I’ve made a jumbled mess, so I stripped my html and css to just the basic structure trying to figure out what I’m doing incorrectly. Essentially the page has a “header” container at the top of the page. Below that, it is divided into two columns; on the left are navigation buttons and to the right is the content. The only fixed width is for the navigation buttons. I’m not after a “pixel-perfect” look, but I’m getting a gap below the header division as soon as I add any content into the top divi

Should You Use Inline-Blocks As A Substitute For Floats? - Vanseo Design

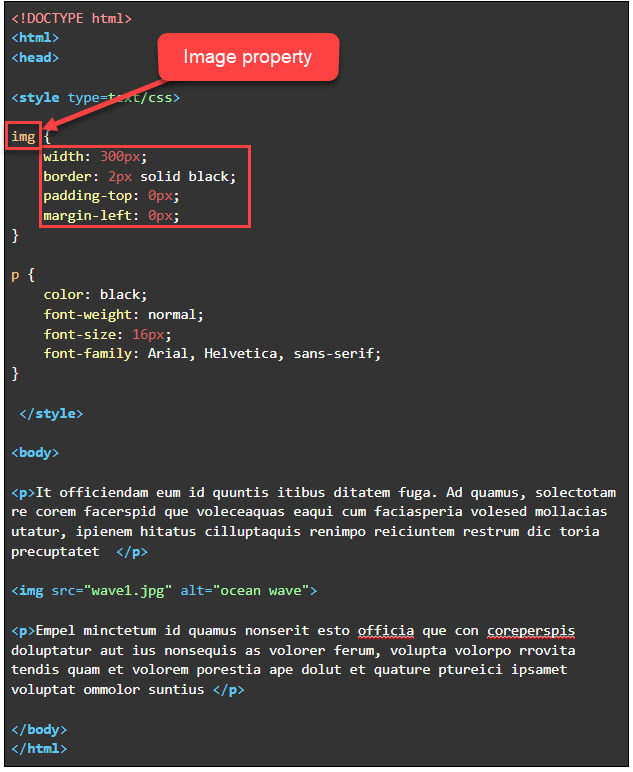
The Difference Between Margins and Padding in CSS & HTML

How to add space to left-right of the Web-Page using HTML/CSS - Stack Overflow

HTML5 Bootcamp: Essential HTML, CSS, & JavaScript

Packt+ Advance your knowledge in tech

Creating and Implementing Your Own Icon Font – A Tutorial - The Media Temple Blog

HTML Padding – CSS Padding Order
llc-html-css-multi-page-site/slides-en.html at master · canadalearningcode/llc-html-css-multi-page-site · GitHub

Bubble Review

Building an Admin Dashboard Layout With CSS (and a Touch of JavaScript)