
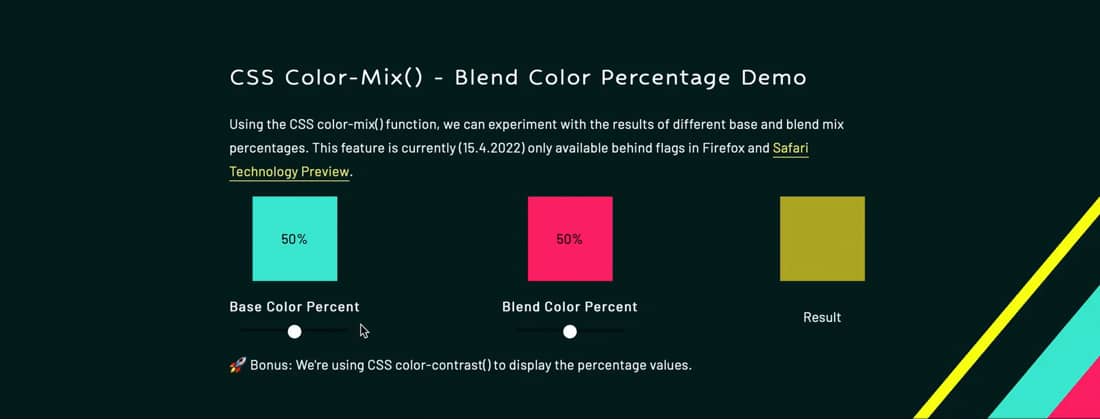
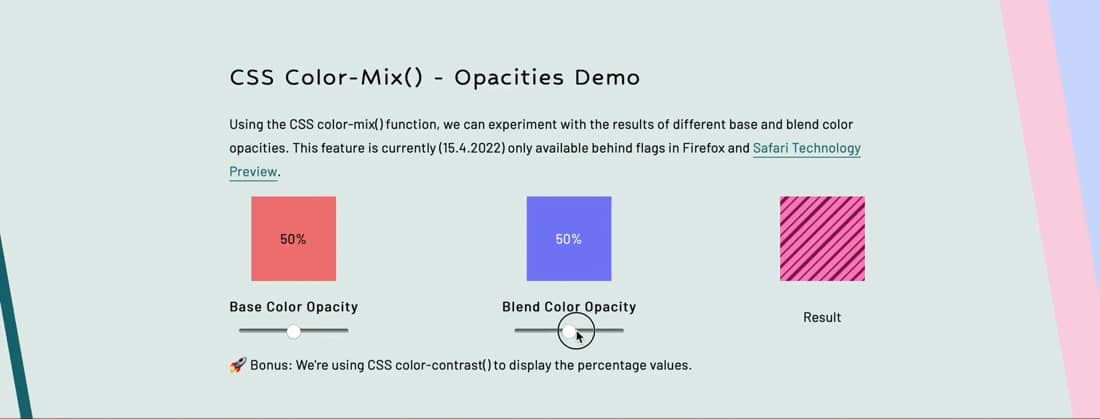
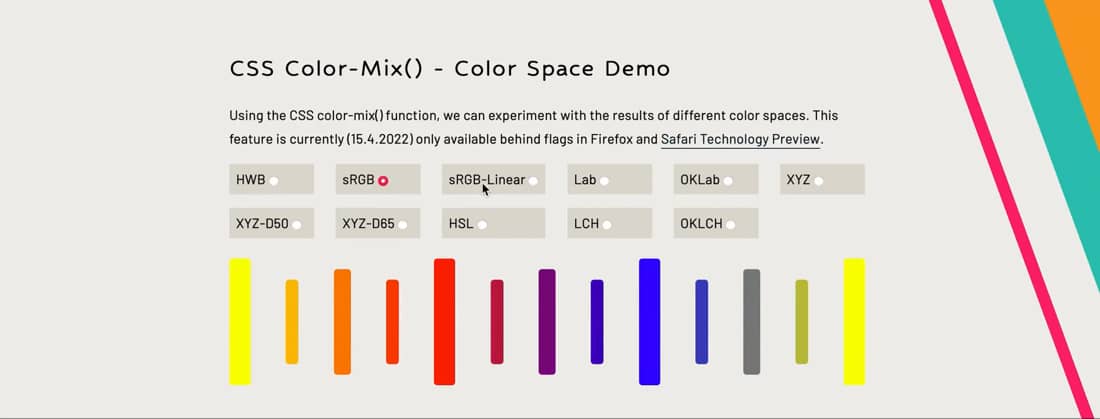
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Smashing Magazine

State of CSS 2022, Blog

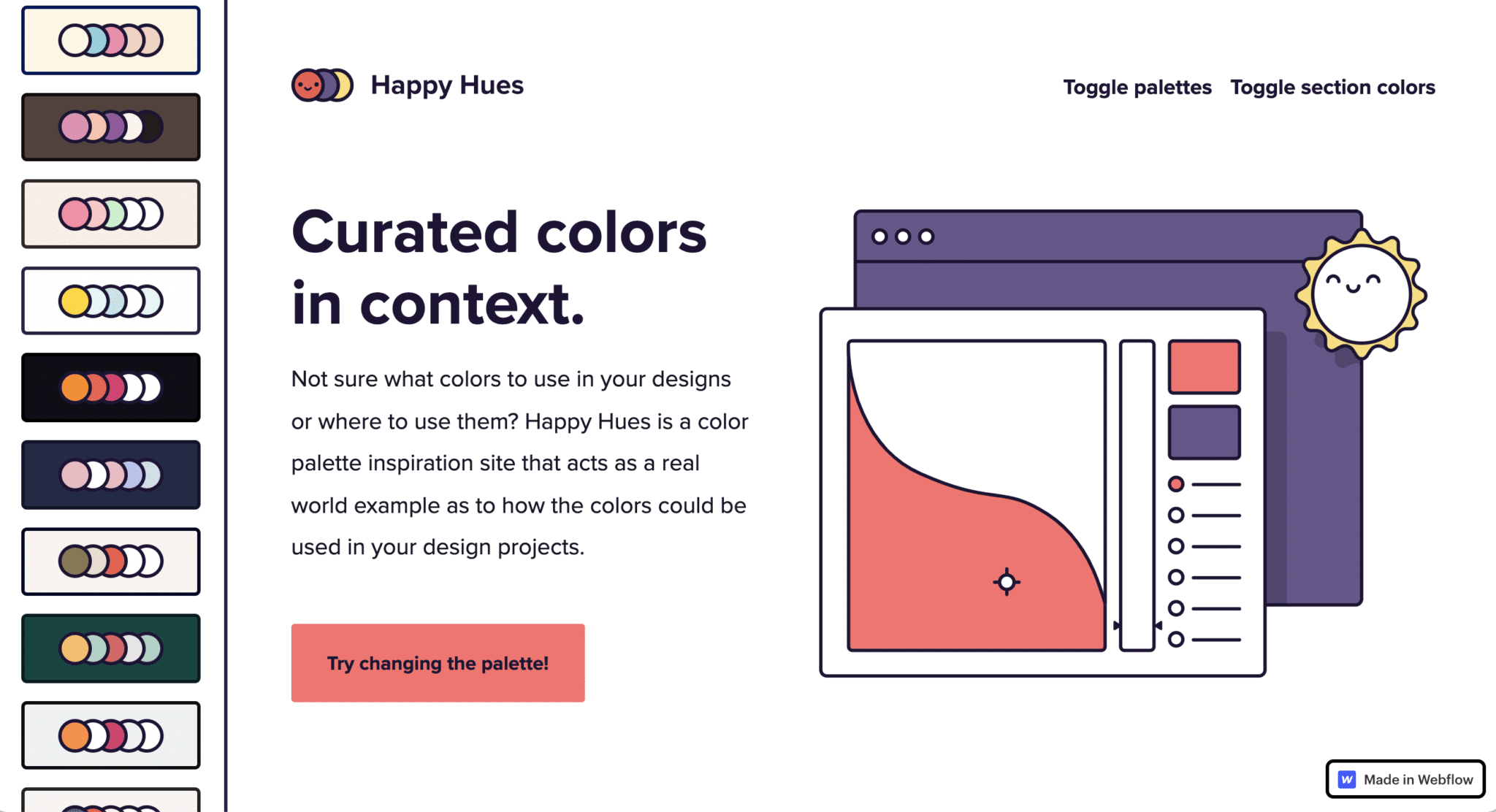
8 Fresh Website Color Schemes 2023 + Color Mood Board

Tiffany Chantal Williams on LinkedIn: Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Mía Salazar en LinkedIn: GitHub - Mia-Salazar/resources: A list of resources

Eye-Catching CSS Charts That Will Revamp Your Data Reporting

8 Fresh Website Color Schemes 2023 + Color Mood Board

Carlos Anegon Arenas en LinkedIn: Clones de Apps actuales punteras con repositorio Git incluido para su…

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Elevate your CSS debugging skills with these Chrome DevTools

Breaking color rules in graphic design - 99designs

State of CSS 2022, Blog

Smashing Magazine

Mía Salazar en LinkedIn: ¿Qué es un honeypot?







