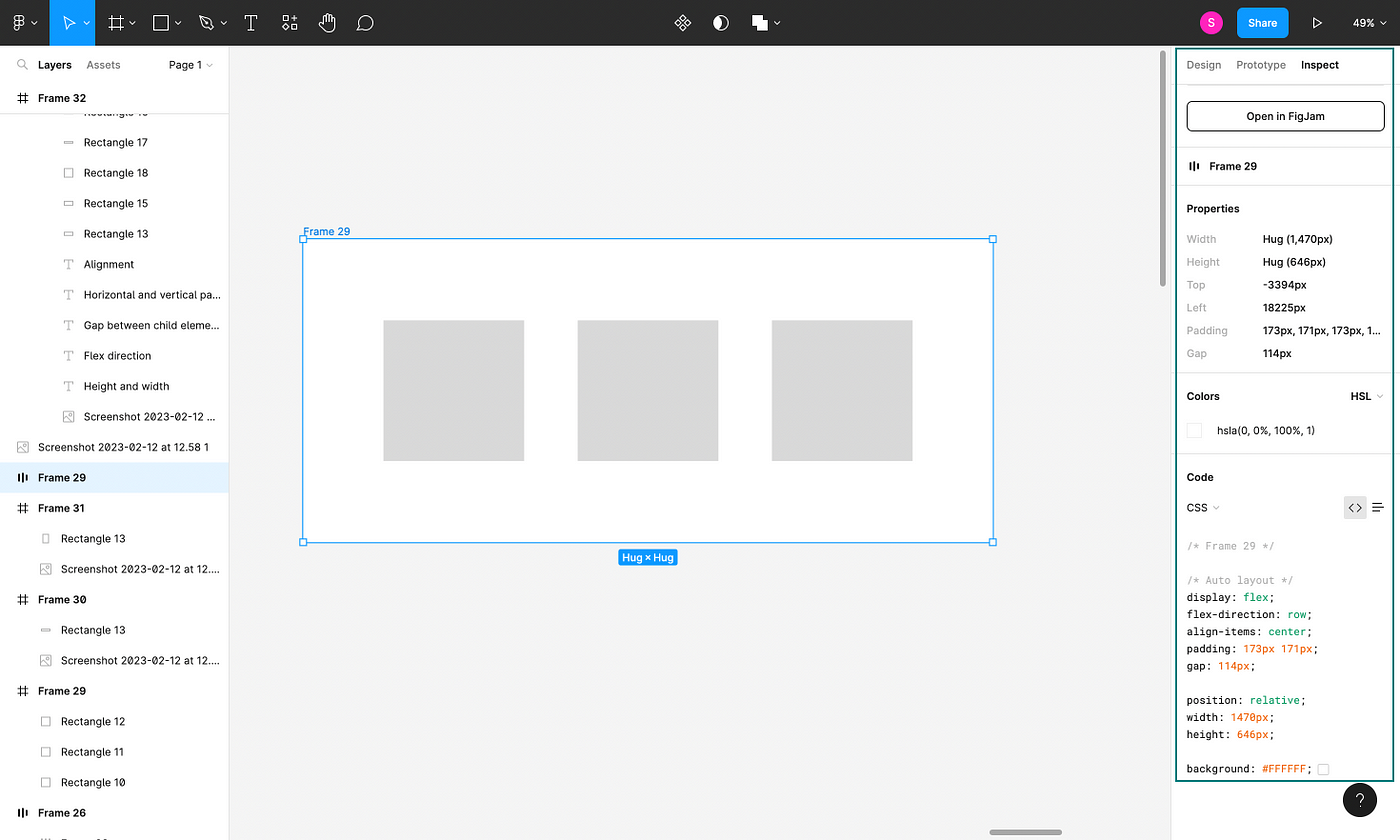
Safari 14 and below do not support the gap property.. “Safari’s Flex Gap Support Issue: Practical Solutions” is published by sawacrow / cengiz ilhan.

html - Focus on input field cause issue related with Safari bottom navigation bar - Stack Overflow

Gap not Working in Safari: 3 Ways to Easily Fix it

Flex justify align end not working on Safari but flex-end works · Issue #5562 · chakra-ui/chakra-ui · GitHub

Curbside Management Toolkit, The Oakland Plan

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

This one property will make using flexbox so much EAISER

Safari styling errors · Issue #435 · Irev-Dev/cadhub · GitHub
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks

Tom Bloomfield - Designer in Barcelona, Spain
Flexbox gap workaround for Safari on iOS 14, 13 and lower

Safari 14.1 Adds Support for Flexbox Gaps