Our comprehensive guide provides easy steps to customization your WooCommerce checkout page for better conversions.
Your WooCommerce checkout page is the virtual cashier of your online store, the final destination where visitors become customers. Thinking of it in this way makes you set realistic goals for what it should be by realizing what is best for you and your customers. For instance, you expect a cashier to inform you of the total cost of your shopping, give you the necessary payment method, and take your payment, marking the end of your interaction. You should attempt to create a WooCommerce checkout page that does this – more or less. However, without coding experience, you will definitely

RadiusTheme

Customize WooCommerce Single Page Checkout with Woostify

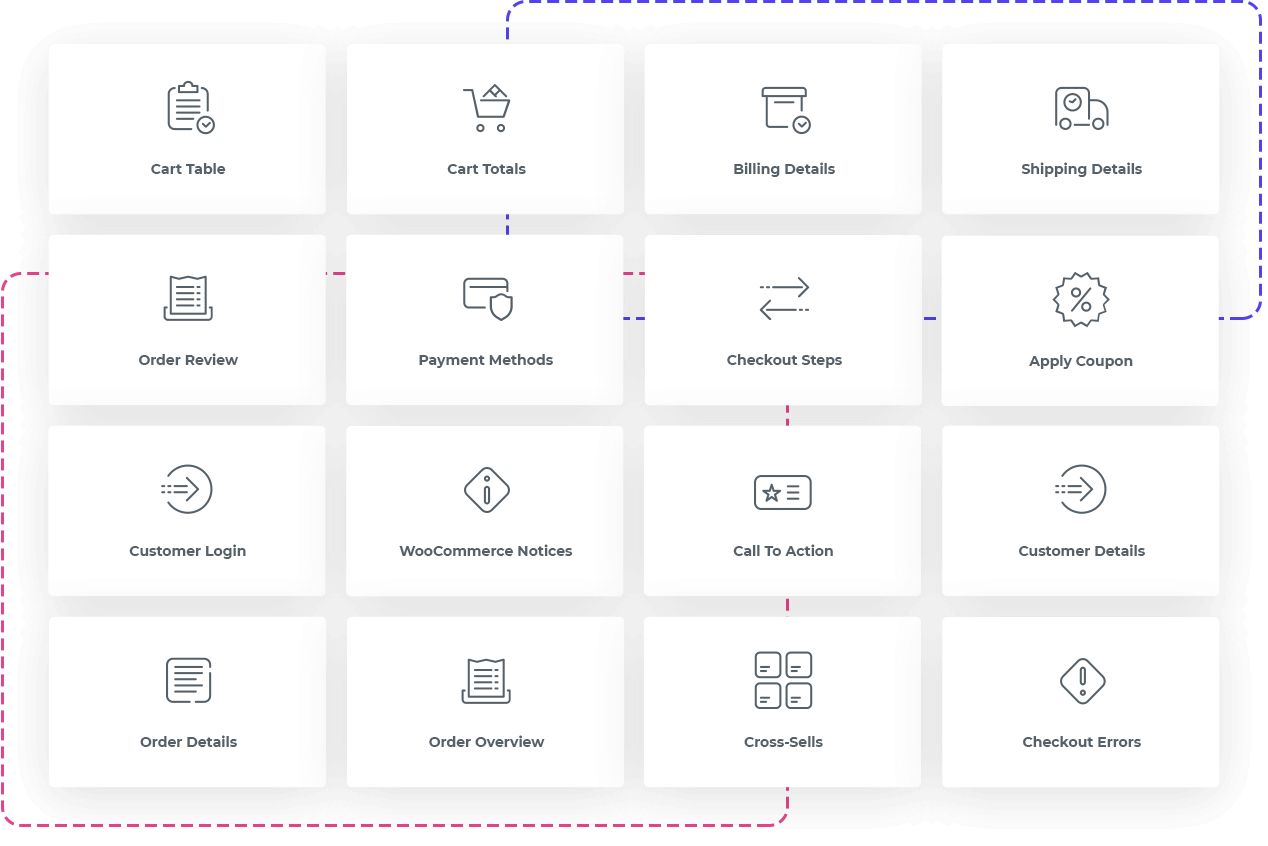
Checkout Templates - ShopBuilder

Cart & Checkout Builder – TheGem Creative High-Performance Multi

5 Best Plugins to Customize WooCommerce Product Page With Ease

How to Add Custom Checkbox to WooCommerce Checkout Page

RadiusTheme

How to Customize WooCommerce Checkout Page With ShopBuilder Plugin

How to Customize WooCommerce Checkout Page With ShopBuilder Plugin

How To Enable Sales Notification in WooCommerce Shop With

WooCommerce: How to Customize your Store Without Coding

16 WooCommerce Checkout Optimization Secrets Revealed!

ShopEngine Review: Most Complete WooCommerce Builder

The 10 Best WooCommerce Checkout Field Editor Plugins 2024