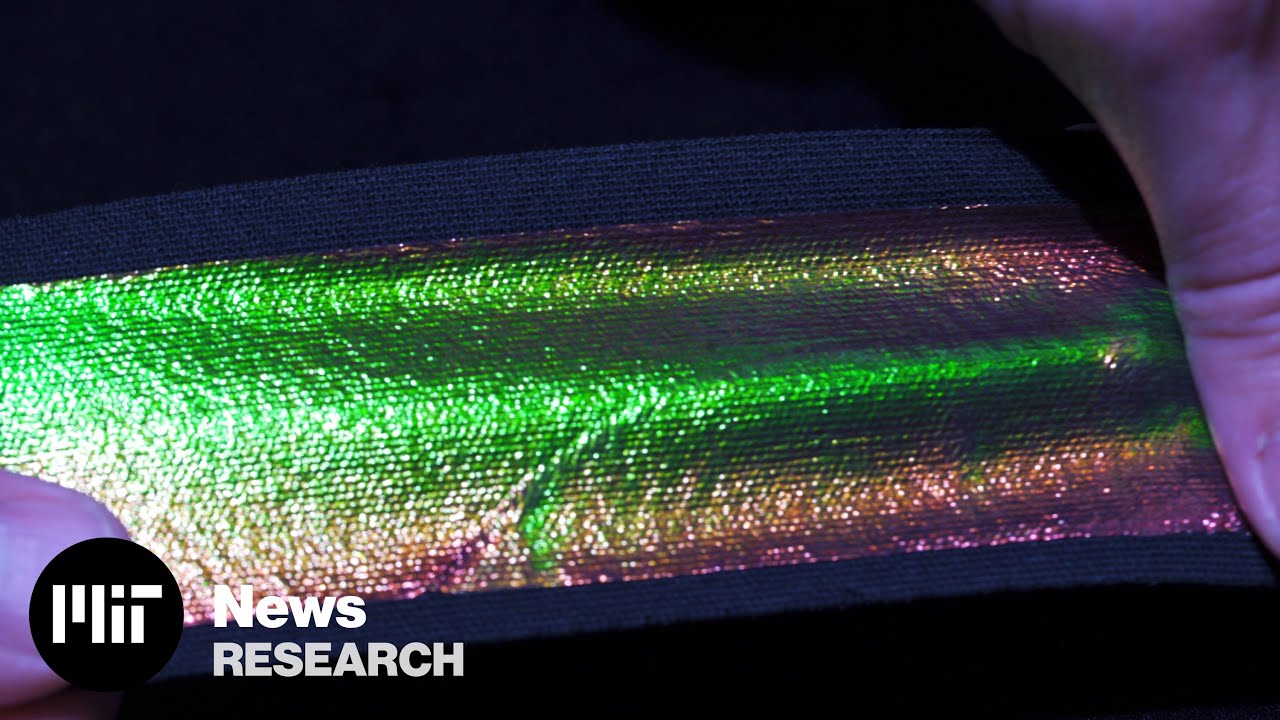
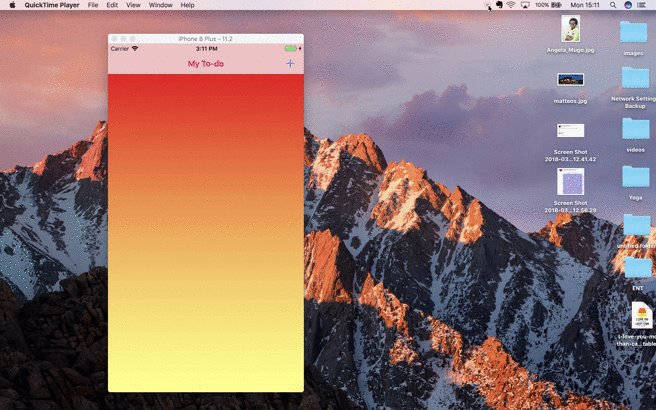
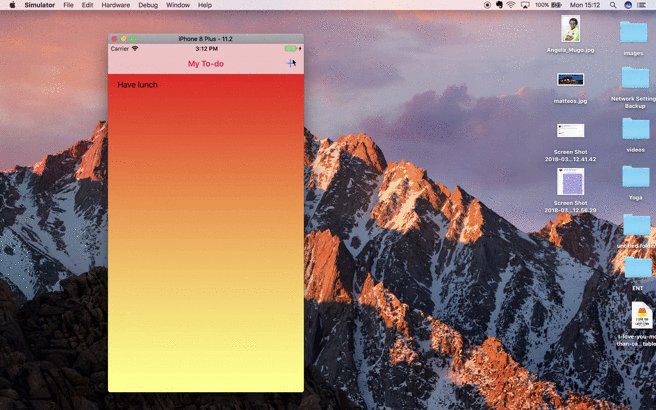
I was created UIView with applying CAGradientLayer color effect as i attached Image Bellow. Now in this i want to change it's gradient color change top to bottom side smoothly like screensaver. I h

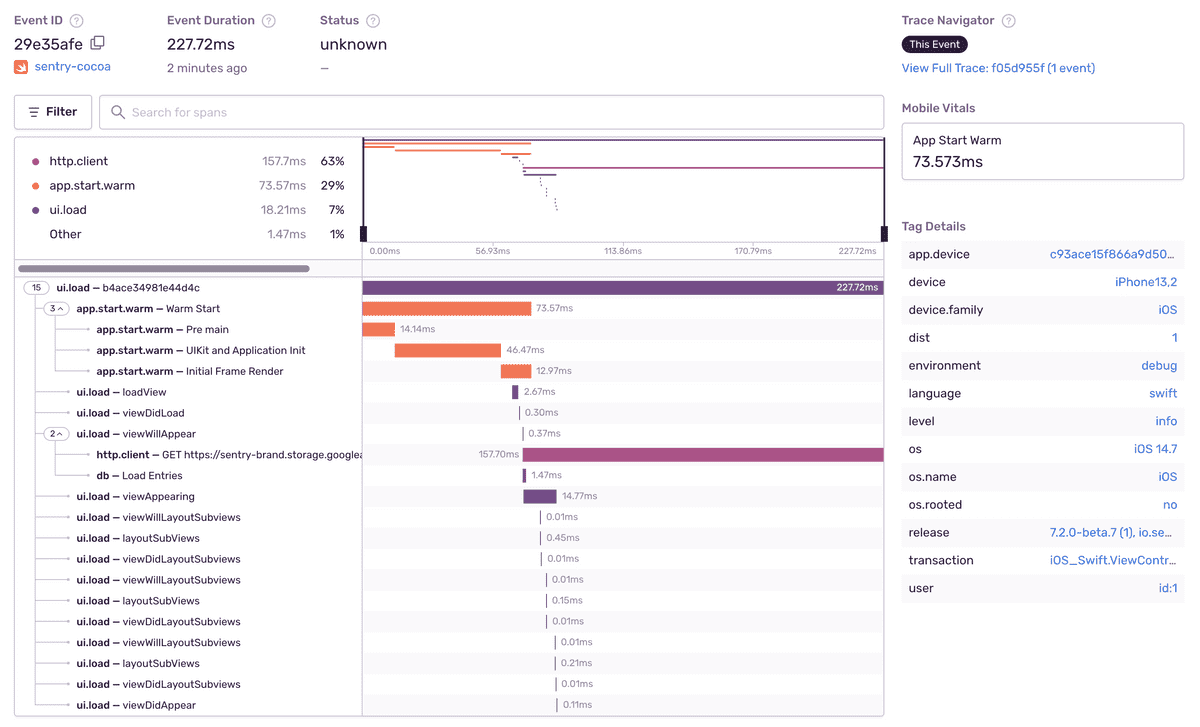
Improve Performance in your iOS Applications - Part 2

A Look at the WebKit Framework

Keyboard Management Notification Observers

WatchKit FAQ

iphone - CAGradientLayer not smooth enough? - Stack Overflow

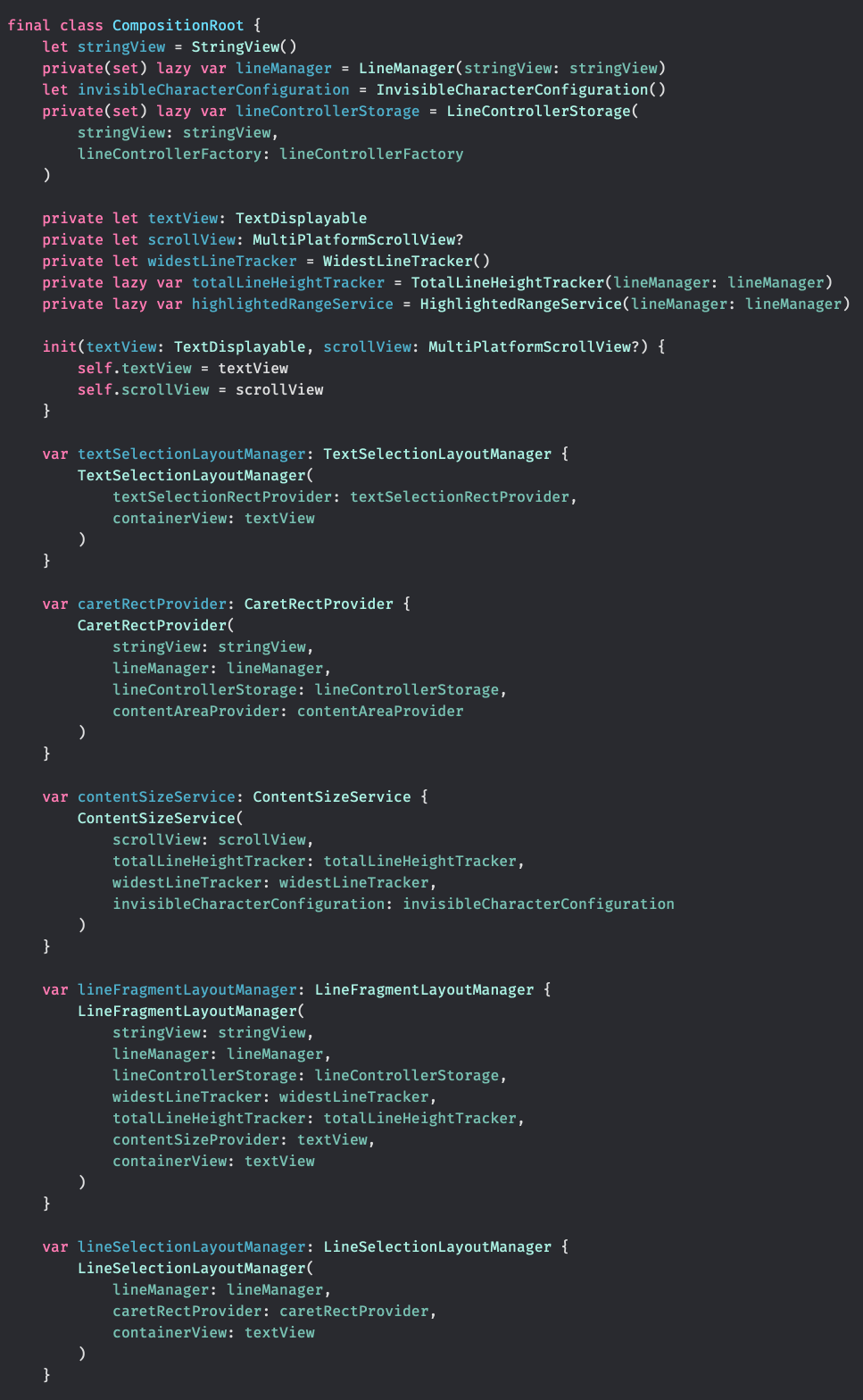
Simon B. Støvring: I struggle to make the text wi… - Mastodon

How to add a UIImage to a CALayer

ios - Change CAGradientLayer location with animation - Stack Overflow

A simple developer's journey: [Xamarin Forms] Custom bottom bordered entry ( iOS & Android)

ios - UICollectionViewCell - Applying different CAGradientLayer to different UIView - Stack Overflow

E-book : iOS® Developer Notes for Professionals Book, by Easyread

Migrating Swift iOS Apps from MVC to MVVM