just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

Angular Grid system with Bootstrap - examples & tutorial

Angular Material vs Bootstrap: A Detailed Comparison - TatvaSoft Blog

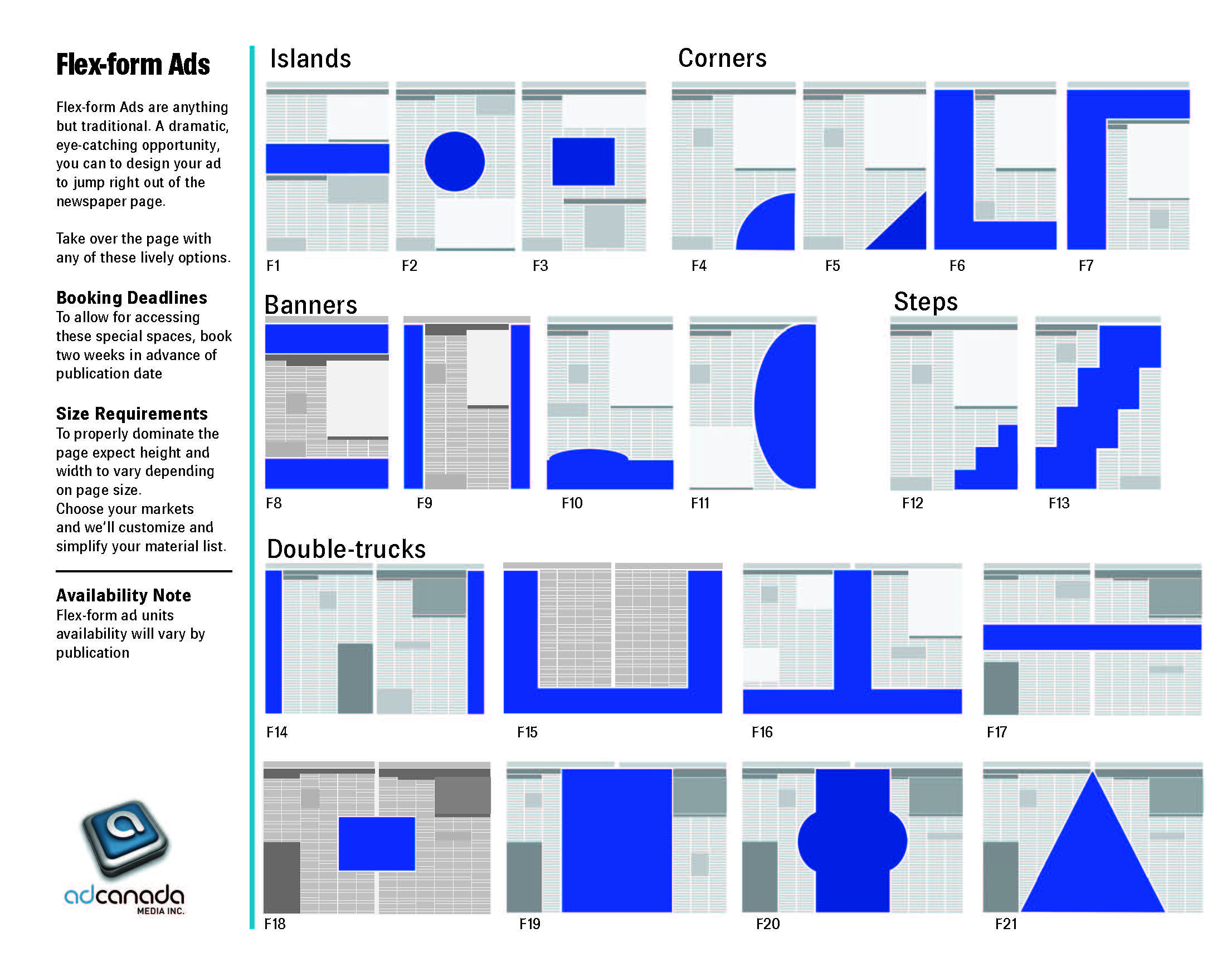
Build Smart CSS-only Layouts with Flexbox

Building Web Page Layout with Flexbox and Grid in React and

Bootstrap vs. Material-UI. Which One to Use for the Next Web App?

css - Flex layout issue - Angular Material table - not fit into

Flexlayout not compatible with material 5 · Issue #492 · angular

The Ultimate Sidenav Guide with Angular: Resizeable, Dynamic, and

5 Responsive Layouts built with Angular FlexLayout — arundhaj