It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

14 Best Free CSS Layout Courses to Take in 2024 — Class Central

CSS Grid Layout Module Level 2

How to Center a Div Vertically and Horizontally using CSS GRID

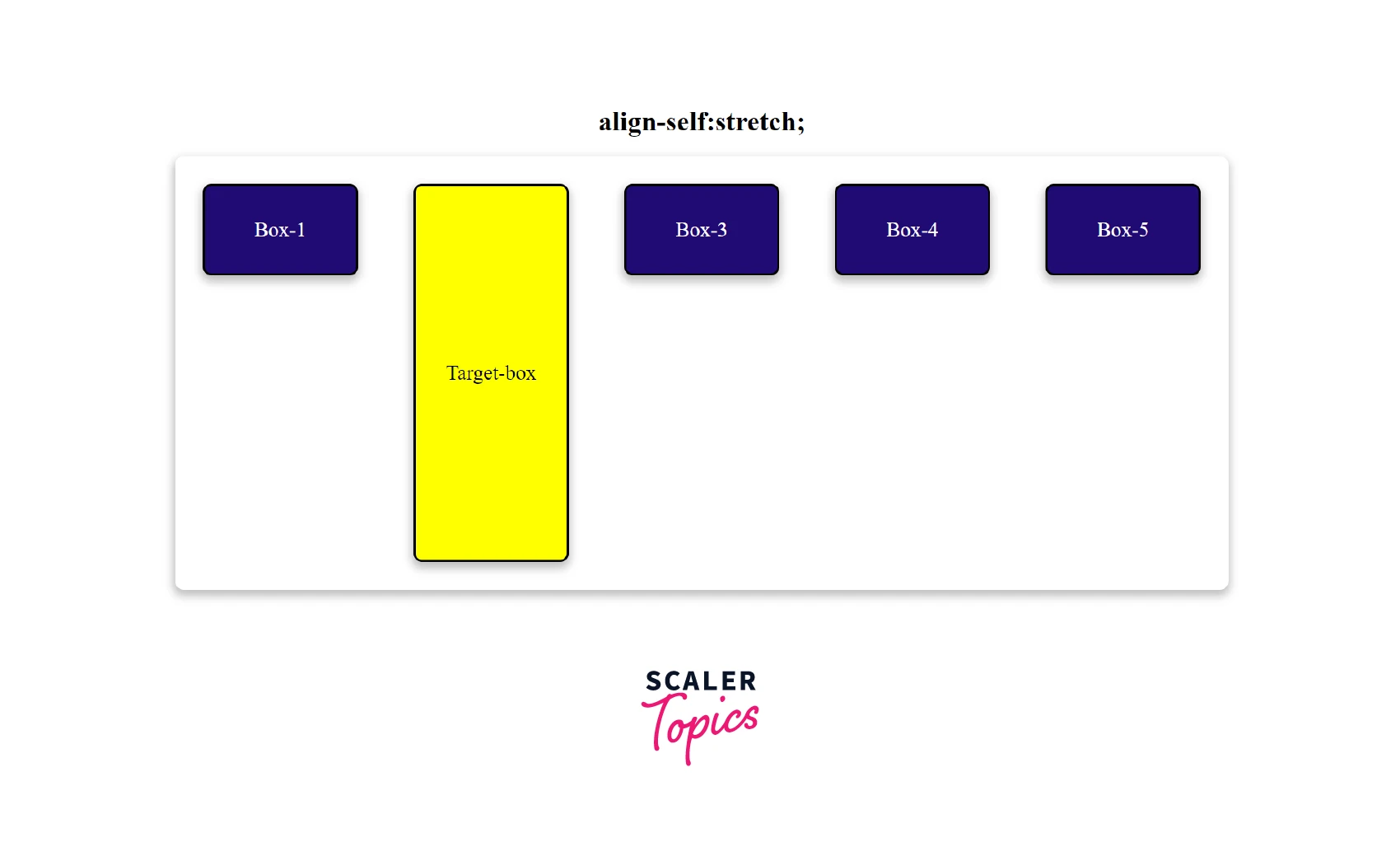
Overcoming the Challenges of CSS Vertical Align

Centering and Aligning Items in CSS Grid - Joomlashack

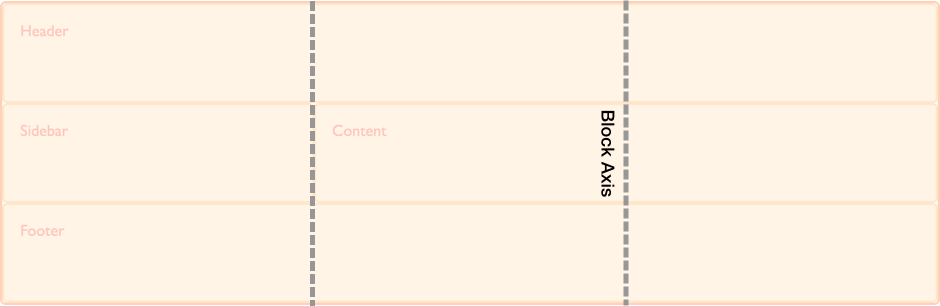
Box alignment in grid layout - CSS: Cascading Style Sheets

Learn CSS Grid In 20 Minutes - All CSS Grid Properties
A Complete Guide to CSS Grid

13 Best Ways to Learn CSS Grid
A Complete Guide to CSS Grid