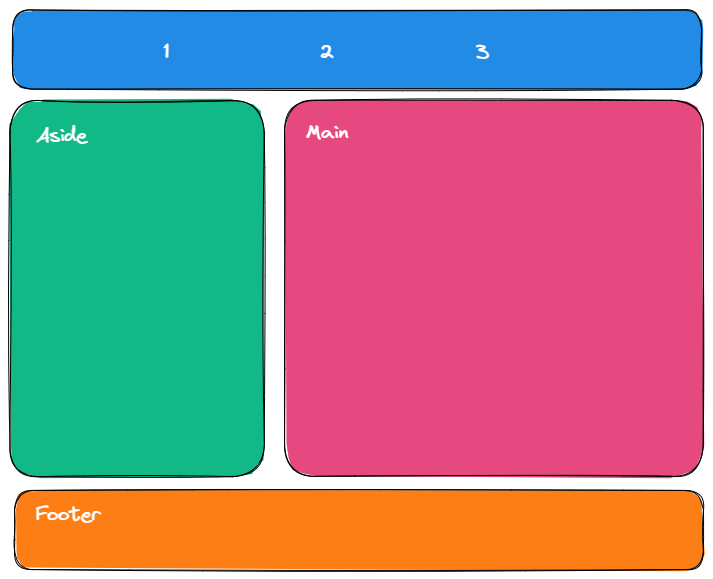
I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

How to use Flexbox to create a modern CSS card design layout

html - Make flexbox fill up all space - Stack Overflow

flex-basis - CSS: Cascading Style Sheets

CSS Flexbox — Soshace • Soshace

Flexbox

How to make Flexbox items the same size using CSS ? - GeeksforGeeks

css - How can I use flexbox to achieve a complex, responsive HTML layout? - Stack Overflow

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N

Flexbox - Learn web development

html - How to make aside next to content in flexbox? - Stack Overflow

Flexbox - Learn web development

When to use Flexbox and when to use CSS Grid - LogRocket Blog

css - In Flexbox layout, how does browser handle width of flex items? - Stack Overflow