Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

CSS Grid e Flexbox - Quando utilizar?

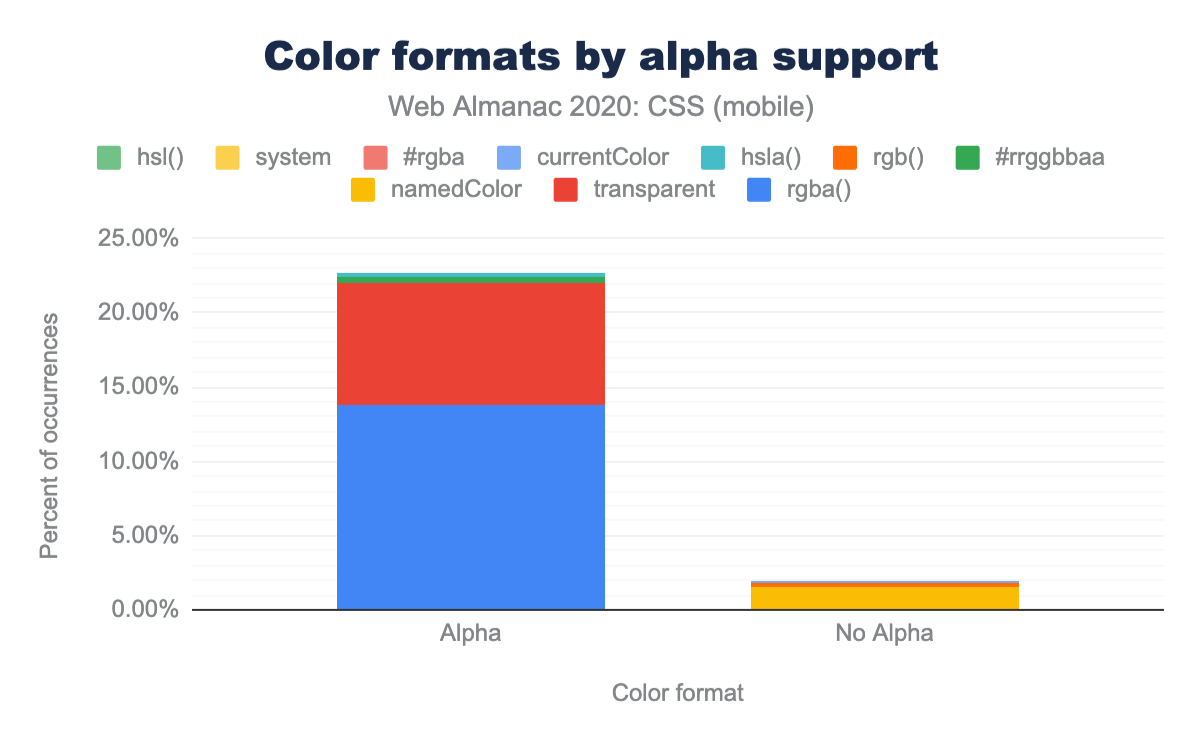
CSS, 2020

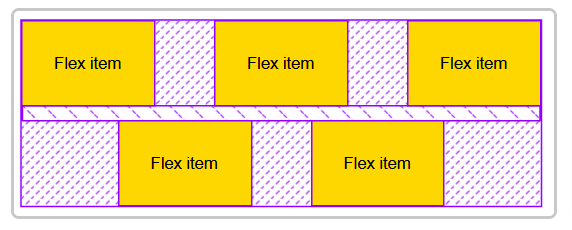
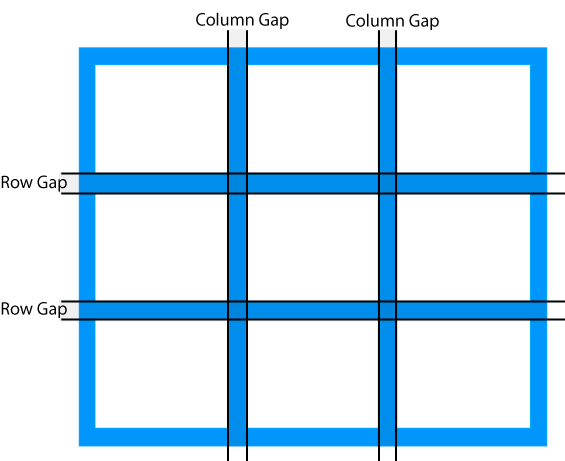
Come funziona il GAP in CSS Grid e flexbox Notizie di Disegno e Sviluppo Web, Javascript, Angular, React, Vue, Php

Flexbox vs Grid in CSS – Which Should You Use?

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

Grid para layout, flexbox para componentes - DEV Community

CSS, 2020

Coordenadas para o futuro # grid.

html - How to create a flexbox grid with a column span and spacing between elements - Stack Overflow

Grid para layout, flexbox para componentes - DEV Community
CSS Grid: o básico que você precisa saber (com exemplos)

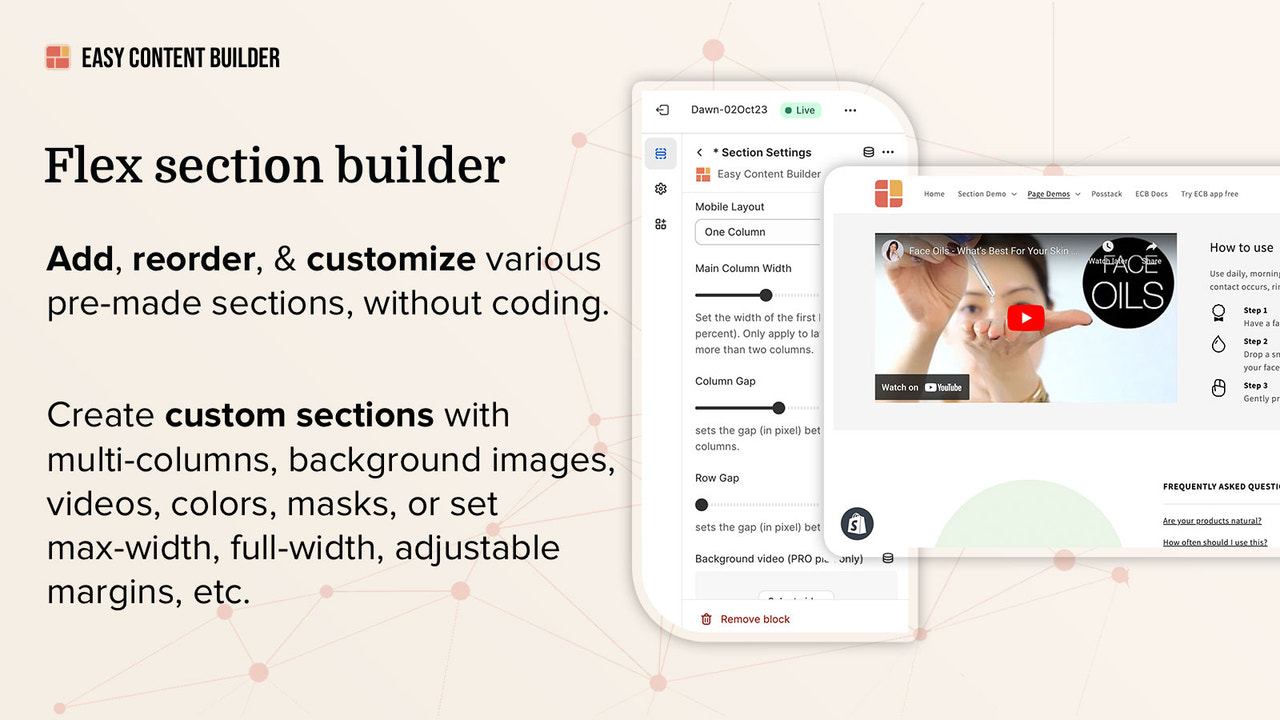
gap CSS-Tricks - CSS-Tricks

CSS, 2020