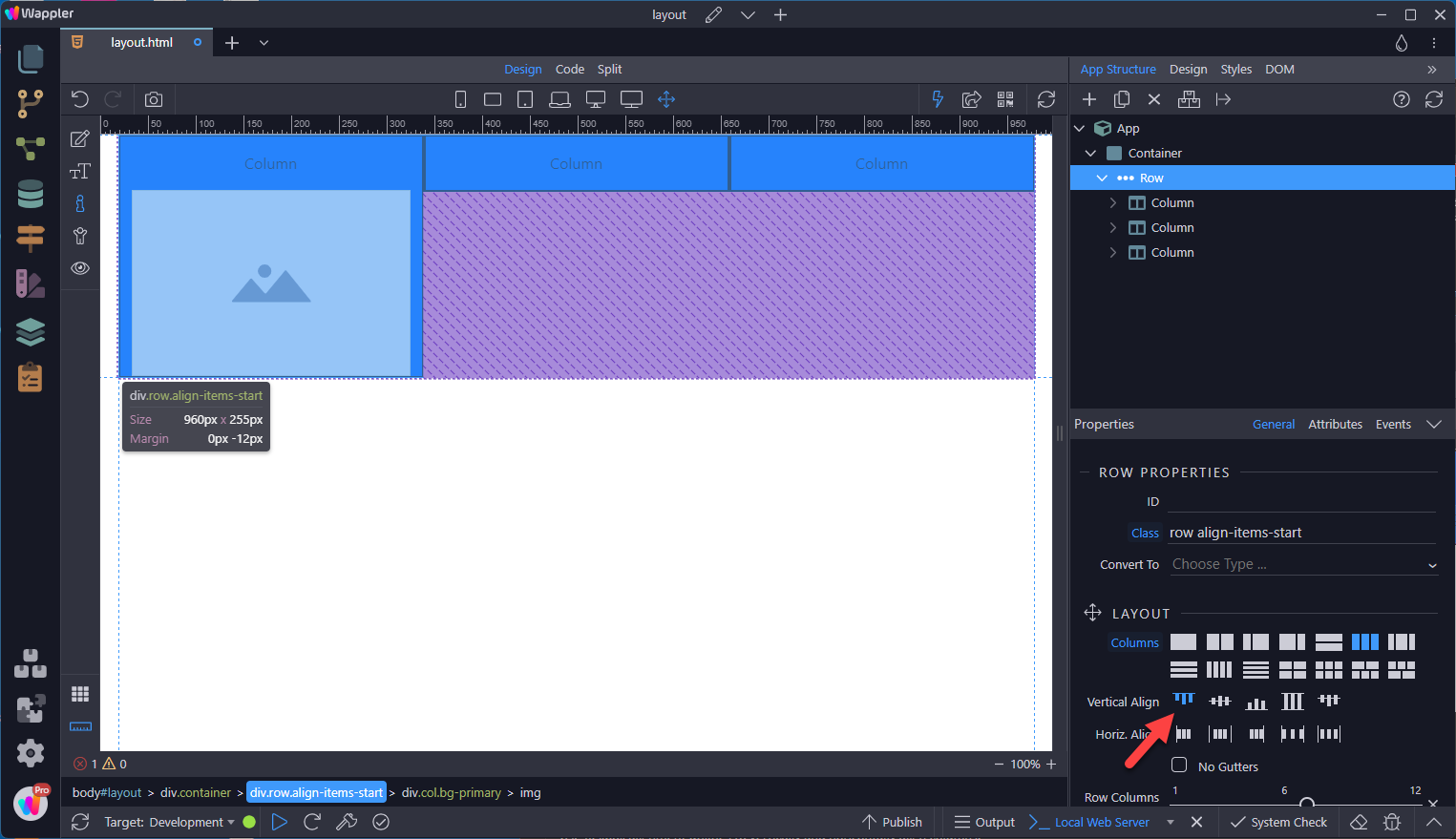
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Design View Overhaul and Working Modes in Wappler 5

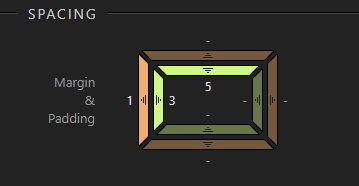
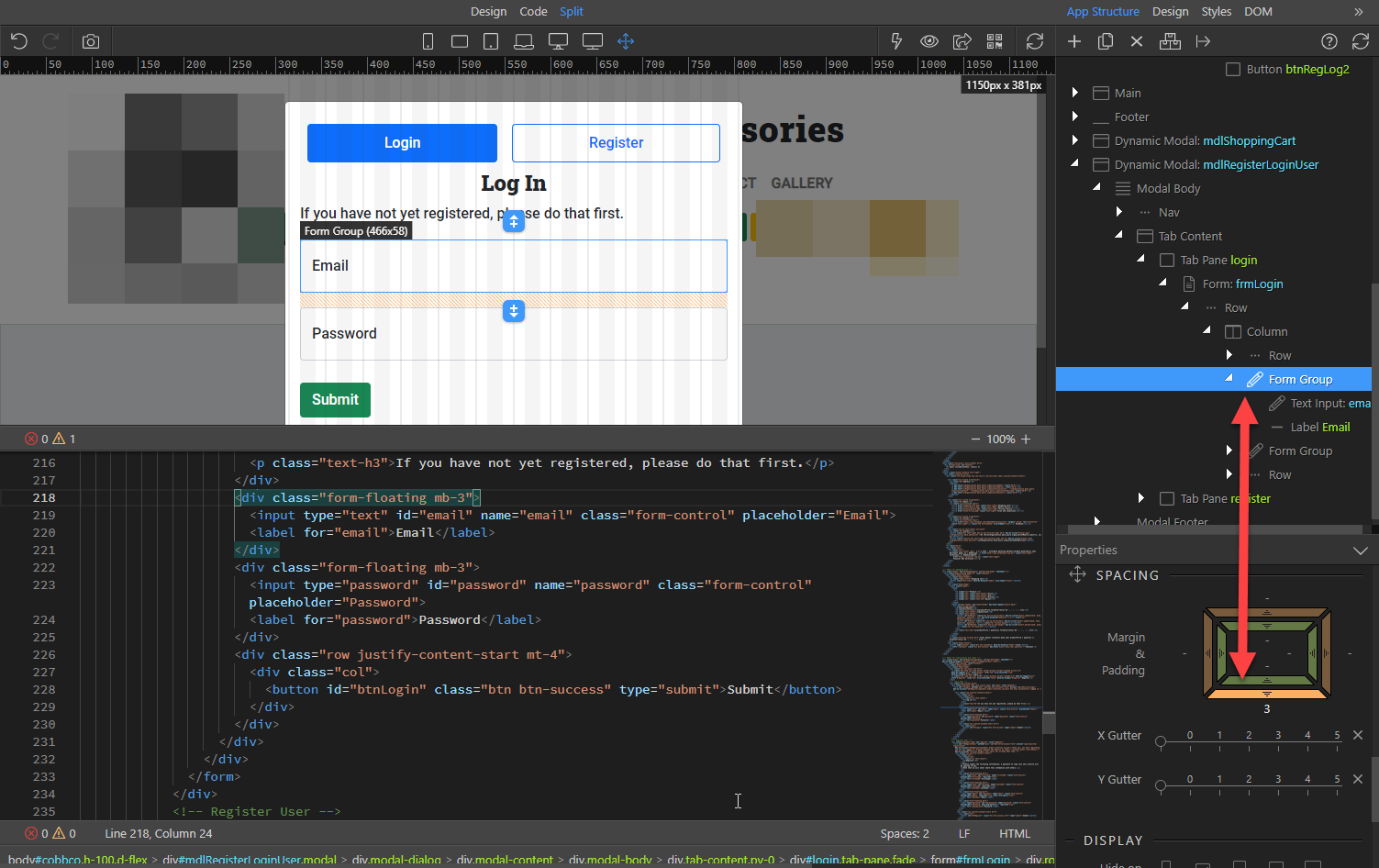
Redesigning the Bootstrap 4 Properties panel, Part 1: Margin

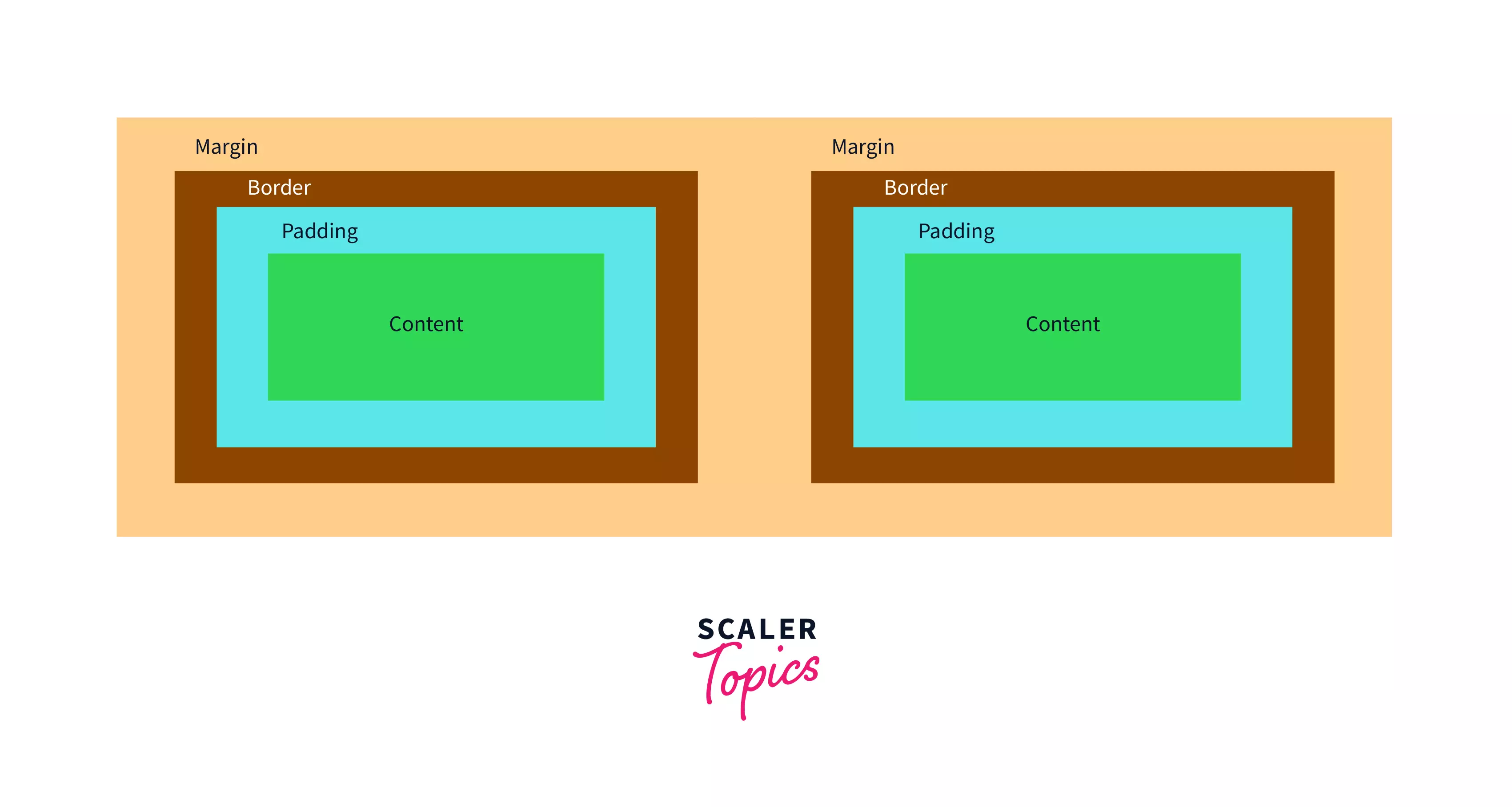
Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

google chrome - Background color not showing in print preview

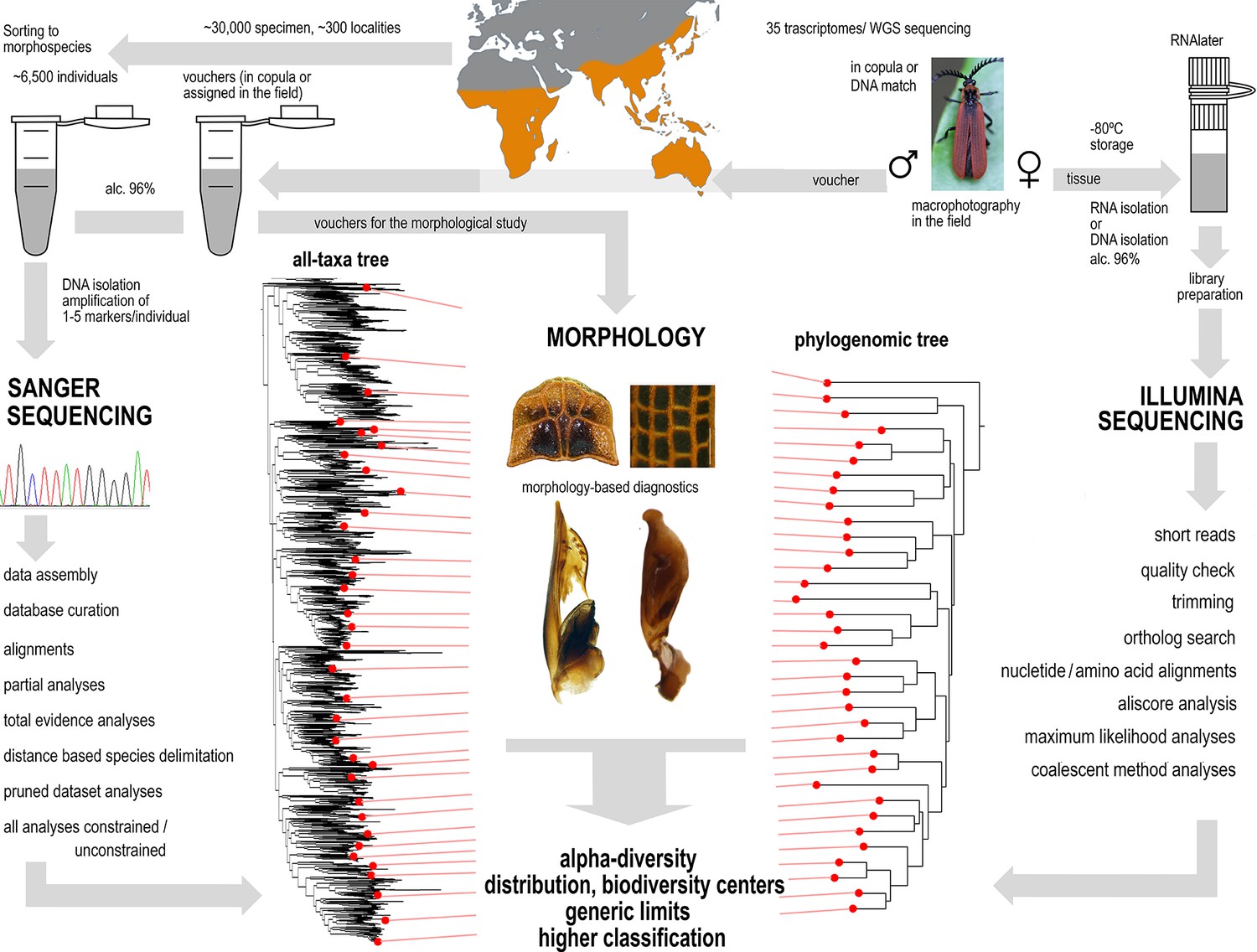
Phylogenomic and mitogenomic data can accelerate inventorying of

Phylogenomic and mitogenomic data can accelerate inventorying of
Xenos yangi sp. nov.: A new twisted-wing parasite species

Molecular phylogeny and identification of agromyzid leafminers in

Cannot apply margin or padding for Modal elements - How To

Solved: How do I place on a text-wrapped floating image? - Adobe

Wappler Documentation - Bootstrap Layout

Wappler Review: Visual Web App Creator

Wappler Review: Visual Web App Creator

PDF) Morphological and Behavioral Convergence in Extinct and