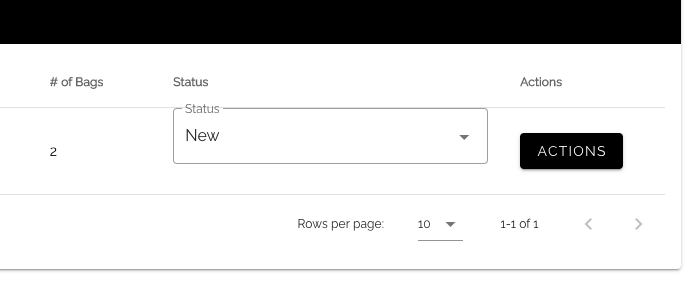
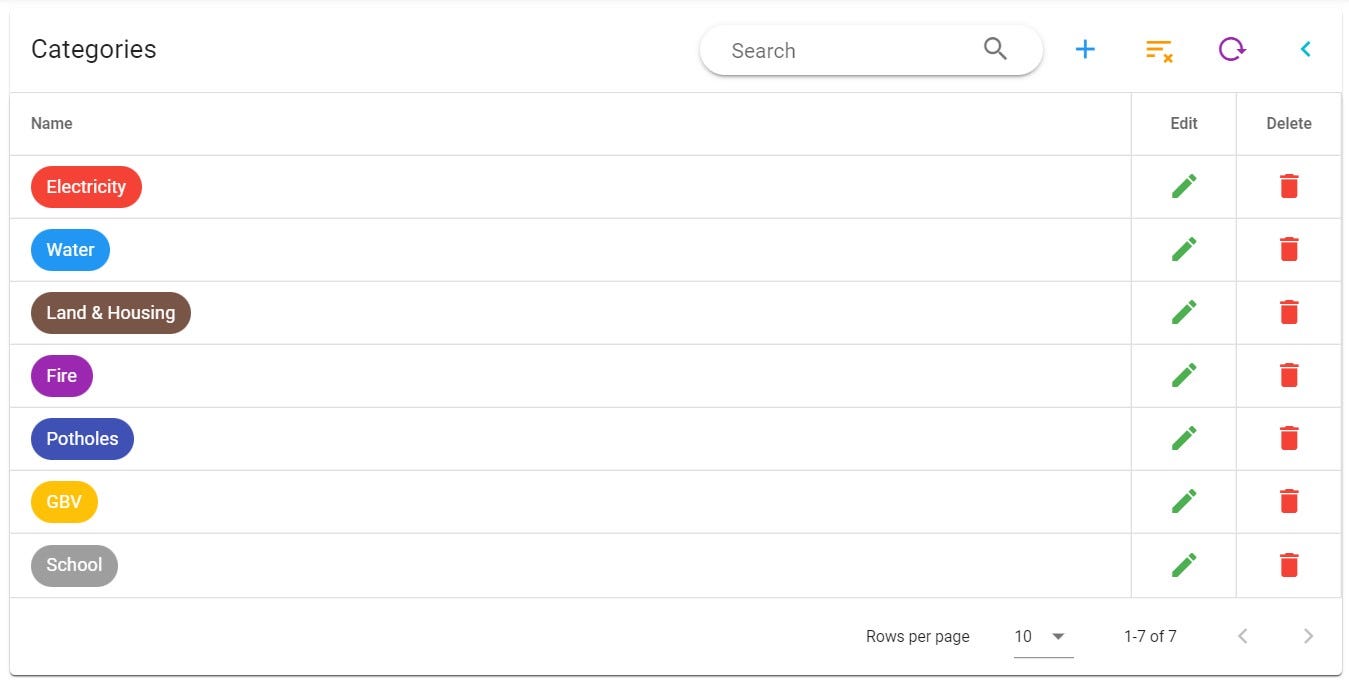
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

Vue, Vuetify -> How to vertically align a

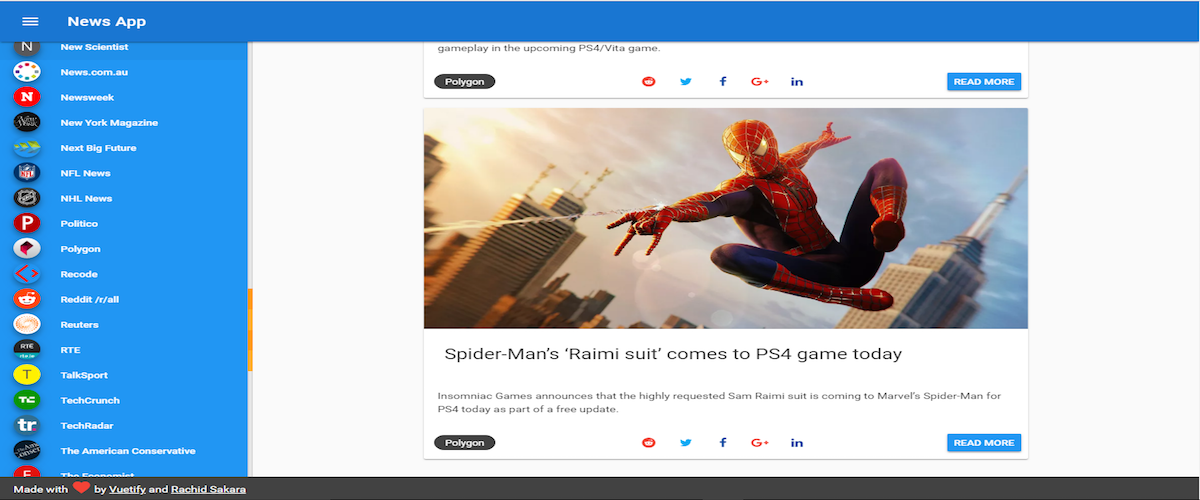
How to Build a Beautiful Animated News App with Vue.js and Vuetify

コミートム合同会社 - ブログ Vuetify Data Table 行のクリックイベントを検知する

css - Vuetify table same width on all cells - Stack Overflow

How to Build a Full-Stack Single Page Application with Laravel 9, MySQL, Vue.js, Inertia, Jetstream and Docker

javascript - How to align headers on Vuetify v-data-table - Stack

Vuetify data-table example with a CRUD App

How to customize data table action buttons in Vuetify, by Anele Mbanga
v-data-table: align property for headers broken · Issue #4887 · vuetifyjs/ vuetify · GitHub

Vuetify data-table example with a CRUD App

Avatar component — Vuetify

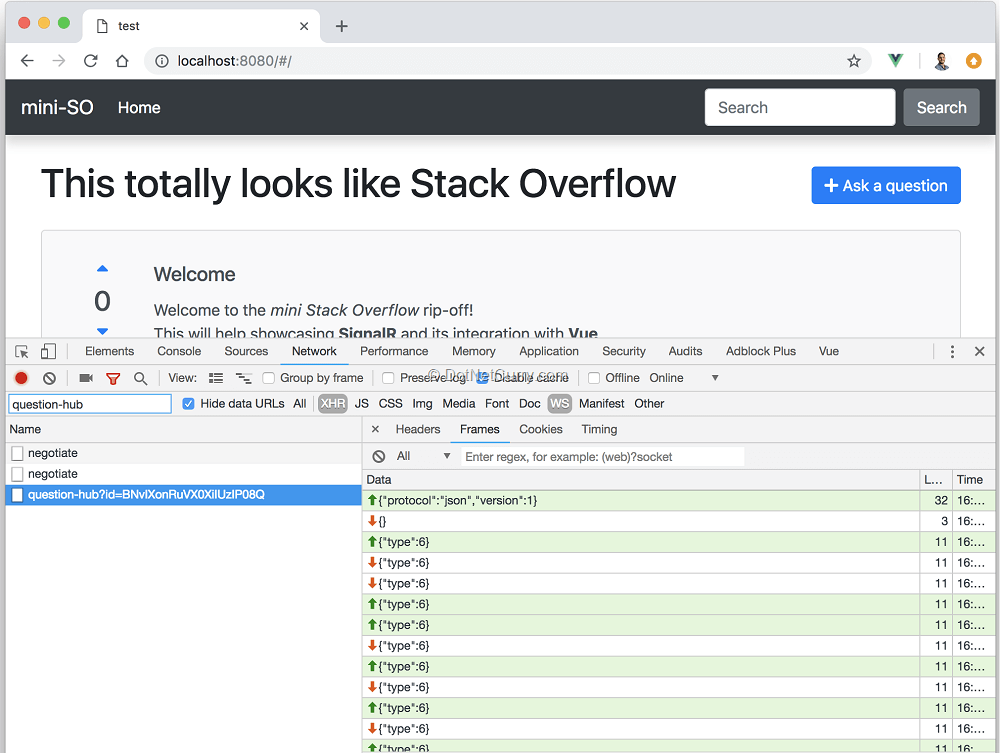
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

ASP.NET Core and Vue.js - 2021.pdf

vue.js - vuetify v-data-table using search function to search for item's property that is not indicated in the headers - Stack Overflow