A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
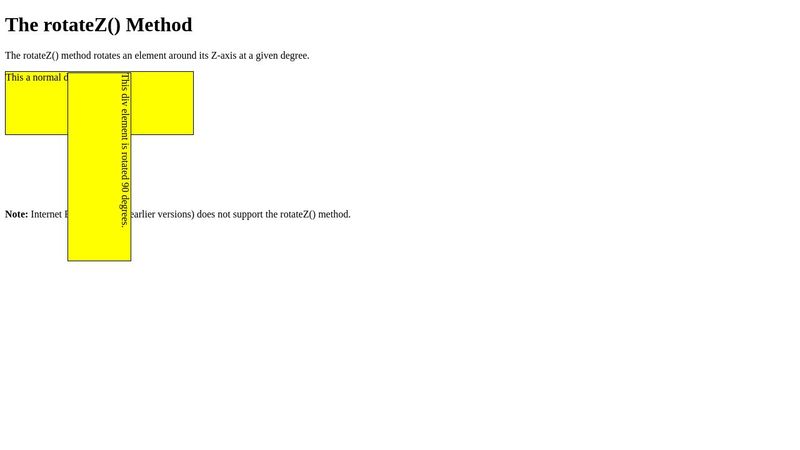
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale, and others to perform various kinds of transformation to elements. ApproachThe rotate() transformation function can be used as the value to rotate the element. It takes one parameter that defines

Guide to rotating text in CSS - LogRocket Blog

JavaScript JSON HTML - GeeksforGeeks

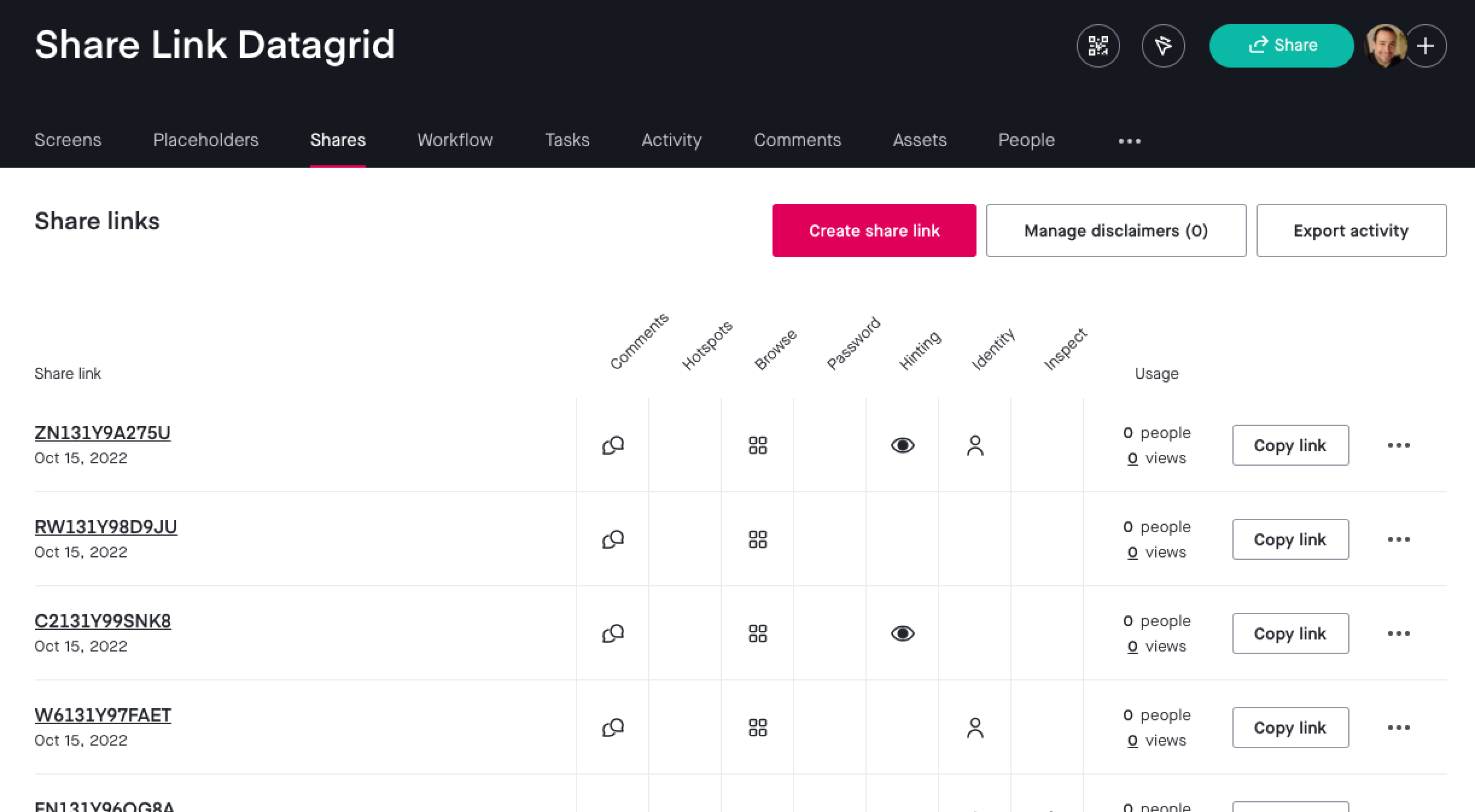
Rotating Table Headers With CSS Transform
How to rotate an image 90 degrees using HTML - Quora

html - Rotate object tag (PDF) in Javascript - Stack Overflow
How to rotate text in HTML 5 - Quora

How to trigger a file download when clicking an HTML button or JavaScript? - GeeksforGeeks

How to Rotate Text in CSS? - Scaler Topics

css transform rotate z