How can I get the size of the content-box of a <div> (or any other element) using pure JavaScript? By content-box, I don't mean the size of text inside the div, I mean the element's on-screen

ResizeObserver: it's like document.onresize for elements, Articles

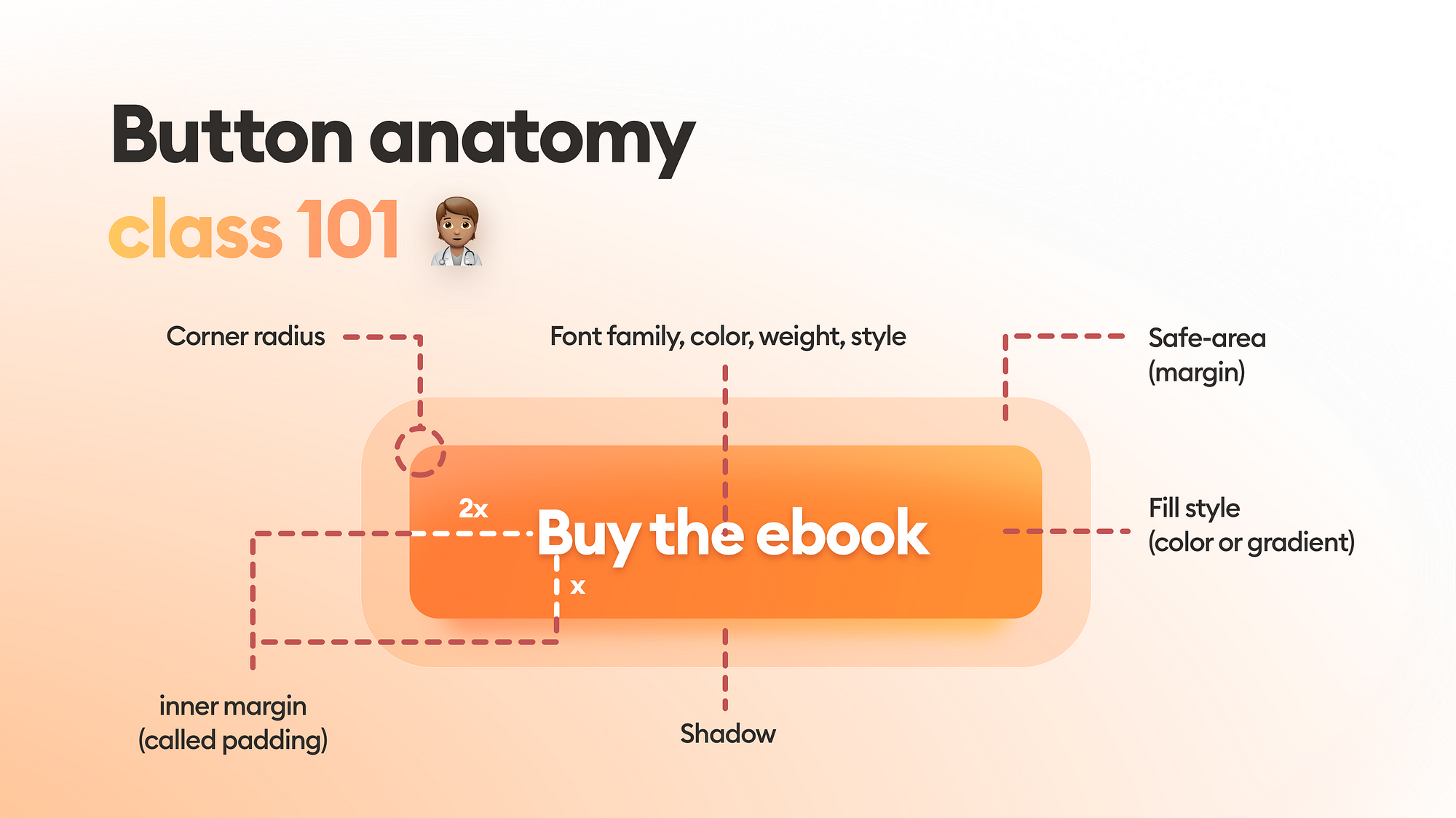
How to Set CSS Margins and Padding, and Cool Layout Tricks

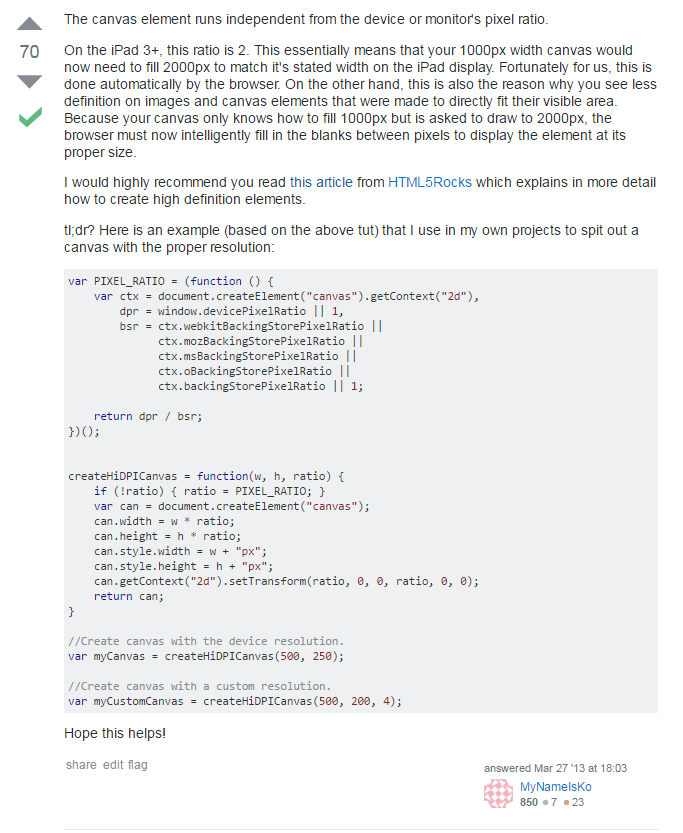
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix Canvas…, by Zak Frisch, WDstack

How to get the rendered height of an element ? - GeeksforGeeks

Svelte.js Guide: The Framework to Write Faster JavaScript

css - Make lightning:layoutItem fill the remaining screen space - Salesforce Stack Exchange

Getting Width & Height of an Element in JavaScript

Our Design Vision for Stack Overflow and the Stack Exchange network - Meta Stack Exchange

html - Maintain the aspect ratio of a div with CSS - Stack Overflow

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow

Sticky footers - CSS: Cascading Style Sheets

Flexbox - Webflow University Documentation

How to get the rendered height of an element ? - GeeksforGeeks

Why margin on child element moves the parent element in CSS ? - GeeksforGeeks