
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

Common CSS Headaches with Solutions, by Dino Cajic

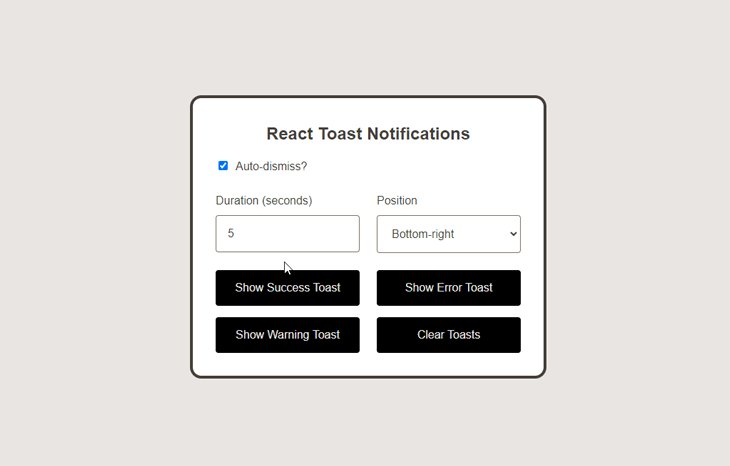
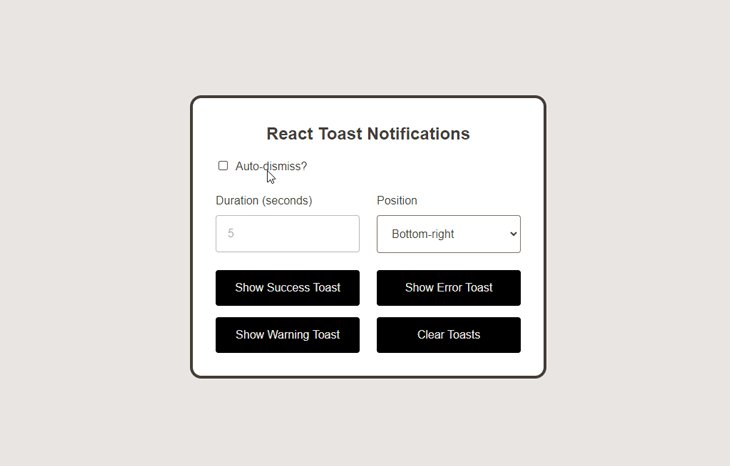
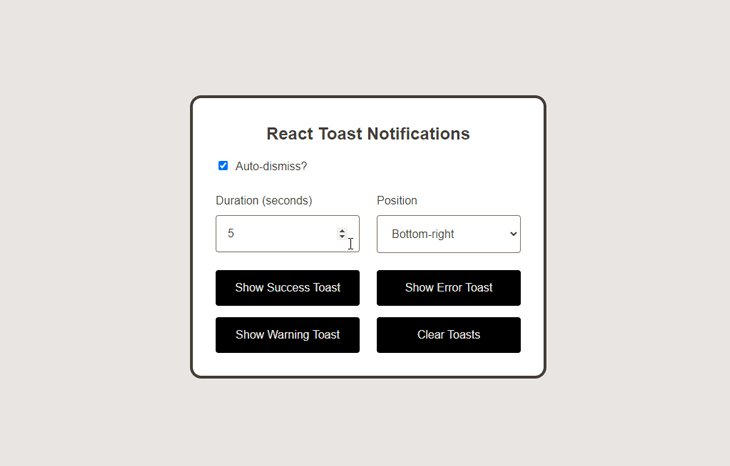
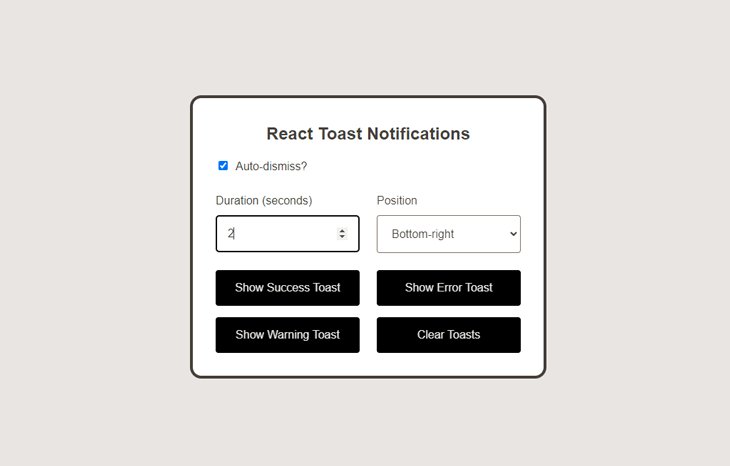
How to create a custom toast component with React - LogRocket Blog

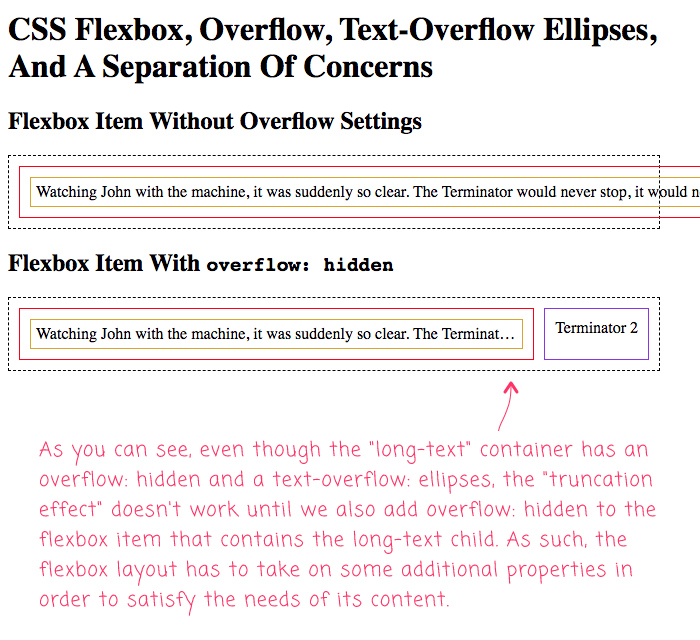
CSS Flexbox, Overflow, Text-Overflow Ellipses, And A Separation Of

The Future of Style - W3C

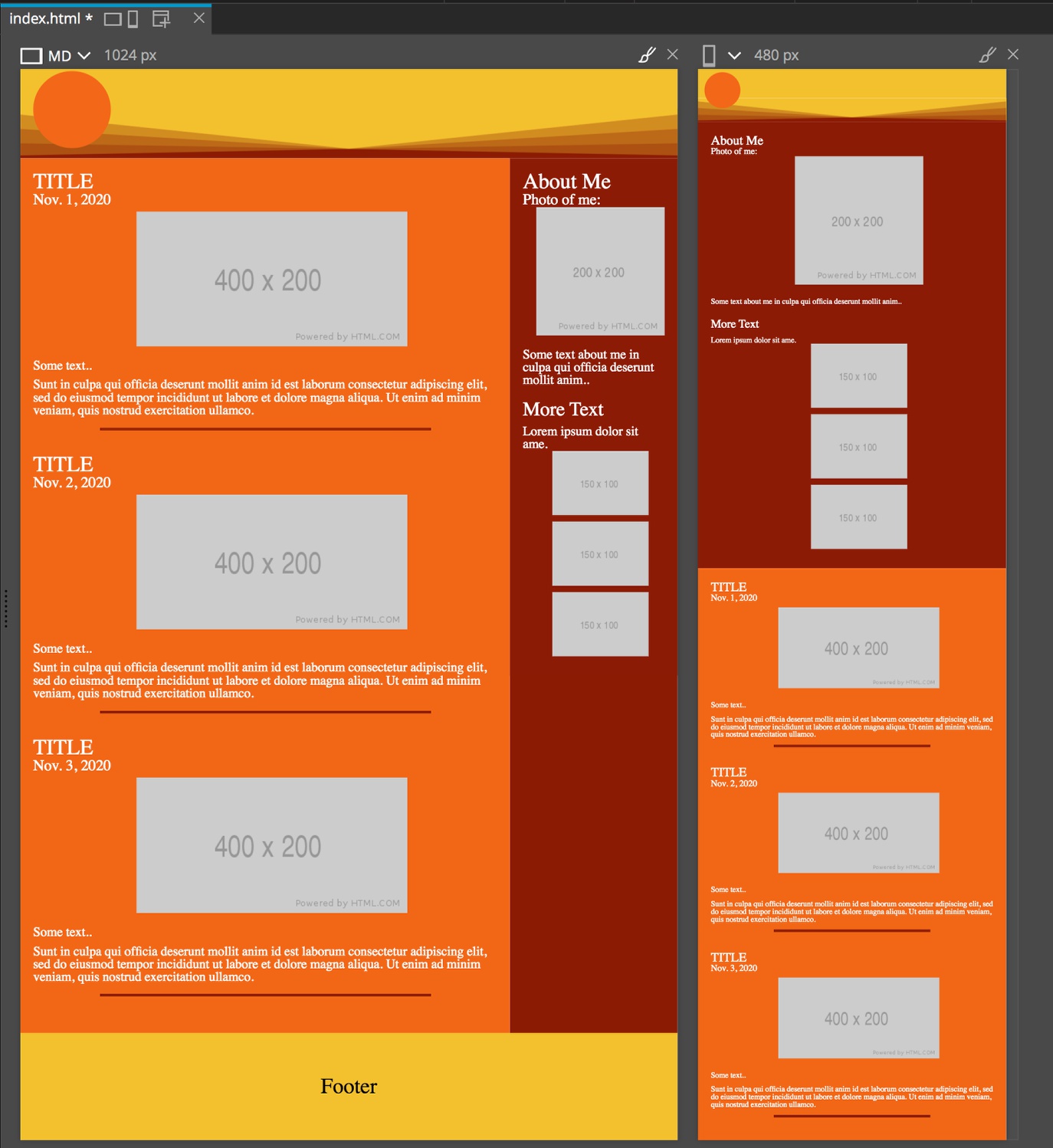
Using media queries and CSS functions to create a responsive

html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow

html - How to move label next to the associated fields with flexbox - Stack Overflow

Media Query grid help: How to stack grid elements on top of each other when the screen size is reduced? - The freeCodeCamp Forum

align lightning input inline label to the right - Salesforce Stack Exchange

forms - CSS label vertical alignment with input fields - Stack Overflow

✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063

Ordering flex items - CSS: Cascading Style Sheets







