Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

How to Change a CSS Background Image's Opacity

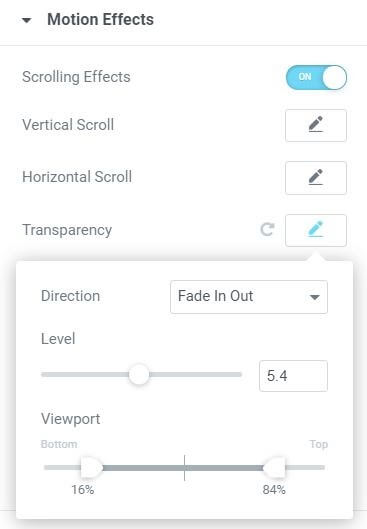
Scrolling Effects - Transparency » Elementor

The HubSpot Website Blog (65)

res.cloudinary.com/practicaldev/image/fetch/s--_GJ

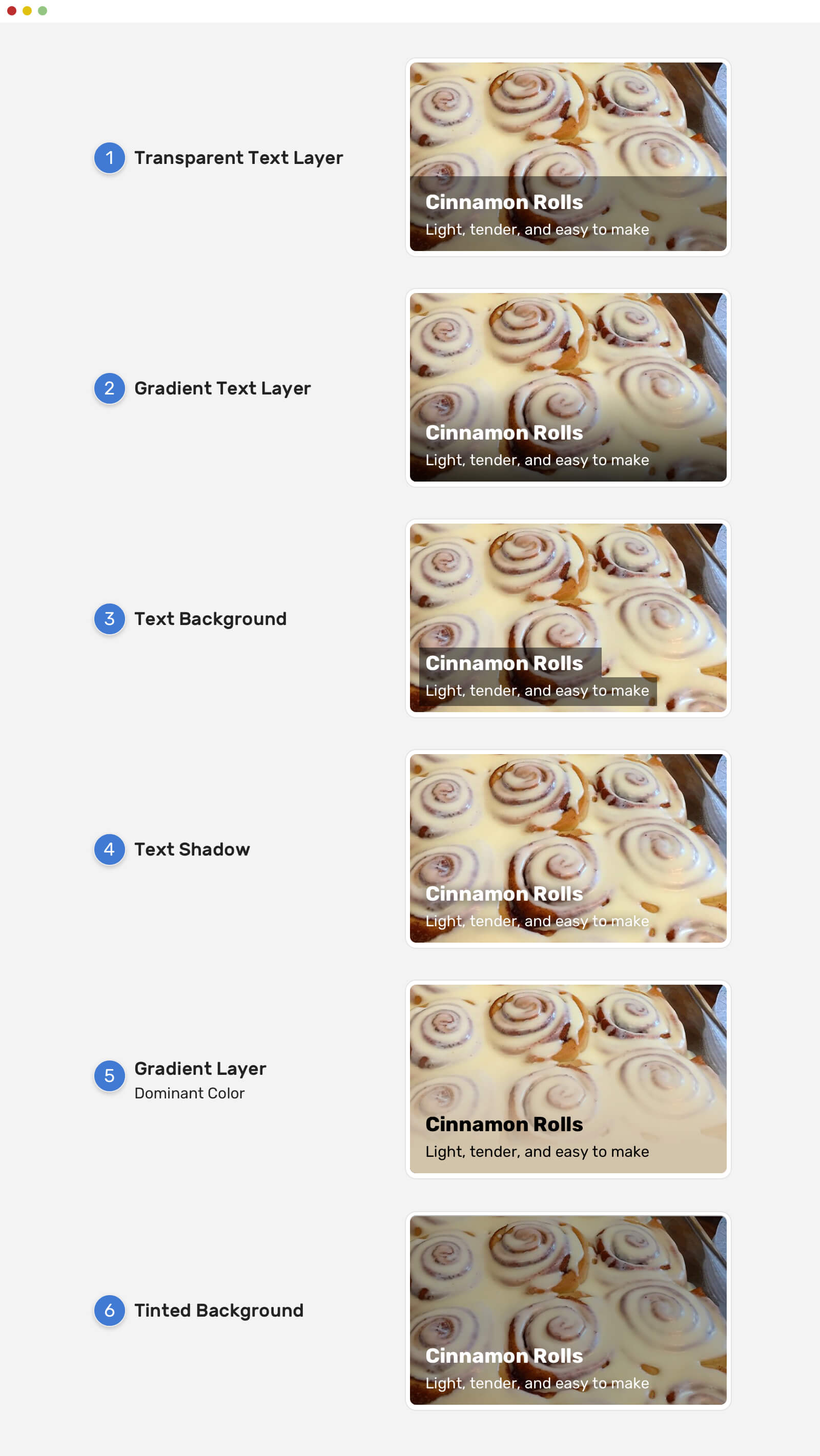
Handling Text Over Images in CSS

The HubSpot Website Blog

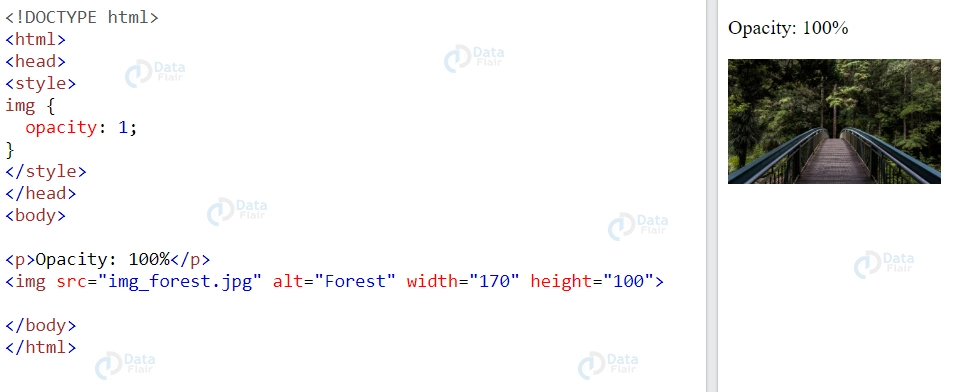
Opacity in CSS - DataFlair

Ten tips for better CSS transitions and animations - Josh Collinsworth blog

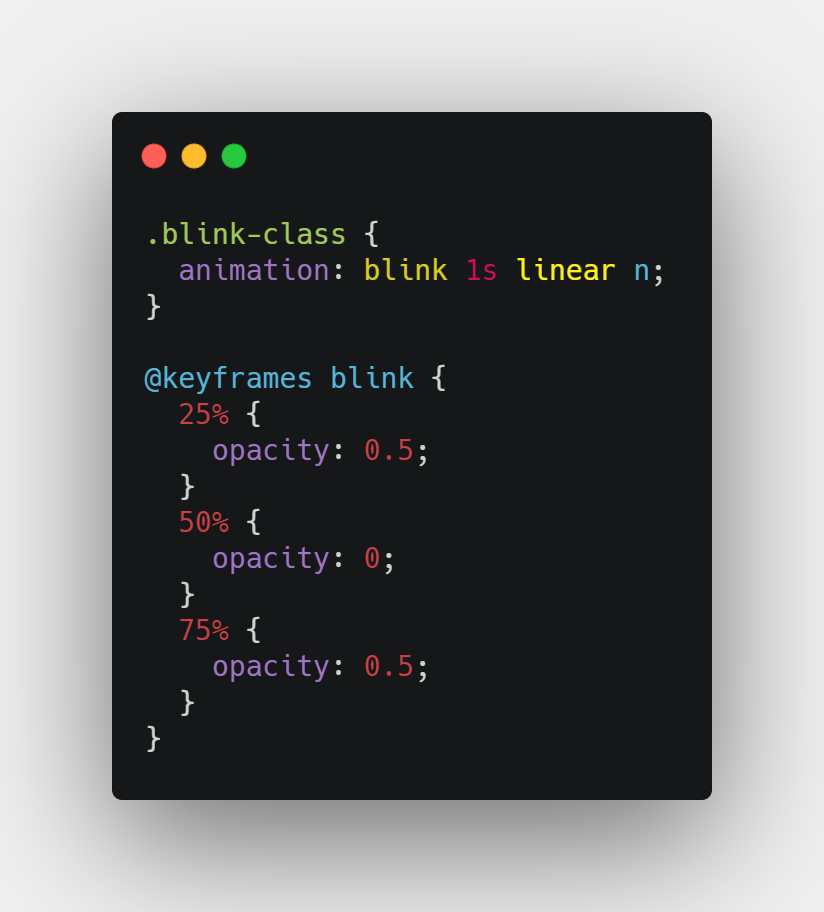
How to create a blinking effect using CSS?, by Drishtant Regmi

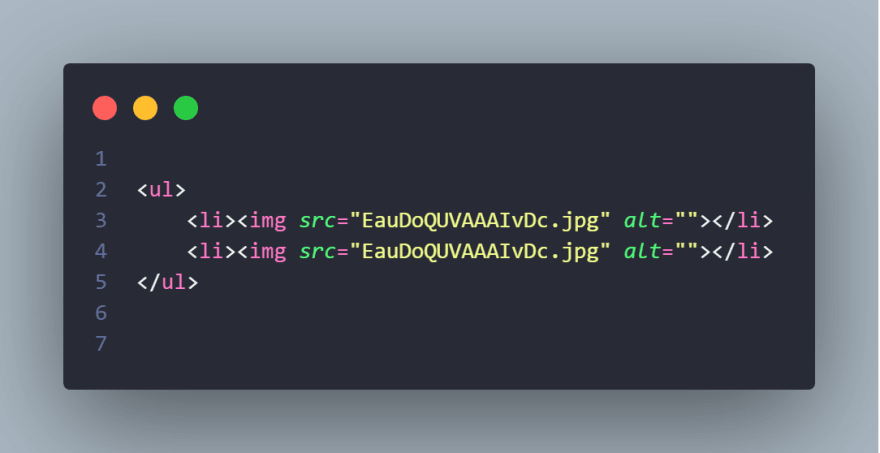
How to change background-image opacity in CSS without affecting text

How to use prefers-reduced-transparency for accessibility

Gradient Transitions with CSS. I was recently working on a personal…, by Jeremy Wood

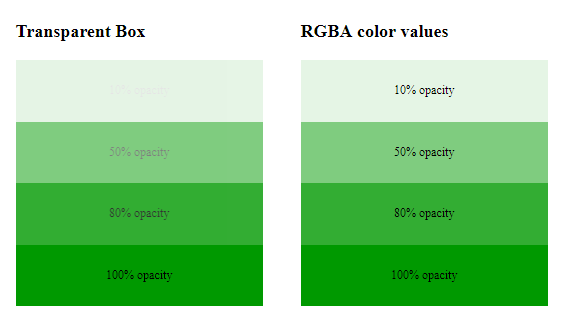
Transparent Background – Image Opacity in CSS and HTML

CSS Opacity / Transparency - GeeksforGeeks

CSS/Properties/opacity - W3C Wiki