The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
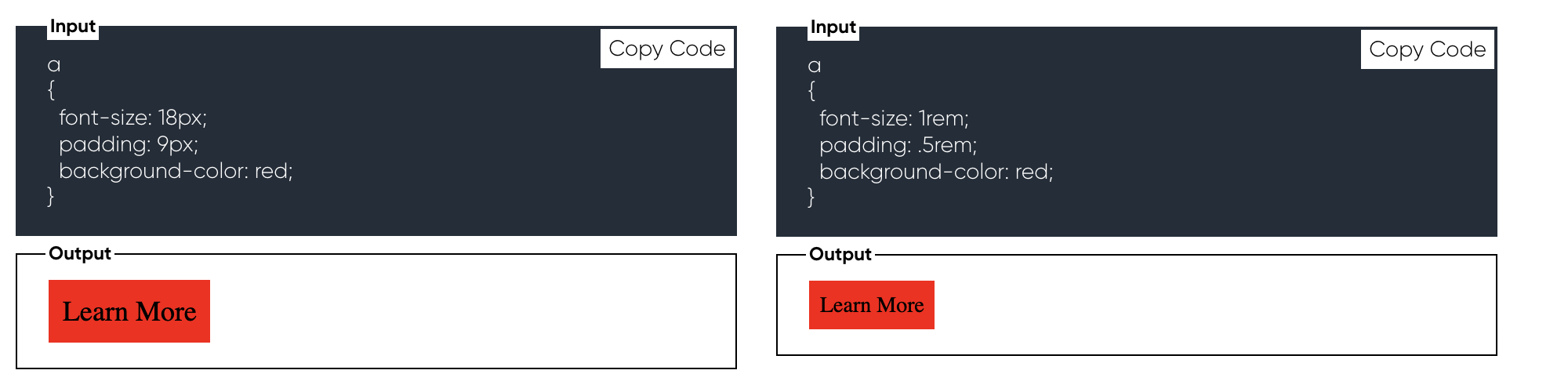
To briefly explain, relative units are used for values tha

Pixels vs REM vs EM: Breaking down CSS Sizes

Rem in CSS: Understanding and Using rem Units — SitePoint

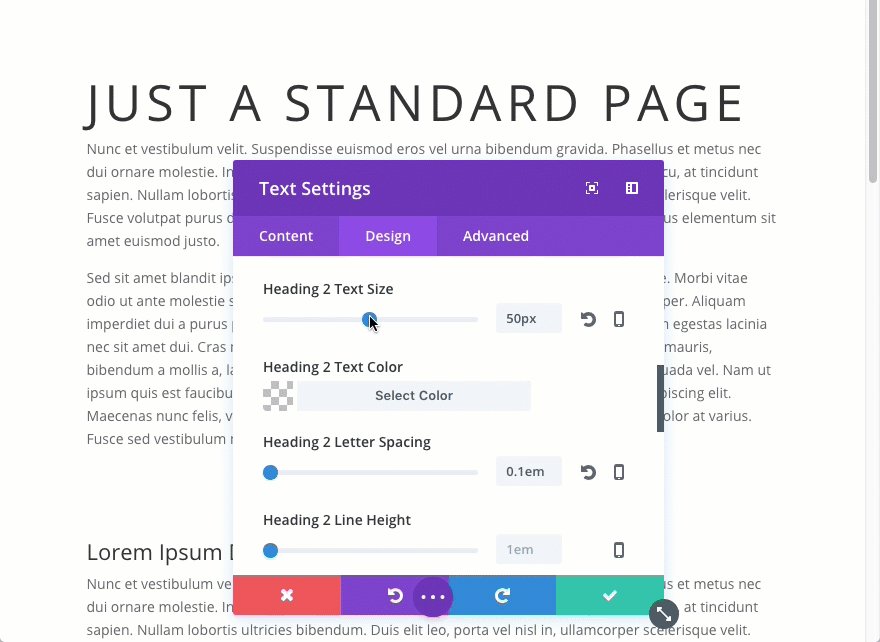
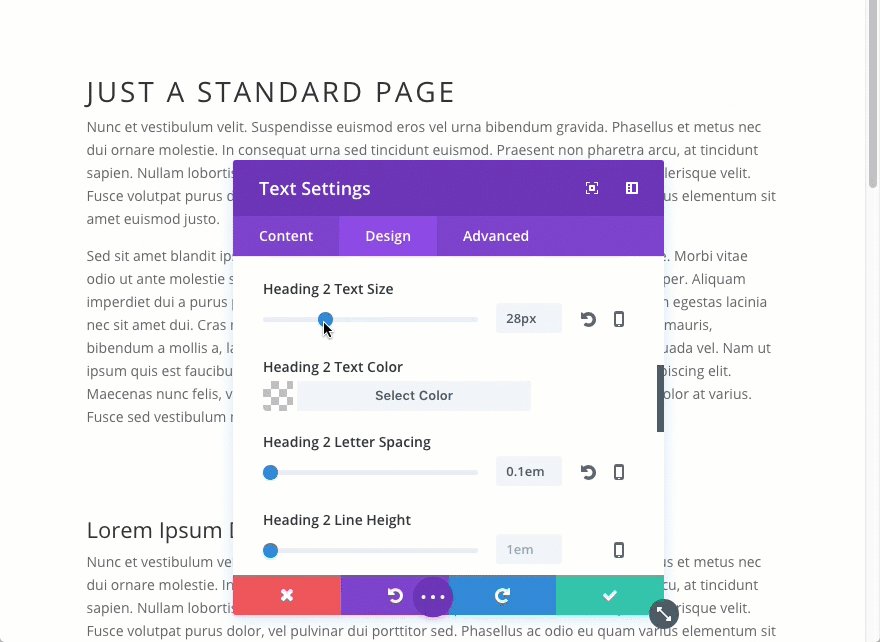
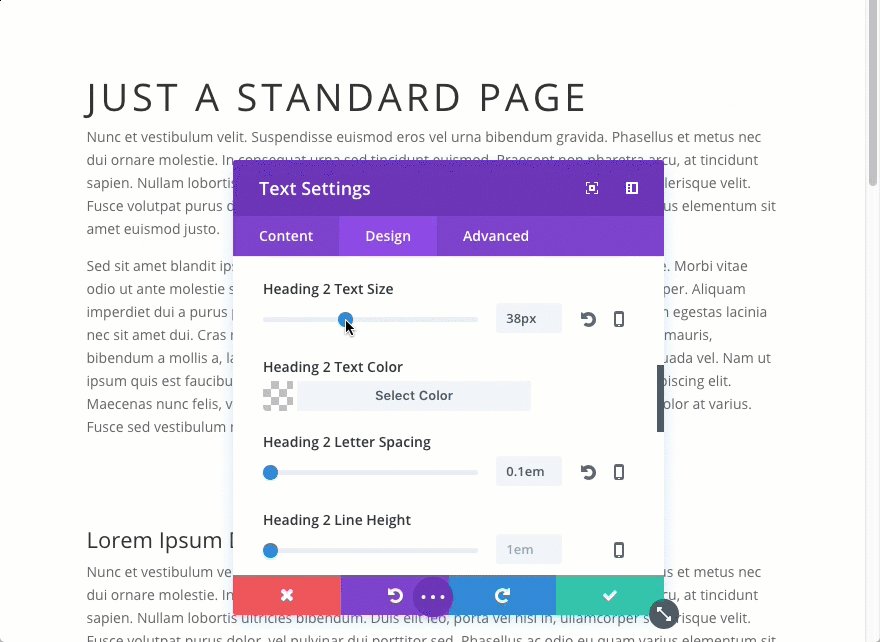
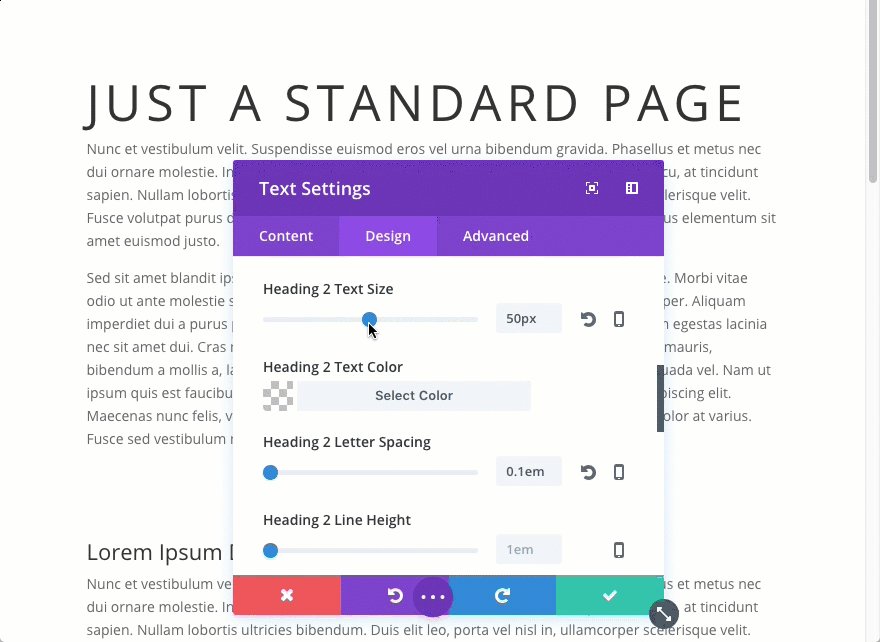
A Guide to Understanding and Applying CSS Length Units in Divi

When and Where to Use REM and EM Units in Web Design?

Different CSS Units: EM, PX, PT, CM, IN, REM

AtoZ CSS Quick Tip: Benefits of rem and em Values — SitePoint

freeCodeCamp on LinkedIn: What is rem in CSS? rem Unit Font Size, Padding, Height, and More

What is rem in CSS? rem Unit Font Size, Padding, Height, and More

CSS Units of Measurement - Absolute vs. Relative

Pixels vs. Relative Units in CSS: why it's still a big deal - 24

Difference between em and rem units in CSS - GeeksforGeeks

What is rem in CSS? rem Unit Font Size, Padding, Height, and More

CSS units - %, em, rem, px, vh, vw - GeeksforGeeks