I know vertical alignment is always asked about, but I don't seem to be able to find a solution for this particular example. I'd like the text centered within the element, not the element centered

alignment - Align text baselines across columns in CSS - Stack

html - Align on top and on bottom in the DIV - Stack Overflow

html - div elements gets pushed down when it contains text. A

css - Vertical alignment of elements overlapping in IE - Stack

html - how to align the text vertically inside of the selection

html - How to vertically align text inside a flexbox? - Stack Overflow

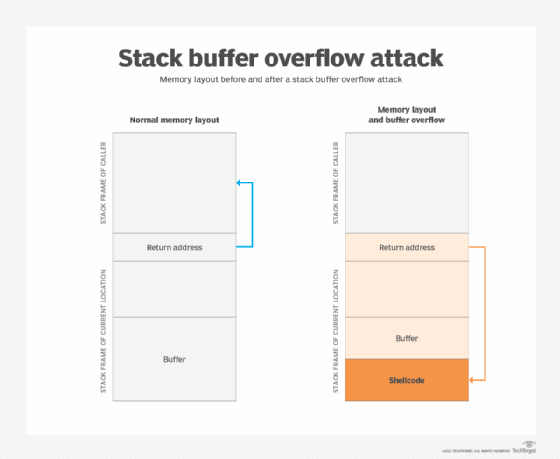
What is a stack overflow error?

html - vertical align middle form just like text - Stack Overflow

php - Align text to the bottom of a div with inline-block - Stack

css - vertical align text near a floating div - Stack Overflow

html - Display inline block adds uncontrollable vertical margins

html - Center content of inline-block div elements - Stack Overflow

javascript - Align div to vertical middle of next element - Stack

html - vertical alignment doesn't work - Stack Overflow

css - How can I align code in code listings in HTML? - Stack Overflow