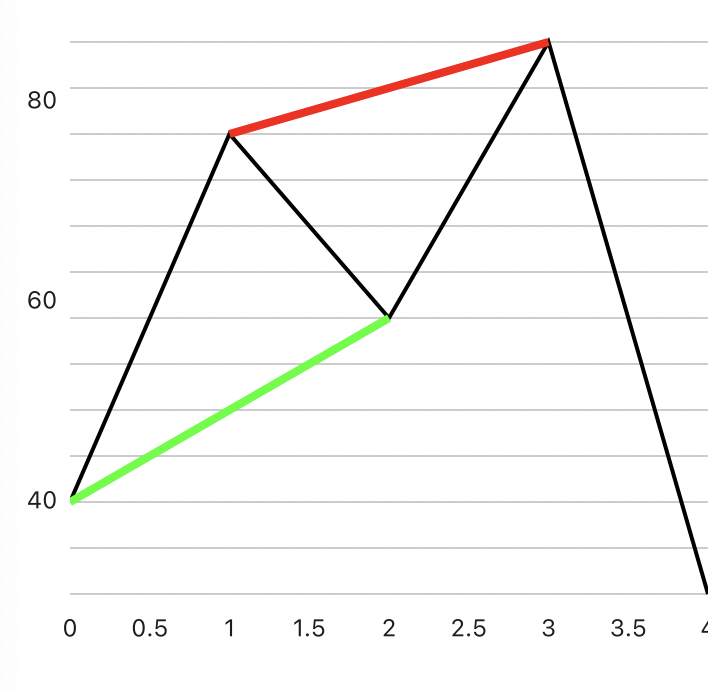
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Smooth a Svg path with cubic bezier curves, by François Romain

Roman Poludnev on LinkedIn: Yesterday my friend told me that his new work as a content manager seems…

List: 3D Machine Learning, Curated by Everyday Future

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

react-area-chart - Codesandbox

Smooth a Svg path with functional programming, by François Romain

ndry #RussiaIsATerroristState

ndry #RussiaIsATerroristState

ndry #RussiaIsATerroristState

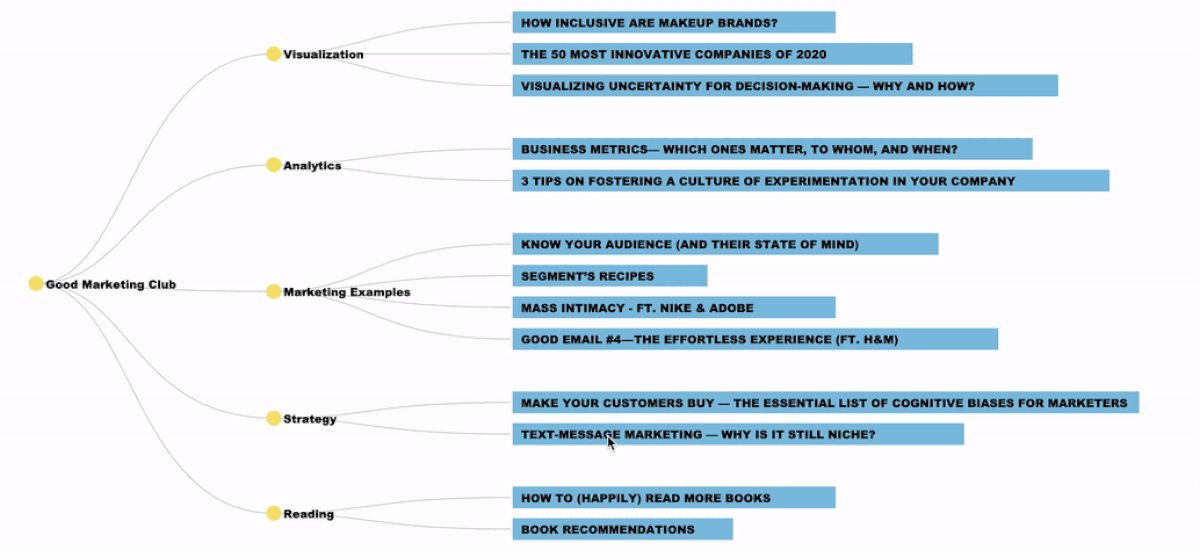
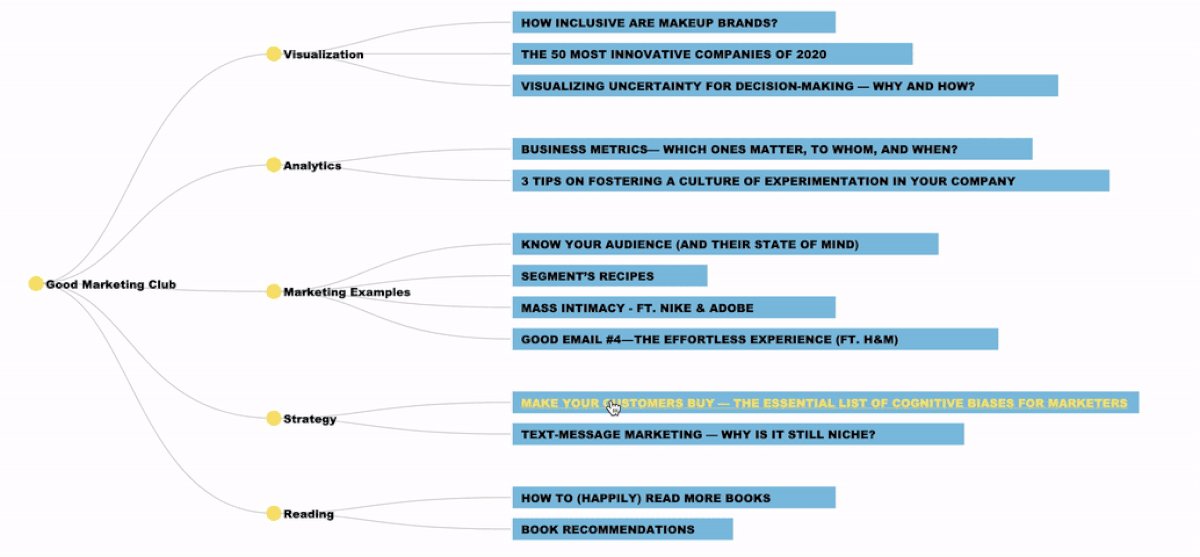
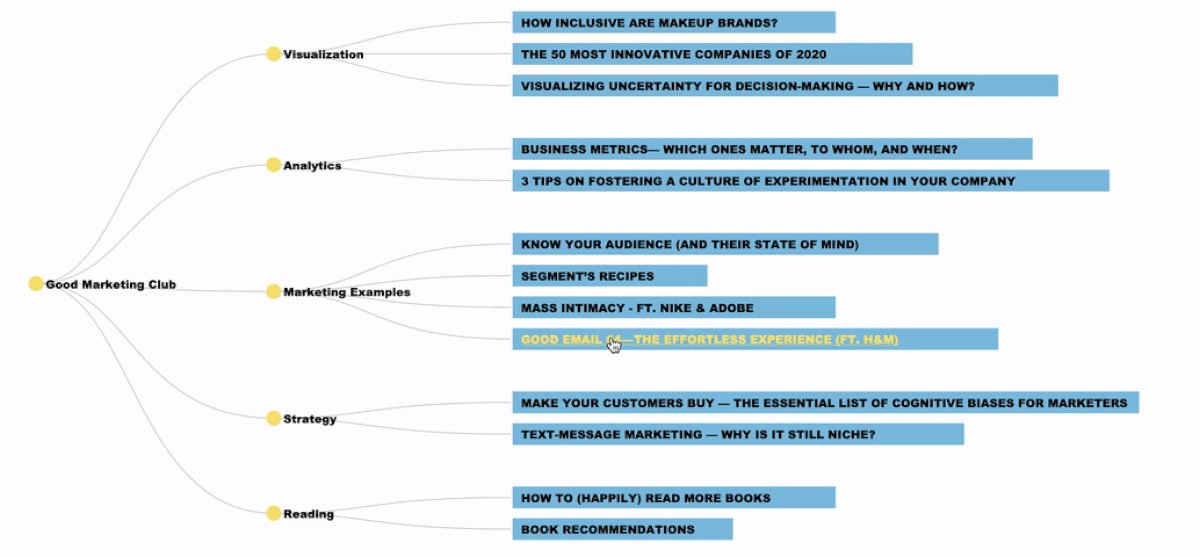
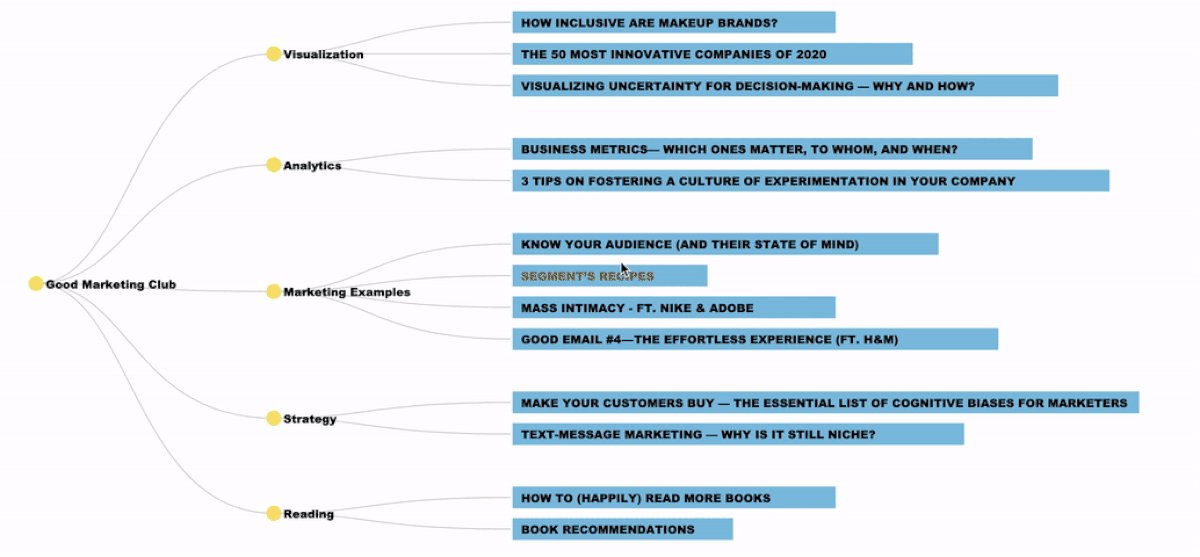
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents