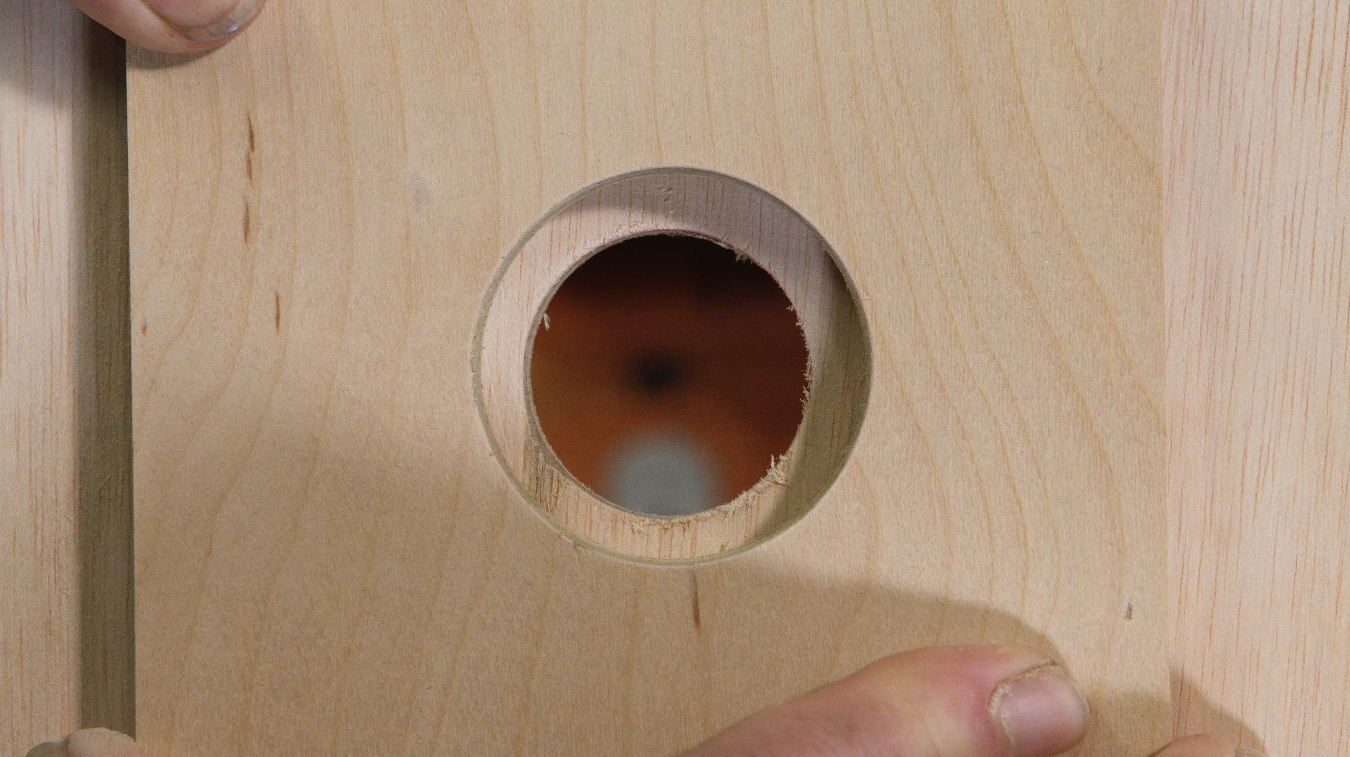
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

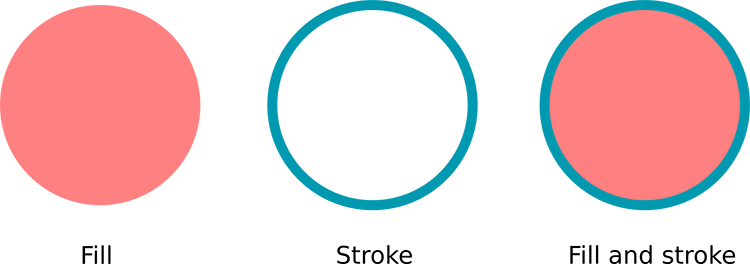
How to Draw a Polygon Using the HTML5 Canvas — LEARN TO CODE

Javascript Clipper / Wiki / Home 5

javascript - Canvas - fill area below or above lines - Stack Overflow

Cool CSS Animation Examples You Can Use Too

javascript - HTML5 Canvas - Drawing overlapping polygons - Stack

html - Polygon with a hole in the middle with HTML5's canvas

Draw Shapes, Paths and Text - HTML5 Canvas Tutorial

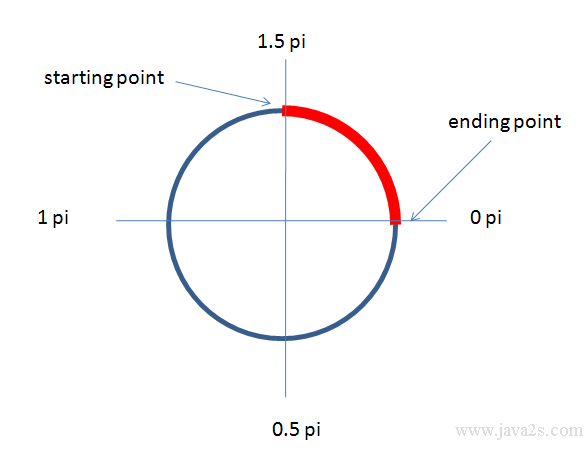
HTML5 Canvas Tutorial - HTML5 Canvas Arc

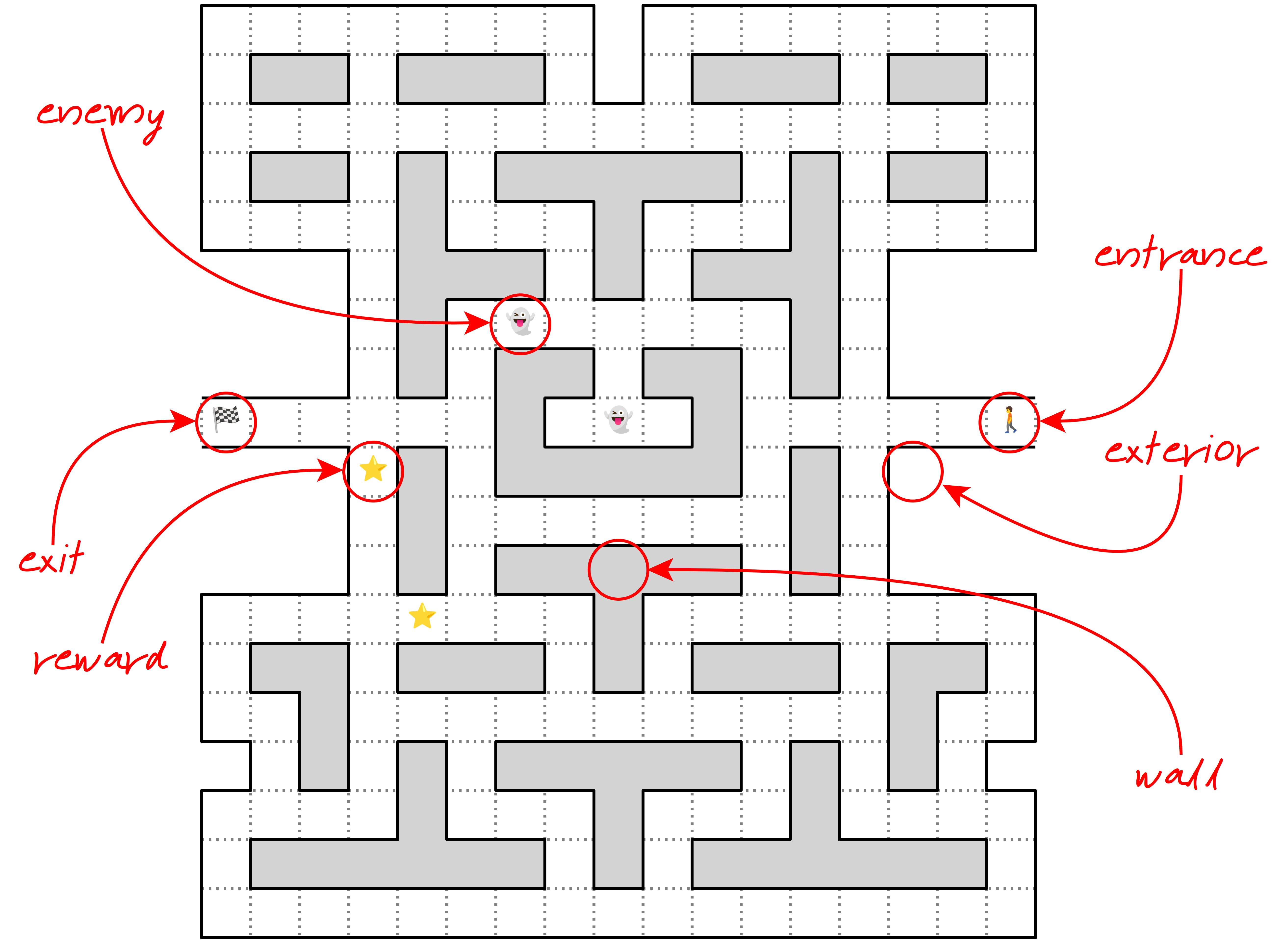
Build a Maze Solver in Python Using Graphs – Real Python

Basics of Creating a Drawing Tool

How to Draw Regular Polygons Using the HTML Canvas — LEARN TO CODE

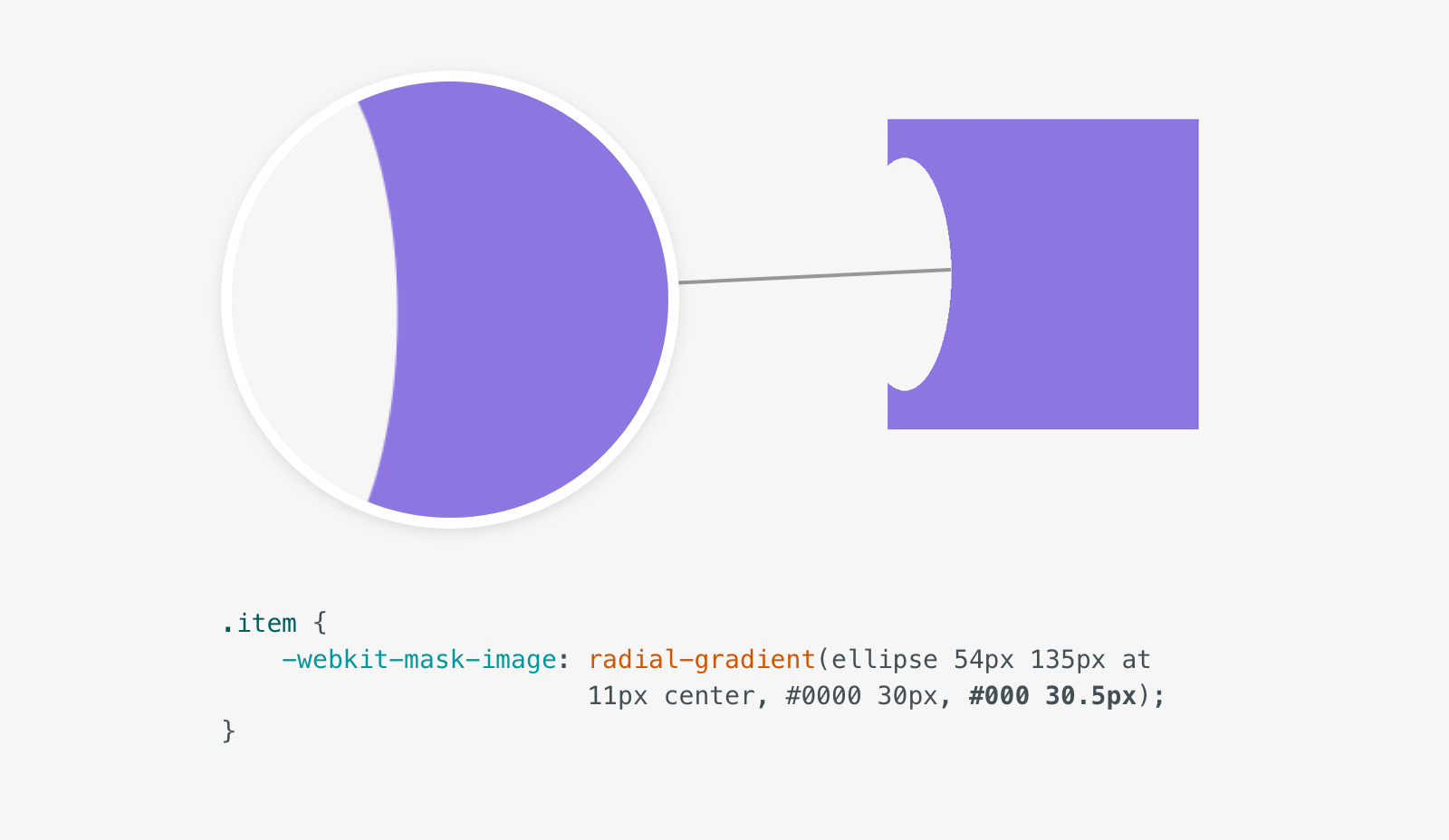
Thinking About The Cut-Out Effect: CSS or SVG?

Stardust Starbeamrainbowlabs

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties