
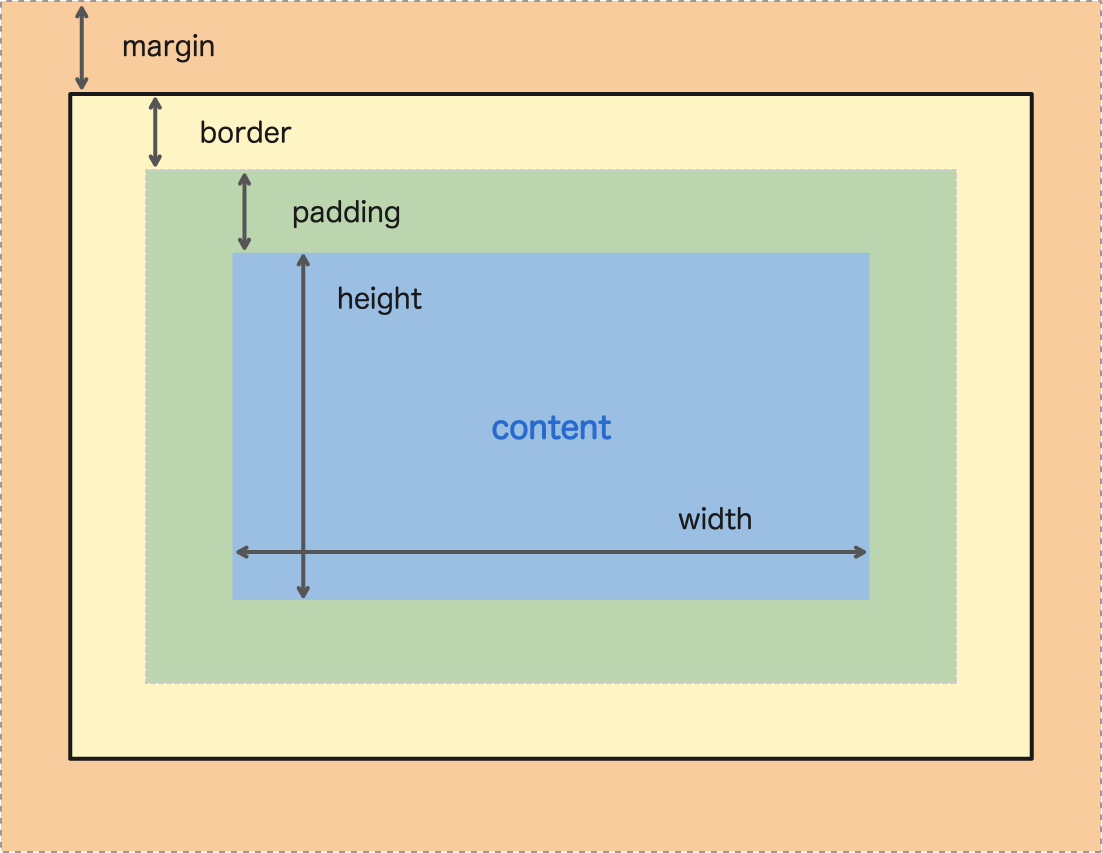
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

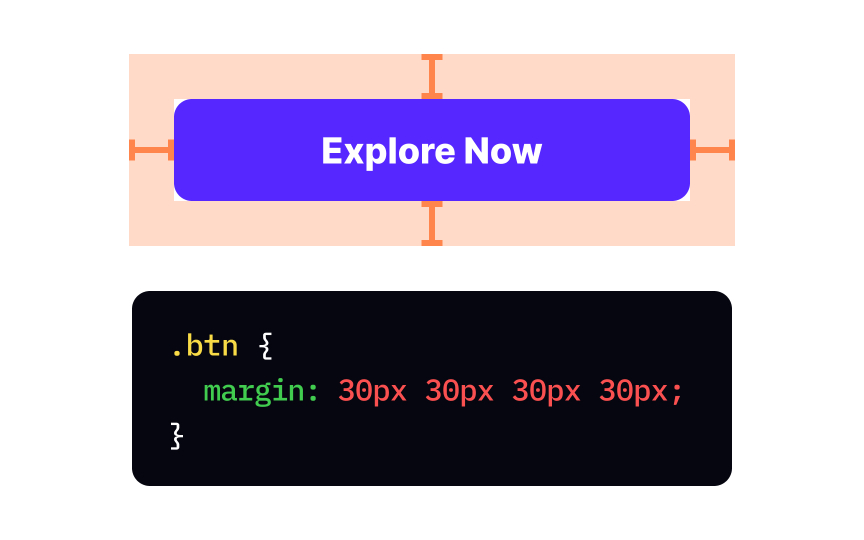
CSS Margins & Paddings Lesson

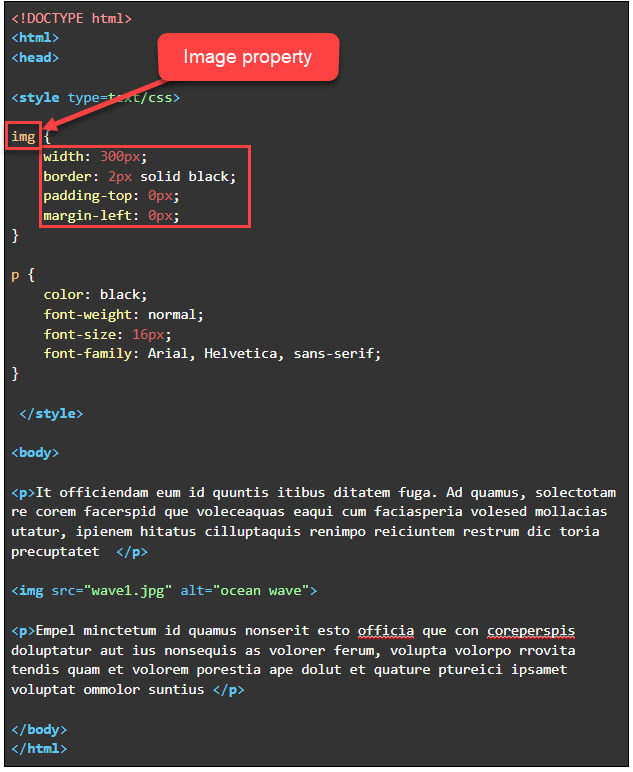
How To Style Images With CSS

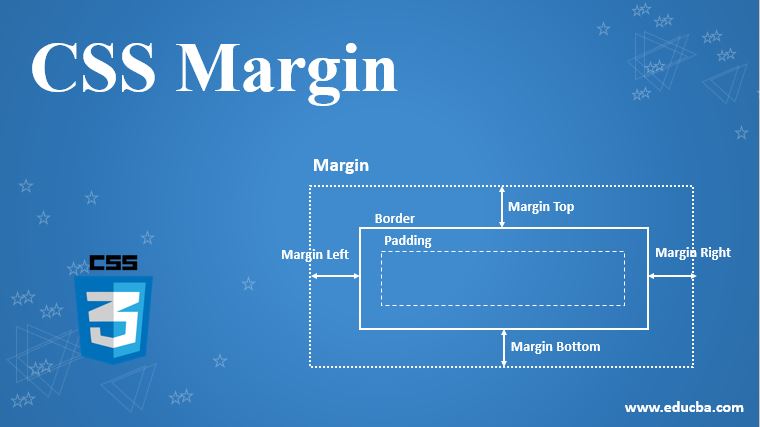
The Difference Between Margins and Padding in CSS & HTML

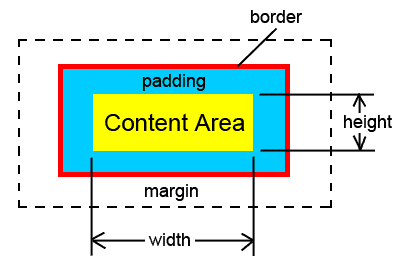
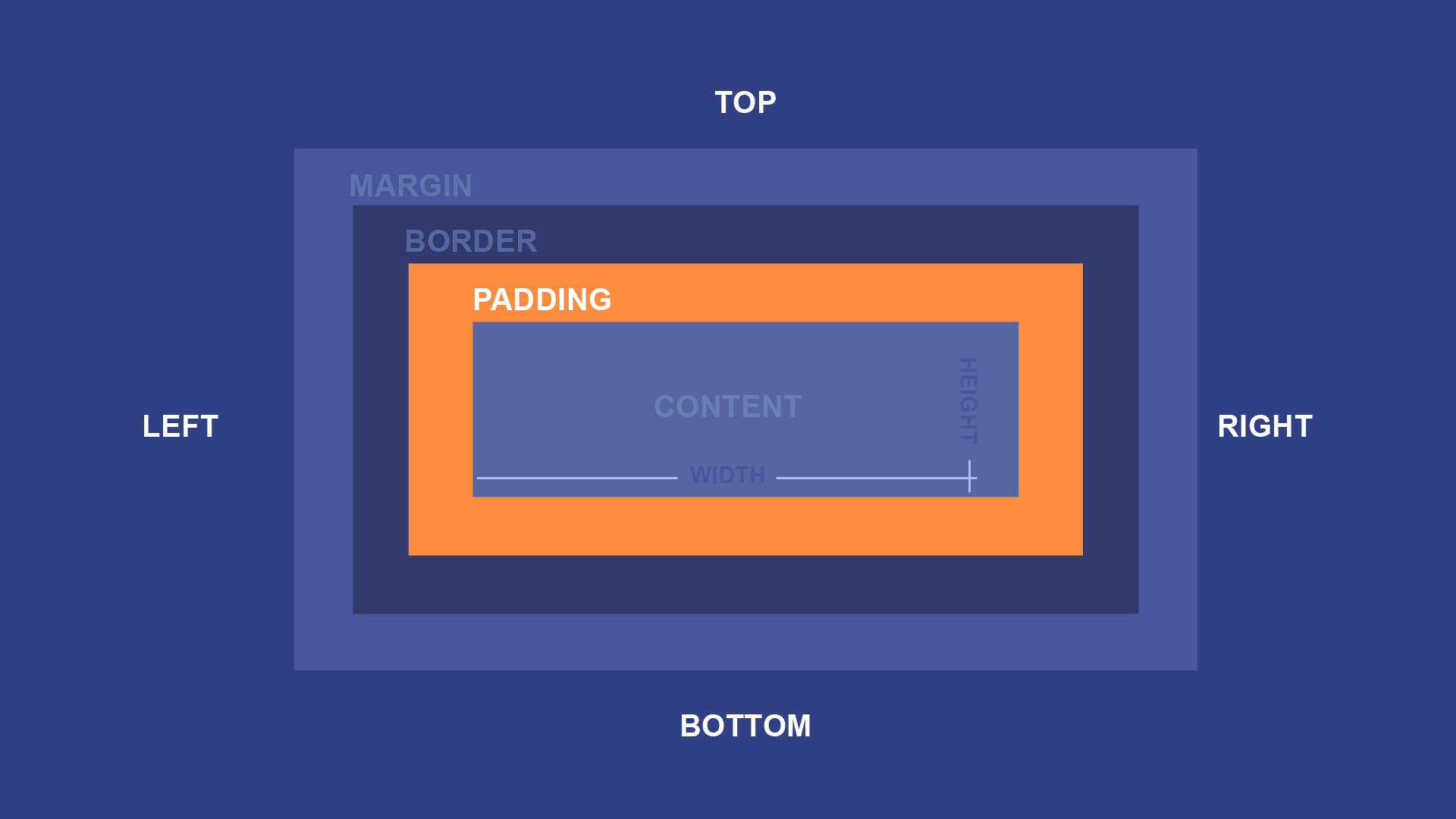
CSS Box Model

How to indent around an element, difference between margin and

How To Build a Website With CSS and HTML.pdf - Free download books

How To Adjust the Content, Padding, Border, and Margins of an HTML

CSS Border Padding How does Border Padding work in CSS? Examples

Box-Model. In this article, we can discuss the CSS…

How To Build a Website With CSS and HTML.pdf - Free download books

IT145 HTML and CSS - Week 8

CSS Margin How to Set Margin for Individual Sides in CSS?
How the CSS box model works

Basic CSS: Padding in CSS






