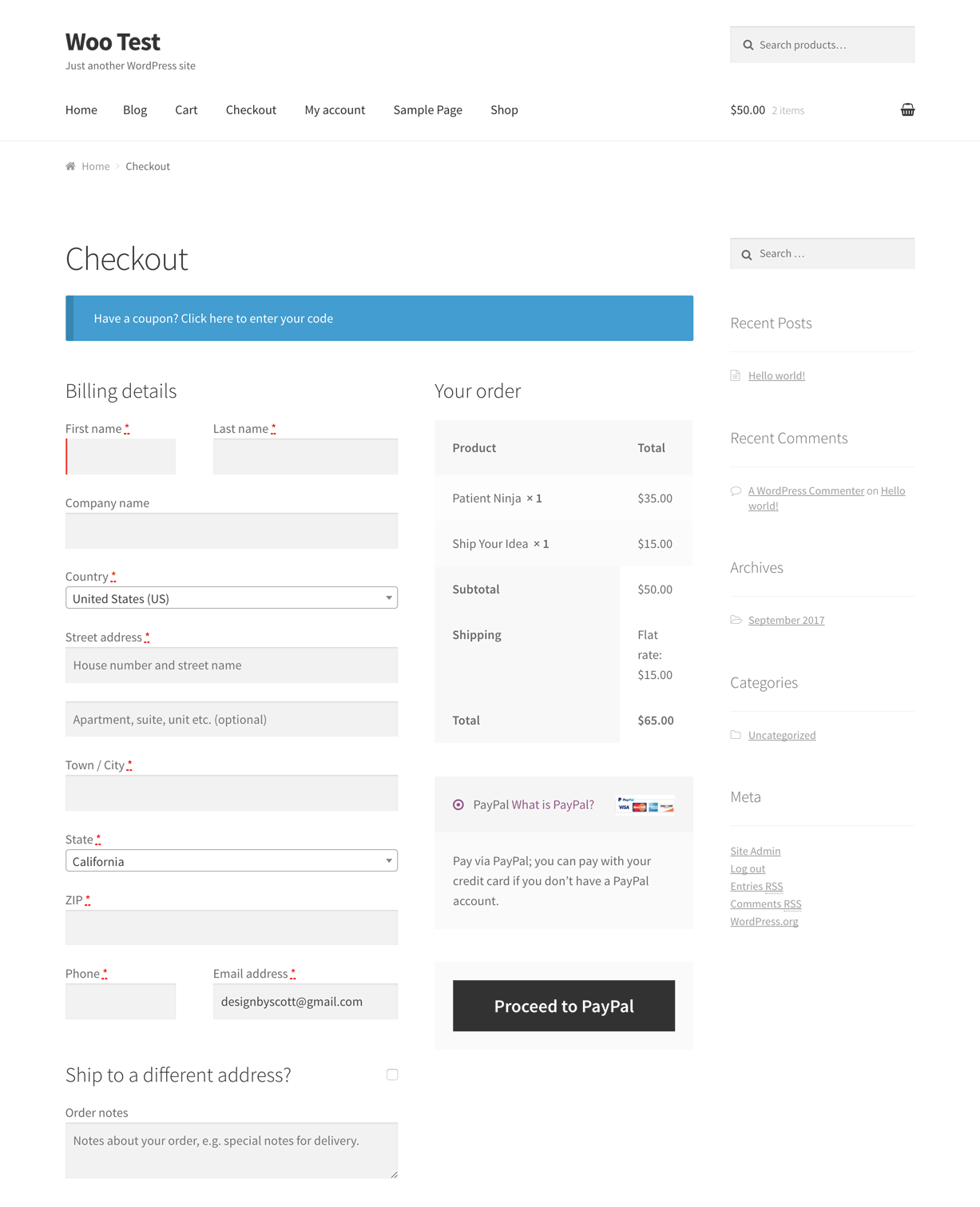
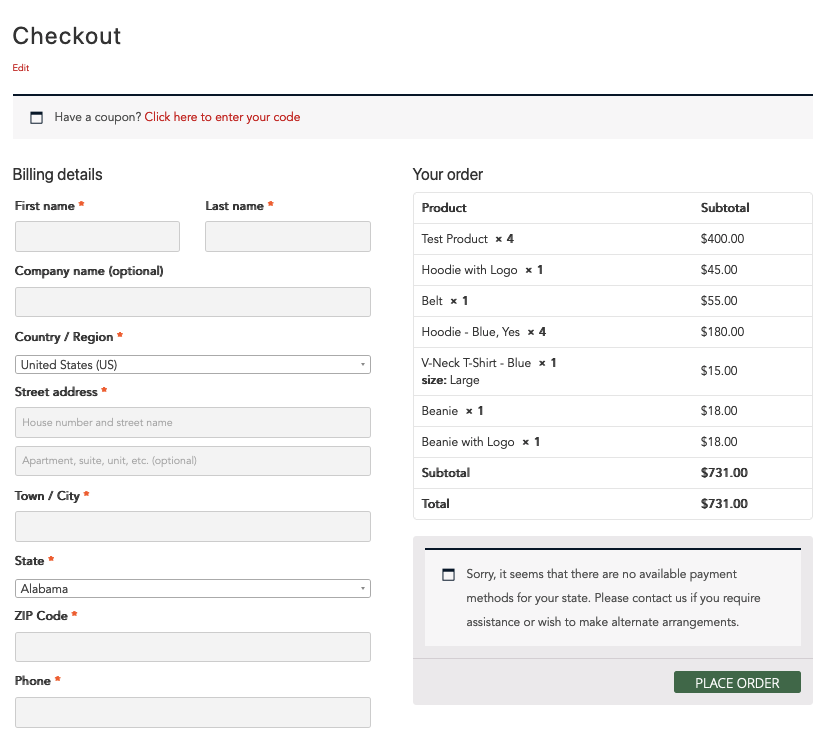
This tutorial provides the steps to arrange the Billing Details and Order Review elements on the WooCommerce checkout page in columns. Before: After: Note: Tested in a WordPress site running Oxygen builder. Step 1 Inspecting the checkout page with browser's DevTools, we can see that the checkout form has 3…
This tutorial provides the steps to arrange the Billing Details and Order Review elements on the WooCommerce checkout page in columns. Before: After: Note: Tested in a WordPress site running…

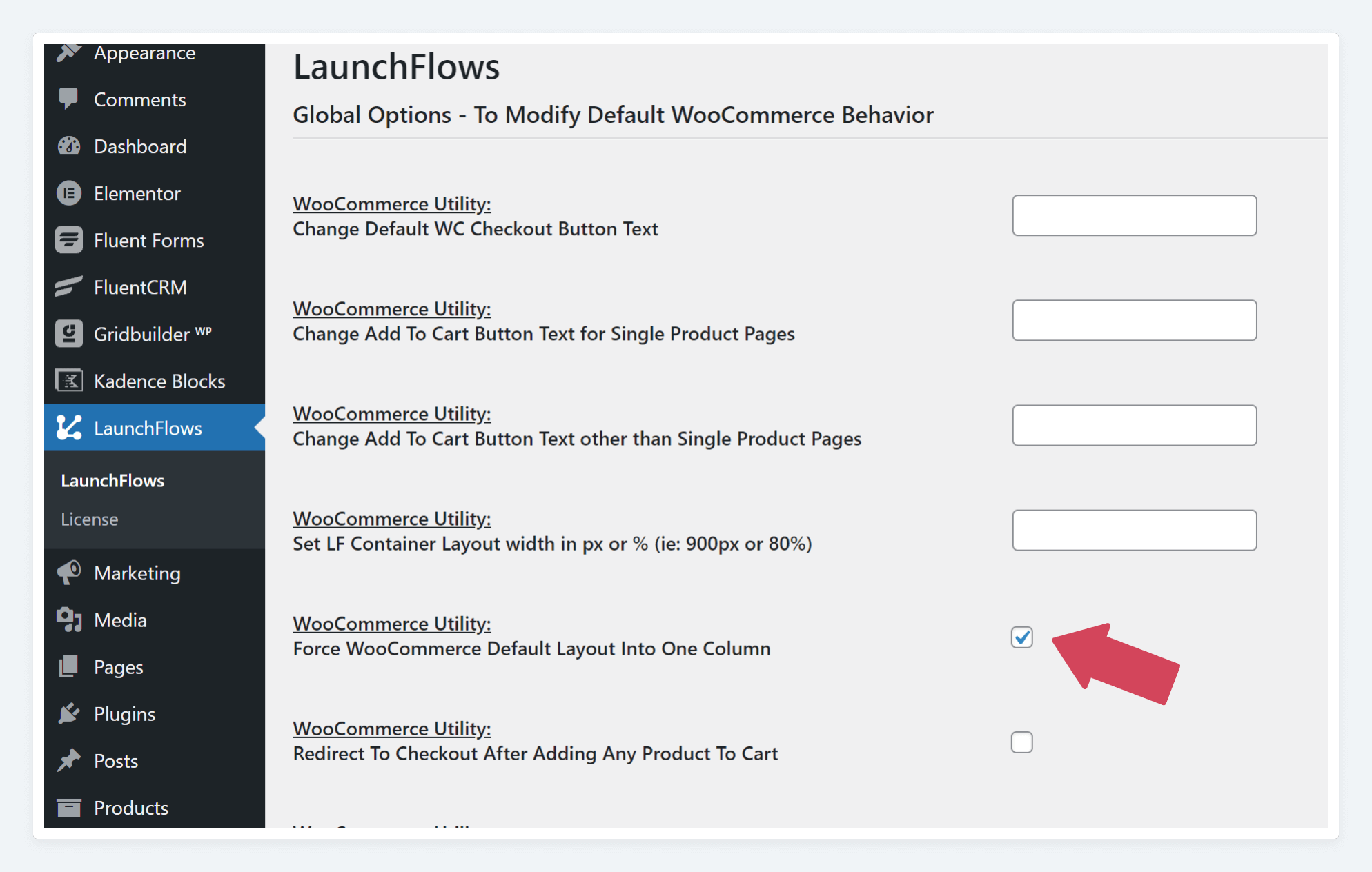
How To Create A One Column Checkout Page For WooCommerce – LaunchFlows

plugin development - How do I add custom column to woocommerce cart? - WordPress Development Stack Exchange

How to Customize the WooCommerce Checkout Page - HollerBox

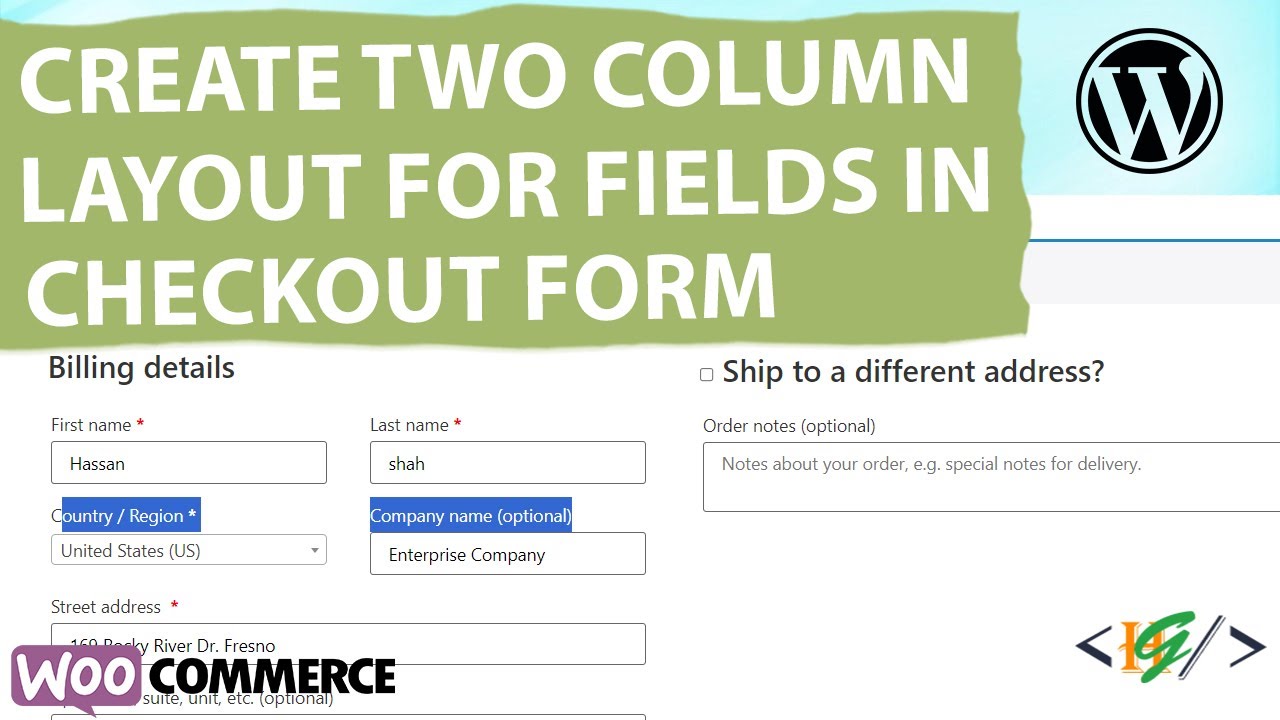
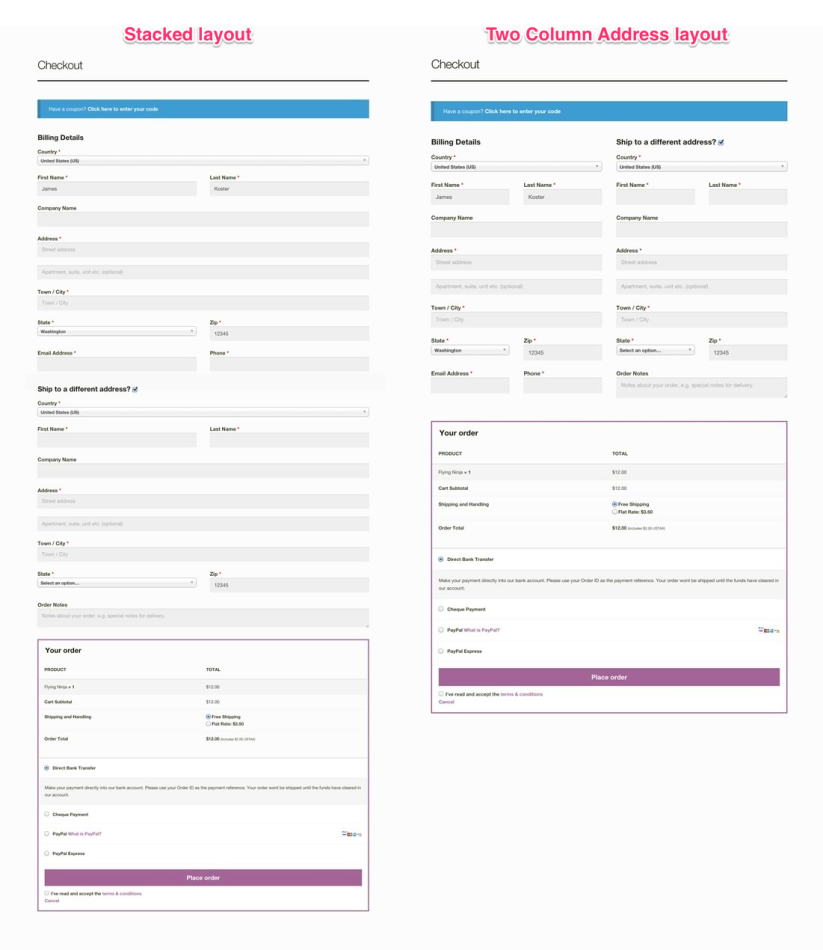
How to Create Two Column Layout in Checkout Forms in WooCommerce WordPress

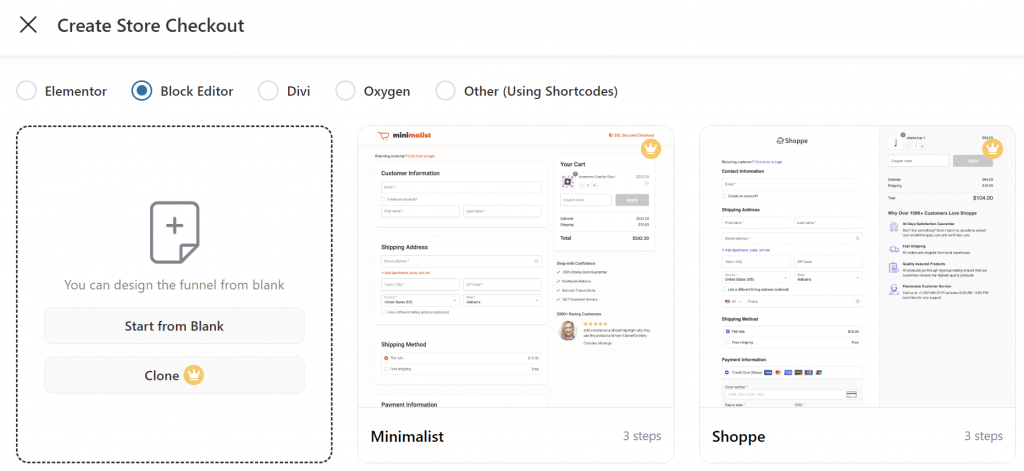
How to Easily Customize WooCommerce Checkout Page

How to Add a Custom Field to WooCommerce Checkout Page

How to Customize the WooCommerce Shop Page - Web Design

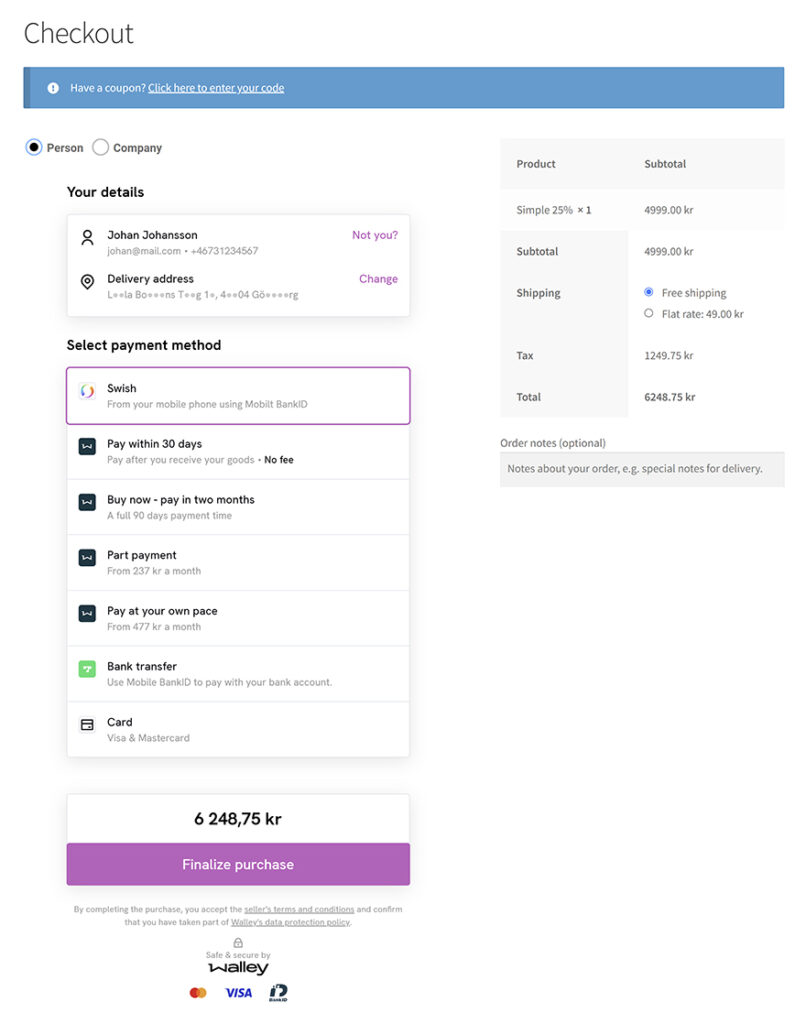
Customize the checkout page – Krokedil Documentation

Change WooCommerce Checkout Page To A 2-Column Layout - WP Beaches

Column layout and styling ignored on front end of checkout page? - Support - Themeco Forum

How to customize WooCommerce cart page with Elementor for free - Codexpert - Helping Boost Your Business

16 WooCommerce Checkout Optimization Secrets Revealed!

12% coupon on WPDevDesign LTD ending soon