If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

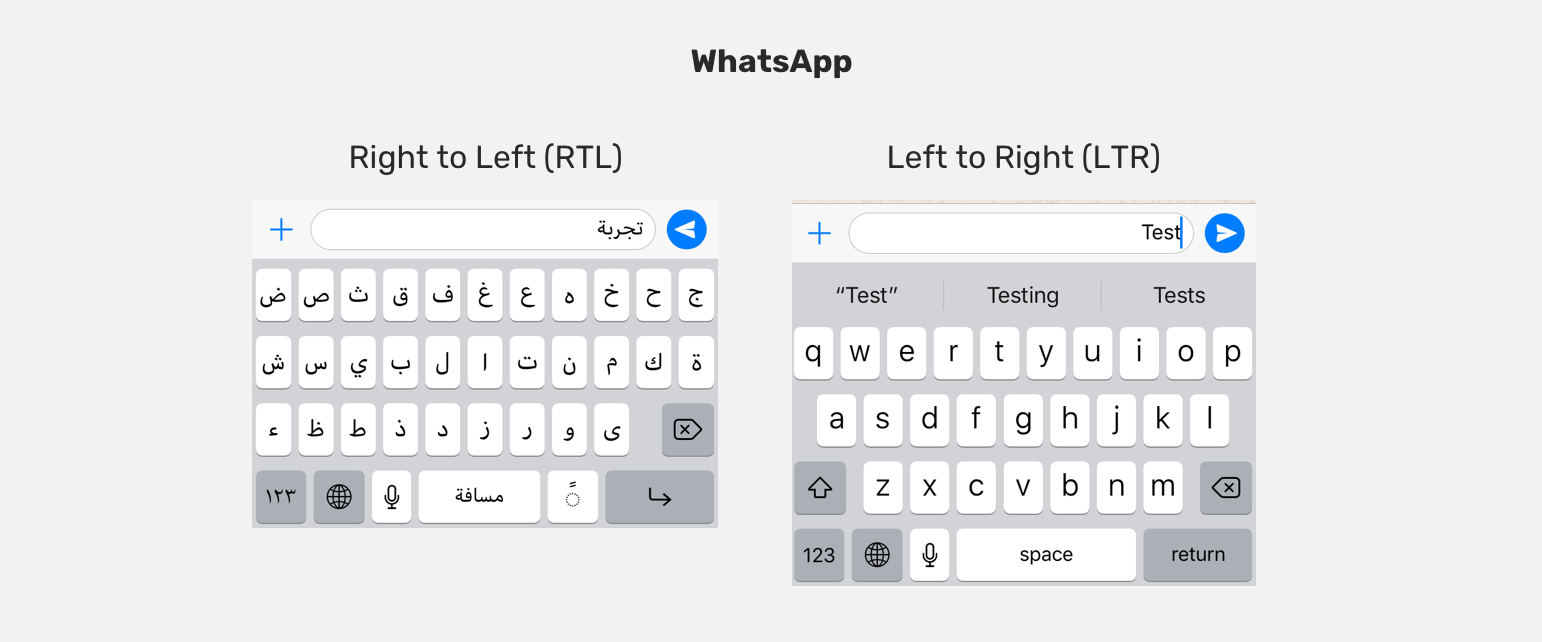
Right-to-left Styling

Positioning Elements on the Web

Flexbox - Webflow University Documentation

Positioning Elements on the Web

Aligning items in a flex container - CSS: Cascading Style Sheets

11 Ways to Center a Div or Text in a Div in CSS

How to Right Align Div Elements in CSS - GeeksforGeeks

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

Right-to-left Styling
A Very, Very In-Depth Guide on CSS Grid - CoderPad

Greenberg Gibbons Properties to make its mark in the Carolinas

CSS Alignment How to Center and Vertical Align Text and Divs

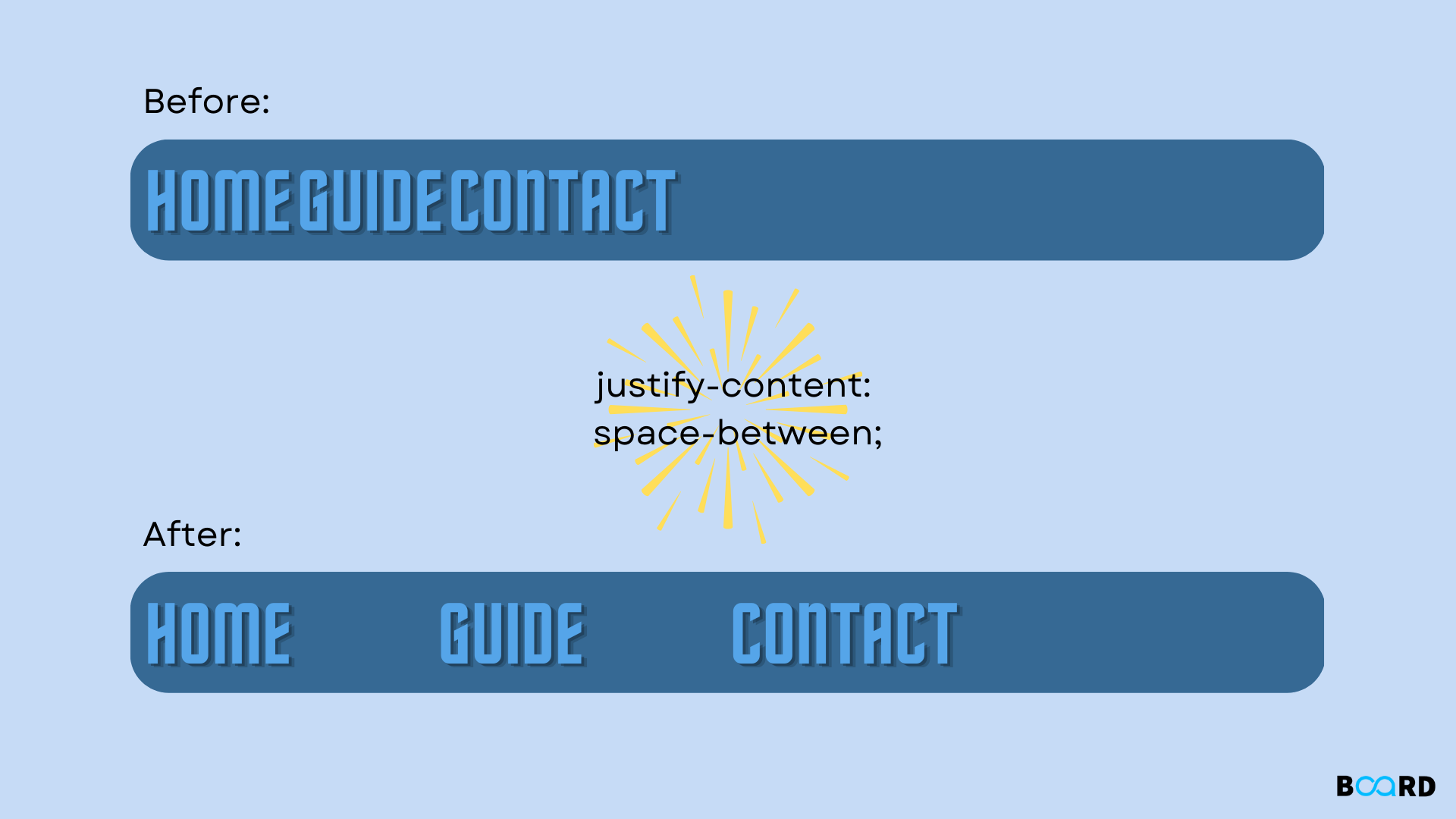
How to add a space between the flex container?

How to Center A Div in Your Code?: A Comprehensive Tutorial