
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.

Extra 4px padding on AppBar · Issue #16248 · flutter/flutter · GitHub

flutter - How to remove builtin padding from Icon - Stack Overflow

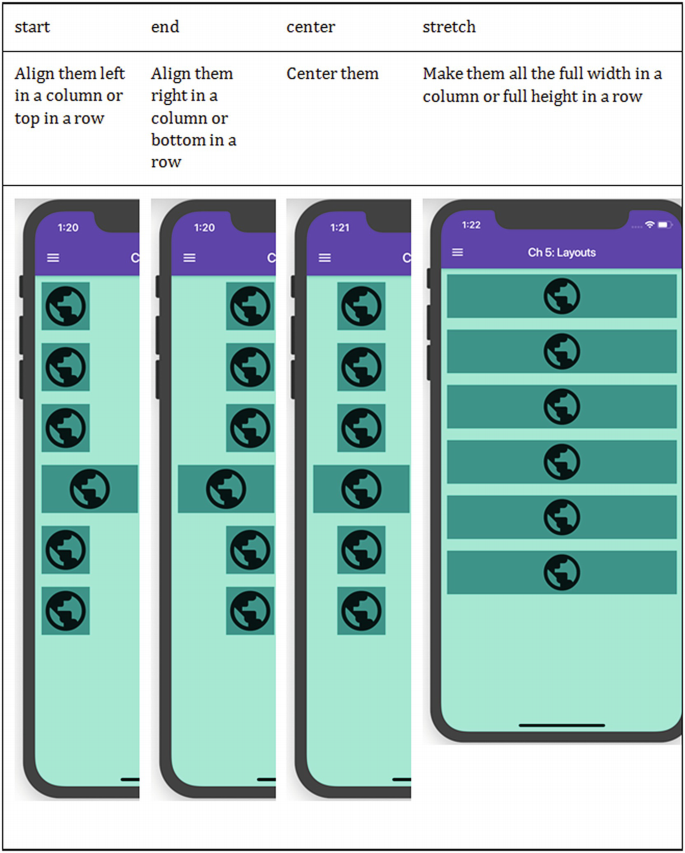
Laying Out Your Widgets

CustomScrollView & Slivers In Flutter, by Suraj Gupta

dart - How to remove extra padding around AppBar leading icon in Flutter - Stack Overflow

A Flutter Plugin for Dynamically Changing App Icon and Batch Number

Custom shaped AppBar as seen in the “Bunny Search” app, by Daria Orlova, Flutter Community

Playing with AppBar in Flutter. Hello flutter geeks this is the series…, by Aminullah Taj Muhammad, CodeChai

flutter - How to add padding to the leading and action icons on the AppBar? - Stack Overflow

How to remove the padding on the top part of SliverAppBar in flutter? - Stack Overflow

MDC-102 Flutter: Material Structure and Layout





