
Like them or not, headers that stay visible at the top of the page are a very popular UI and will lik Tagged with css, webdev, design.

Elements overlap Navigation w/ fixed position - HTML & CSS - SitePoint Forums

Do You Need a Sticky Header? - Web Design Blog

How to Use CSS Grid for Sticky Headers and Footers

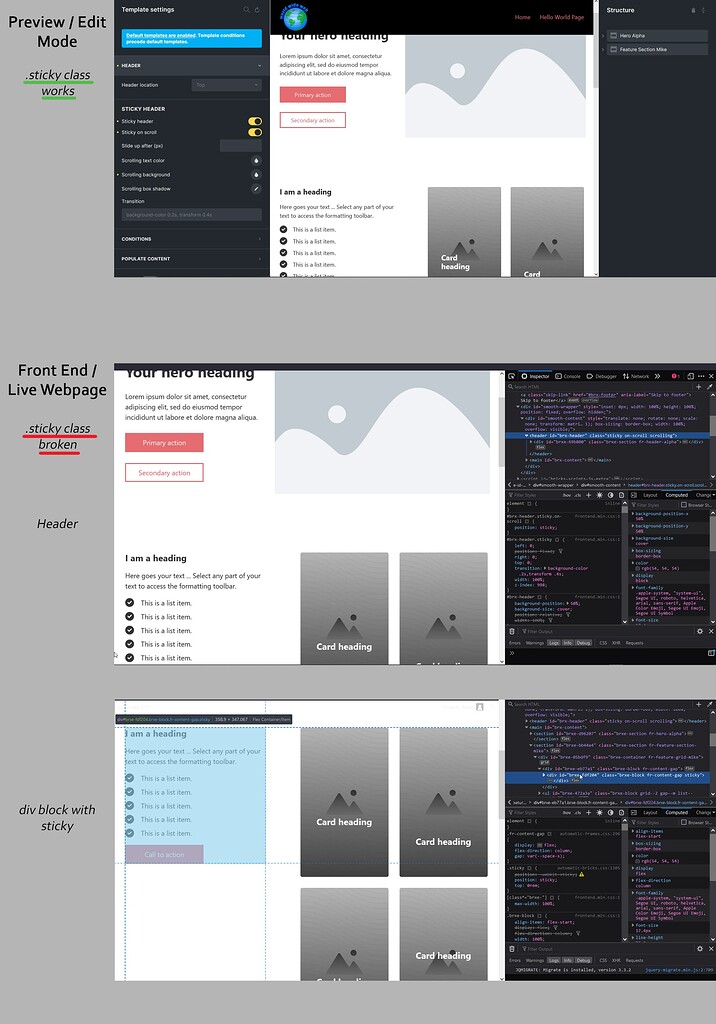
NO BUG: Position: sticky Header broken - Bugs - Bricks Community Forum

Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

To Sticky or Not to Sticky

Position: sticky; Not working in the layout - Development - Omeka Forum

How to Use CSS Grid for Sticky Headers and Footers

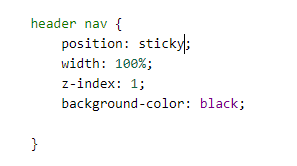
How to Create a Sticky Header Using CSS in 4 Steps

Five things to consider when using a fixed header on your site

html - Fixed header, footer with scrollable content - Stack Overflow

javascript - The HTML table sticky columns and rows stop working when I add css to keep the table within the page boundaries - Stack Overflow

How To Change The Color Of A Fixed Divi Header Menu When Scrolling - Tutorial by Pee-Aye Creative

How To Create A Shrinking Sticky Header With Elementor
Building an animated sticky header with custom offset






