I have an issue in ROW that one child has many items so it is large and another child has fewer items so its height is small so the less item is showing in the center of the ROW, so I need it to al

android - How to align widget inside stack according to different screen sizes in flutter - Stack Overflow

Breaking layouts in Rows and Columns in Flutter, by Pooja Bhaumik, Flutter Community

Row - FlutterFlow Docs

ElevatedButton onPressed not working inside nested Stack · Issue #113074 · flutter/flutter · GitHub

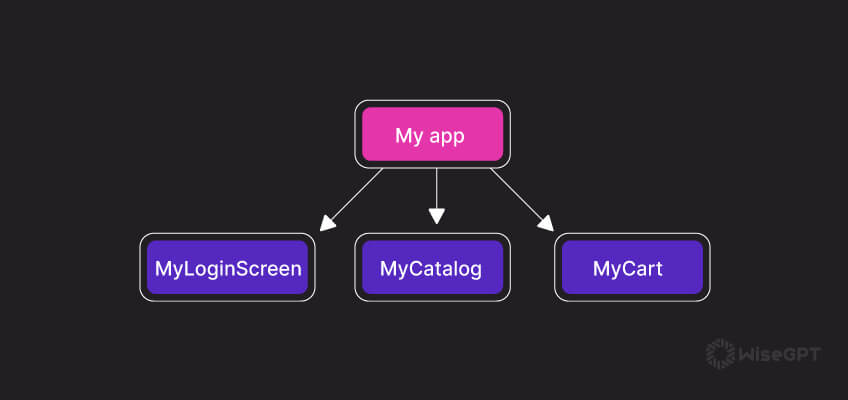
Unfolding Flutter Layouts: An Insight into Widgets

IndexedStack Widget In Flutter - Mobikul

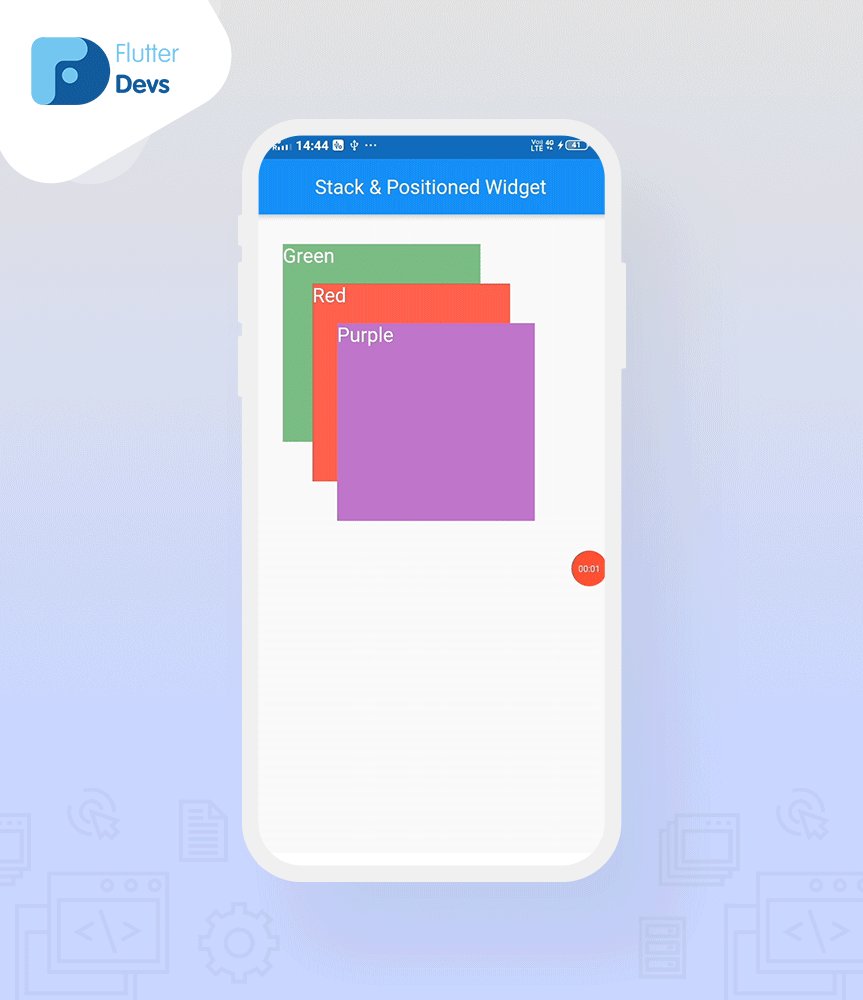
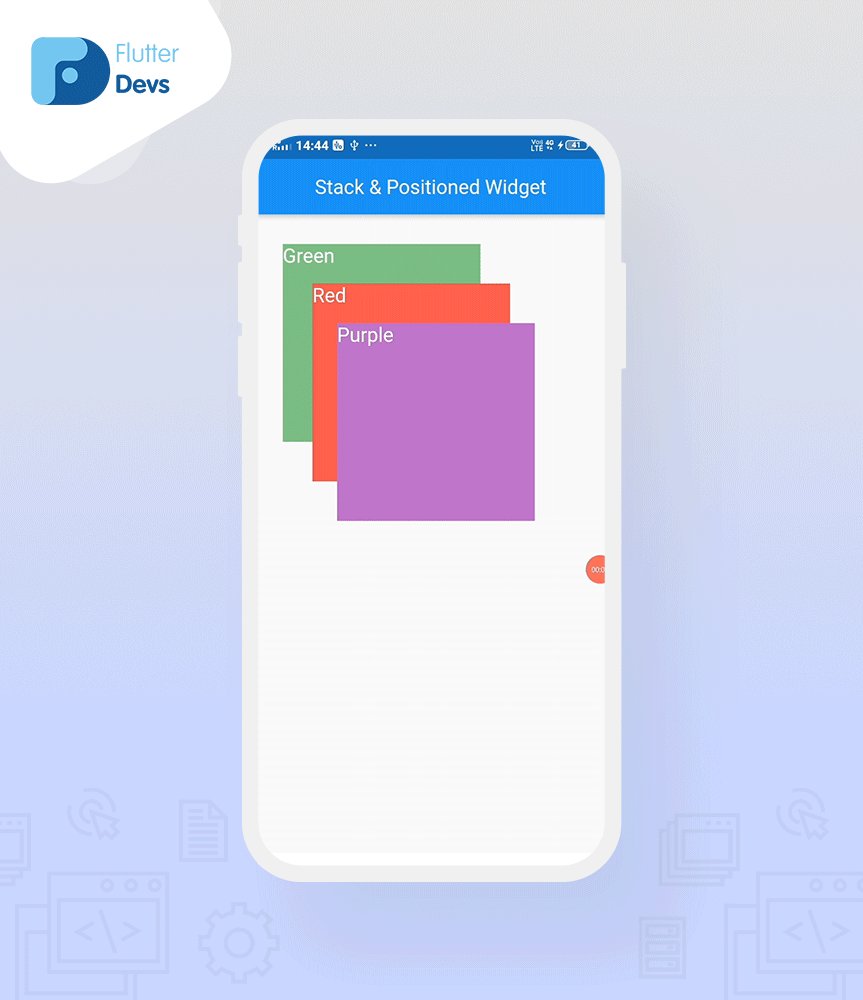
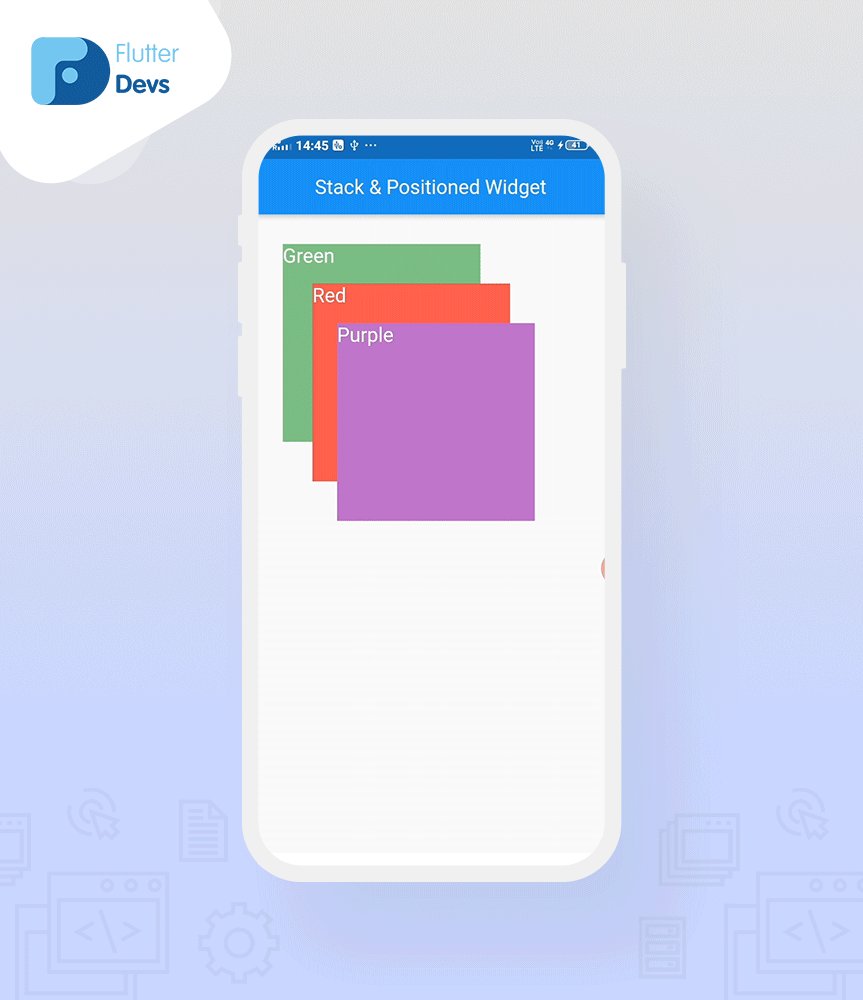
Stack And Positioned Widget In Flutter, by Naveen Srivastava

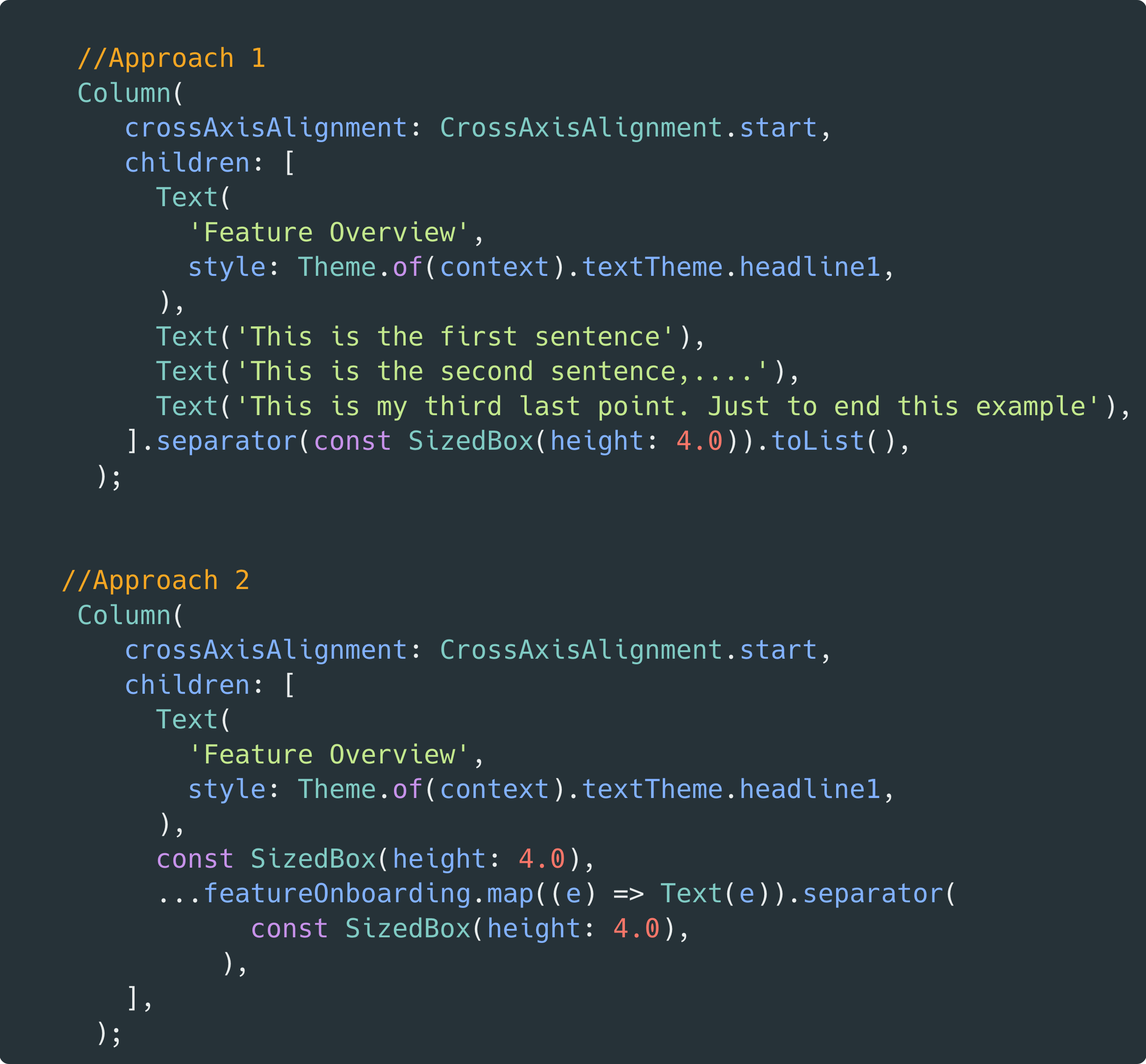
How to Create Separators for Rows and Columns

Expanded and Flexible In Flutter. Flutter widget is built using a modern…, by Naveen Srivastava

Flutter Camera Overlay Or Overlap Using Stack Bar

Stack widget does not clip children wrapped in Align · Issue #71625 · flutter/flutter · GitHub

First steps with Flutter - Part 2: Building layouts

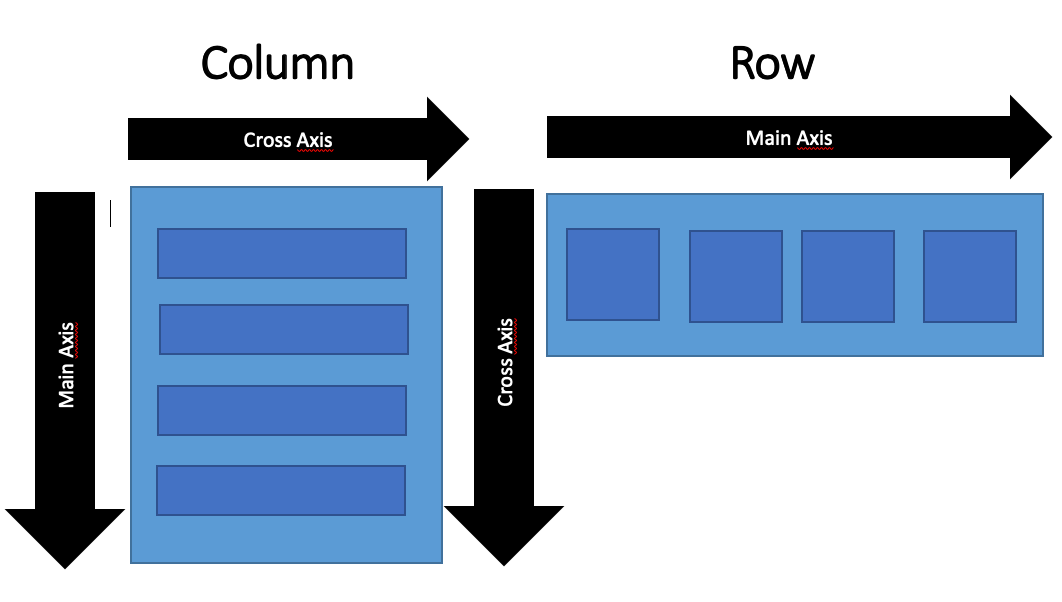
Flutter Column and Row. Most common layout requirements are…, by ApmnTechDev

Flutter Crash Course for JavaScript Developers - RisingStack Engineering

How to Align Widget On a Bottom Of Screen In Flutter?