I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

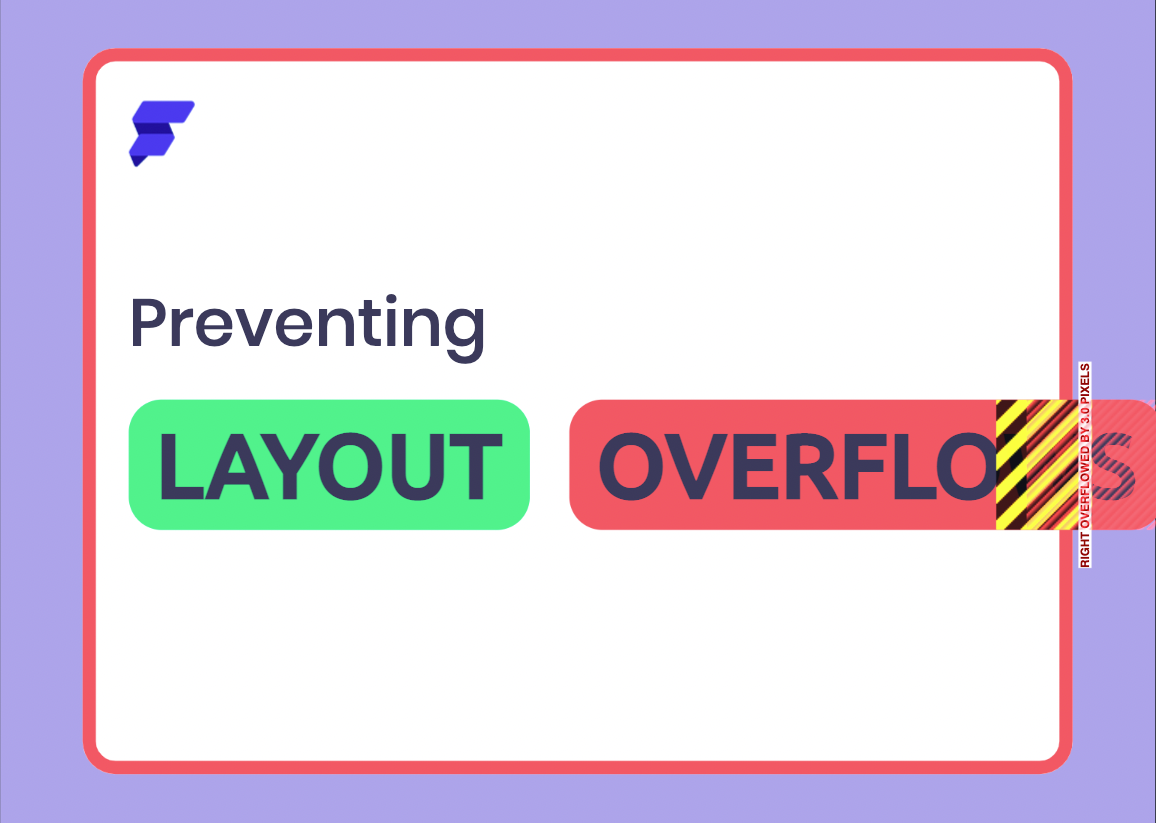
Preventing Layout Overflows in FlutterFlow

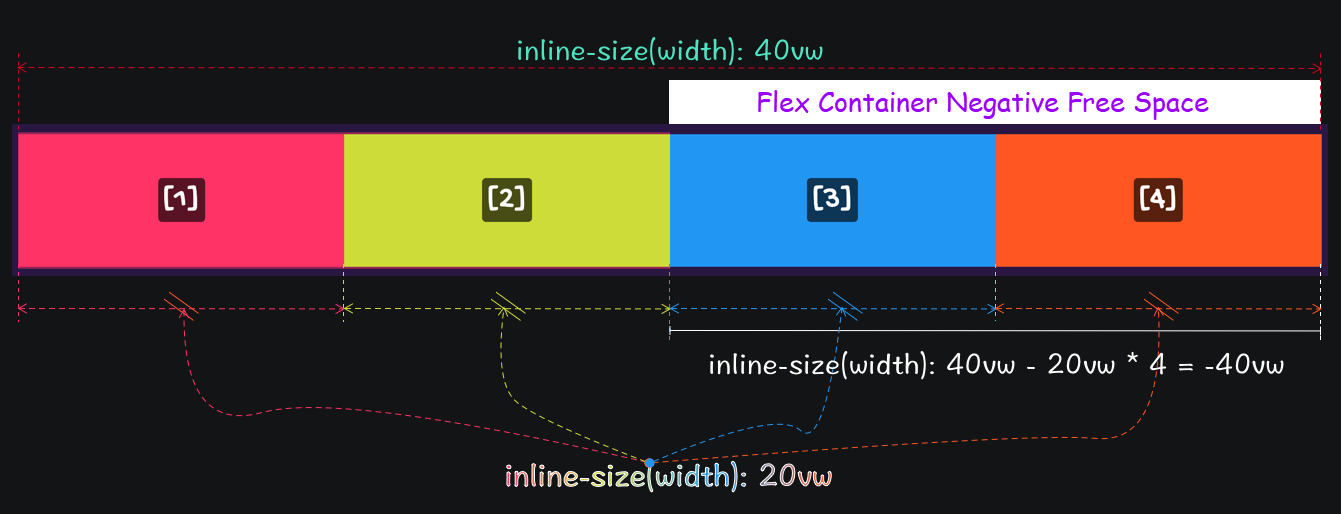
css - In Flexbox layout, how does browser handle width of flex items? - Stack Overflow

css - Flex-box: Align last row to grid - Stack Overflow

html - Equal height rows in a flex container - Stack Overflow

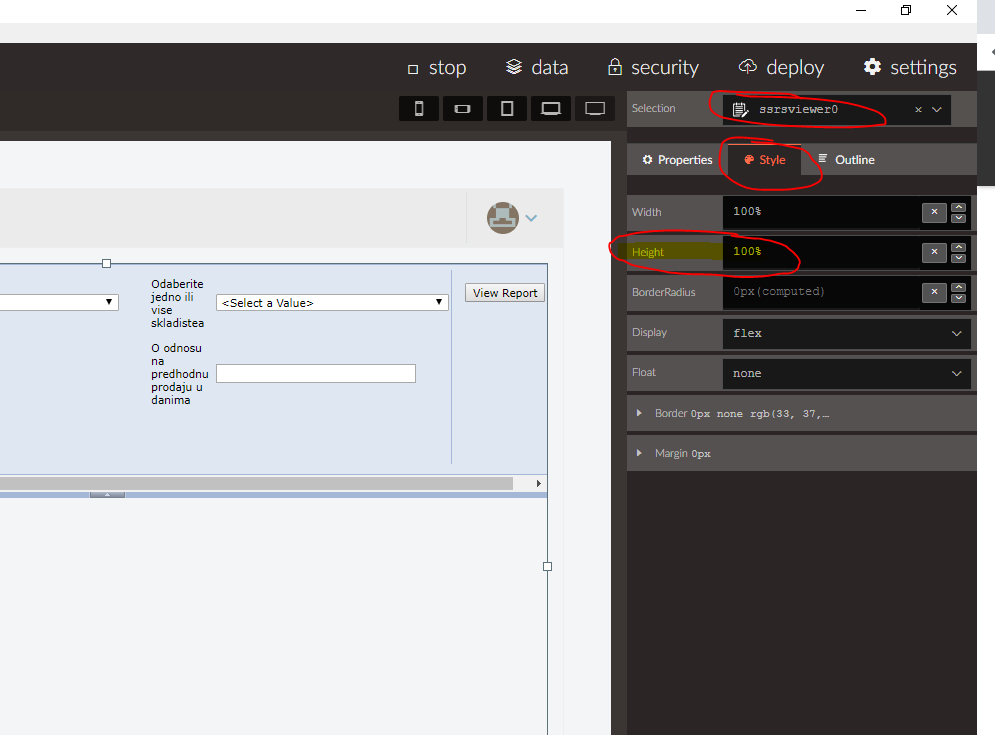
Setting height of control 100% of body height - Radzen Studio (Blazor Server) - Radzen

html - Space between flex items - Stack Overflow

Getting Started with Material-UI v5: Exploring the Box Component.
CSS3 Media Queries - Examples

Build Smart CSS-only Layouts with Flexbox

css - flexbox vertically split container in HALF - Stack Overflow

Everything about CSS Flexbox and its Properties you should know

Flexbox & Sass Grid Tutorial: How to Streamline Responsive Design

Details on Flexbox Layout - Alibaba Cloud Community

CSS, Flexbox Gap

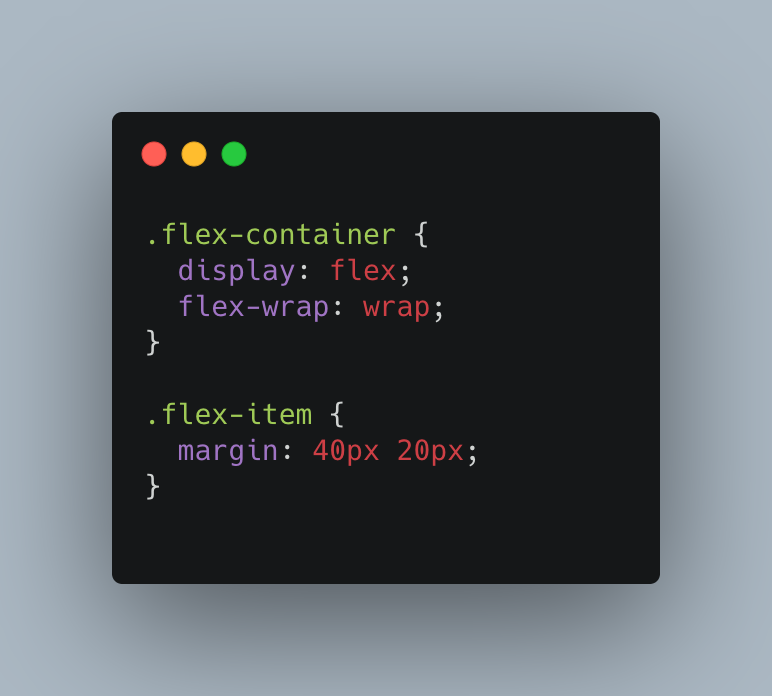
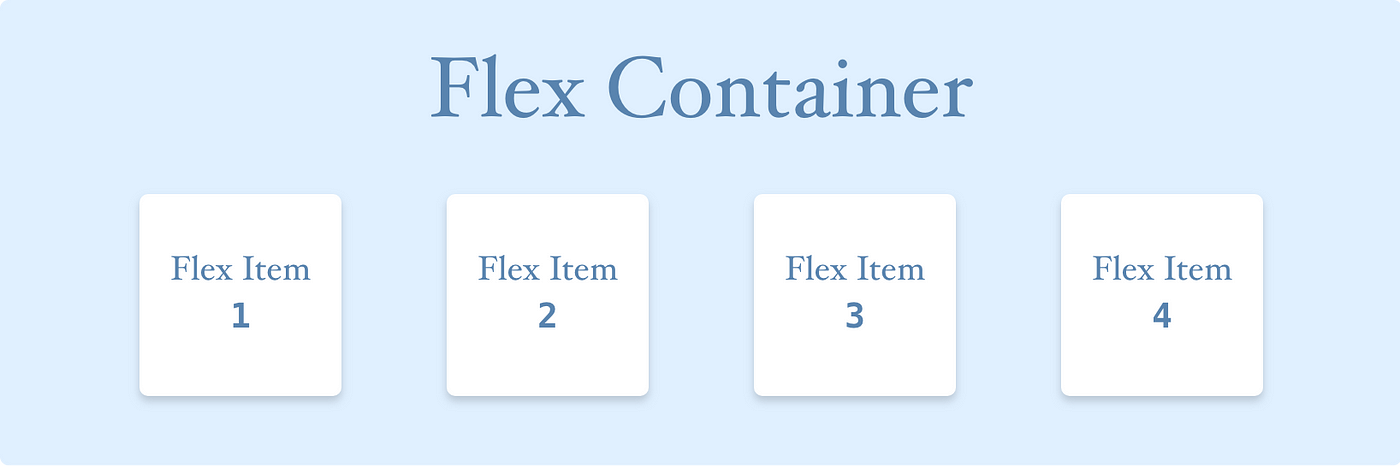
Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua