
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

How to prevent overflow scrolling in CSS - LogRocket Blog

scrollbar-gutter CSS-Tricks - CSS-Tricks

html - How to hide scroll bar without using overflow hidden? - Stack Overflow

Tailwind CSS Overflow - GeeksforGeeks

html - How to position scrollbar of a fixed div with overflow scroll - Stack Overflow

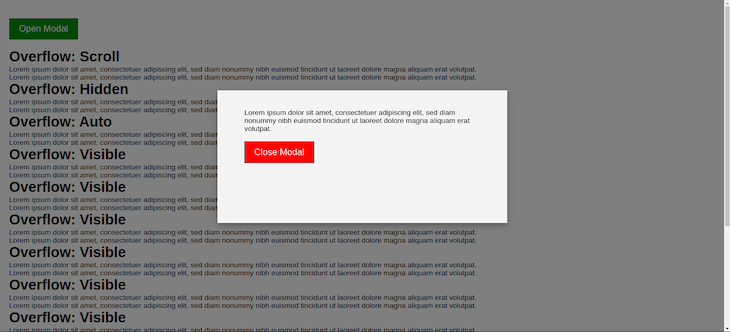
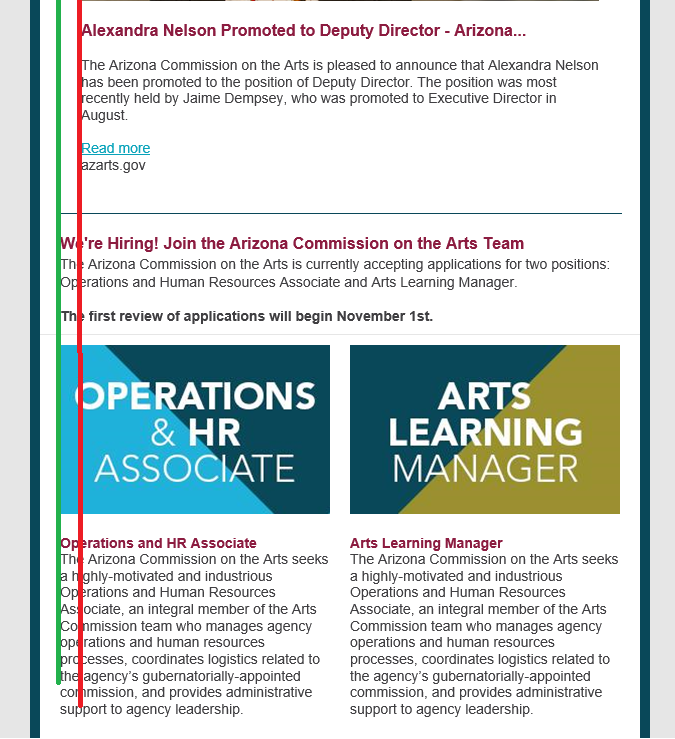
Dealing With Disappearing “Position: Fixed” On Overflow? - DEV Community

jquery - how to fix the scrollbar always at the bottom of a div? - Stack Overflow

javascript - Hide the scrollbar behind fixed positioned div - Stack Overflow

Dealing With Disappearing “Position: Fixed” On Overflow? - DEV Community
Chosen gets cut when placed in area with overflow:hidden. · Issue #86 · harvesthq/chosen · GitHub

Container-Adapting Tabs With More Button

scrollbars - Should I avoid using a scrolling div? - User Experience Stack Exchange
How to remove a vertical scroll bar in CSS - Quora






/cdn.vox-cdn.com/uploads/chorus_image/image/72864329/1788716374.0.jpg)
